'슬라이딩메뉴'에 해당되는 글 1건
2008. 7. 4. 22:36
[웹2.0]
웹2.0을 기술 관점에서 바라볼 때 크게 꼽는 것 중 하나가 더 나은 사용자 경험(Rich User Experience), 즉 더 편리하고 직관적인 서비스를 제공한다는 점이다. 이걸 가능하게 하는게 RIA(Rich Internet Application-클라이언트쪽의 UI를 향상 시켜주는 기술)인데 이런 기술들이 그냥 화려한 기술적 성취를 과시하는데 쓰라고 있는 건 아니다.
사실 전통적인 웹 페이지는 너무 사용자 불친화적이다. 클릭 한 번만 해도 페이지가 바뀌며 이전 정보가 날아가고 페이지 리로딩 되는 속도는 또 얼마나 느린지... 여러 웹관련 기술들이 나오면서 페이지 이동이나 새로 고침 없이 모든 내용의 확인과 기능을 이용하는 형태로 전환이 되고 있다. 하지만 이런 흐름이 일관되게 추구하는 바는 사용자가 웹서비스를 편리하게 사용하게 하기 위함이다. 결국 사람을 위한 기술이지, 사람이 그 기술을 위해 맞추고 노력한다는 것이 아니란 이야기이다.
11번가의 입체검색이 그렇다. 상품 검색을 하면 AJAX를 활용해(추측) 원형으로 상품들이 로딩되어 나열되는 형태인데, 11번가 설명에 따르면 단순 상품 나열이 아니라 원하는 상품을 바로 찾도록 새로운 UI를 제공한다고 되어있다.

[그림11] 검색결과를 나선형으로 풀어놓은 11번가의 입체검색과 리스트형의 일반검색 화면
하지만 그림에서 보다시피 이런 형태에서는(데이터 로딩 속도는 둘째 치고) 상품의 가장 기본적인 정보인 상품명과 가격은 일일이 하나씩 마우스 오버를 시켜야만 볼수 있다. 그렇다고 상품이미지가 큰 것도 아니라서 이미지만으로 상품을 대략 파악하기도 힘들다. 그저 정렬 옵션값들에 따른 리스트 페이지를 이쁜(?)형태로 옮겼을 뿐이다. 검색된 상품 30개의 정보를 보려면 30번의 마우스오버를 통해 상품명과 기본가격만 겨우(?)확인 가능하다. 오히려 검색결과 페이지는 리스트형태로 나와야 상품명과 가격뿐 아니라 배송정보(착불,선불,무료 등), 판매자/상품평가와 후기 등 구매와 관련된 다양한 정보를 쉽게 보며 상품을 찾을 수 있어 더 효율적이다.
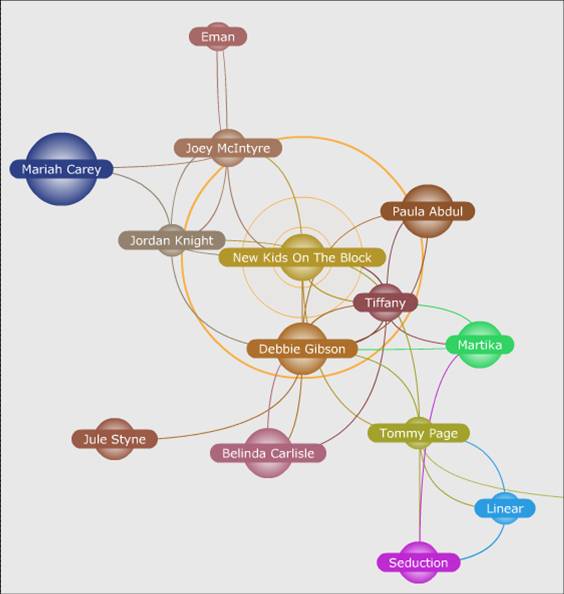
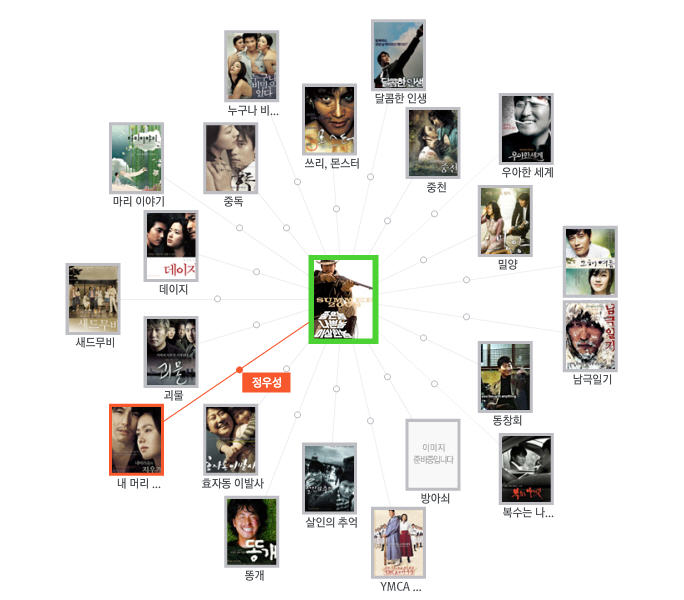
이런 형태의 기술과 UI를 쓰려면 검색어에 따른 결과값들이 특정 기준에나 특성에 의해 상호간에 긴밀하게 연관되어 있는 경우에 활용이 용이하고 각 값들의 부가 정보량이 상대적으로 적을 때 편리한 방식이다. 음악/영화 전문 검색엔진 liveplasma에서 New Kids On The Block를 검색하면, NKOTB를 중심으로 그 시대와 장르별로 유사한 가수들이 검색된다. 데비깁슨, 티파니, 토미페이지 등 서로 연관관계가 원형구조로 잘 표현되어 있다. 가수명만 노출되고 그와 관련된 음반 정보는 별도로 제공되는데 부가적인 정보값이 적어 이런 구조에서도 충분히 잘 표현이 되고 있다. 또 네이버의 한국영화 사회망 서비스는 영화와 배우들 사이의 관계를 다양한 형태의 네트워크로 표현해 준다. 그냥 텍스트가 아닌 잘 시각화 된 정보로 영화와 배우를 관계망의 관점에서 검색할 수 있게 되어 있다.
[그림12]liveplasma의 검색결과 화면 [그림13]네이버의 한국영화 사회망 검색결과 화면
비슷한 컨셉과 기술인데 11번가는 더 편리하다거나 사용자에게 주는 가치가 별로 없고 오히려 상품정보 파악이 더 힘들다. 반면 liveplasma와 네이버는 대상을 시각화시켜 관계망으로 엮는 UI와 기술의 컨셉과 속성을 잘 살려서 구현했다. 어떤 기술이나 형태가 사용되어 더 불편하다면 그건 안쓰니만 못하다. 필요한 곳에 꼭 필요한 기술과 UI를 적용하는게 중요하다.
11번가는 기술과 관련해 이런 이야기를 했다. "“지금까지 우리가 새롭게 개발한 프로그램만 따지면 아마 수 십개는 될 걸요. 전부가 소비자나 셀러들이 쉽고 편하게 이용할 수 있도록 만들었어요. 이 새로운 기능들은 모두 ‘11번가’ 오픈과 동시에 다 서비스될 것입니다. 이중 한 두 개만 히트를 친다고 가정해 보세요. 오픈마켓 시장 안착과 선두 도약은 정말 시간문제에 불과합니다” 입체검색, 채핑, 컬러쇼핑 이런 것들을 다 포함해서 하는 이야기일 것이다. 그러나 쉽고 편하고의 여부는 소비자나 셀러가 판단할 문제이다. 공급자쪽에서 그렇게 만들었다고 이야기한다해서 그렇게 되는 건 아니기 때문다.
플렉스(Flex)를 이용해 '웹 2.0' 기반으로 사용자 편의성을 극대화해 리뉴얼 오픈했다는 국민카드 사이트를 보자. 홍보 기사에 있는 주요 내용은 다음과 같다. “고객들이 가장 빈번하게 사용하는 사이버지점 및 카드상품 안내 등에 카드사 최초로 플렉스(Flex)라는 Web2.0 인터페이스 구현 기술을 적용, One Screen Multi Use(한 화면에서 다양한 기능을 동시에 사용할 수 있는 환경)가 가능하도록 설계했다”, “기존의 조회, 거래, 가입신청 등의 복잡한 인터페이스(Interface)를 단일 화면을 통해 쉽고 편리하게 이용할 수 있도록 함으로써 사용편의성을 극대화하고 효과적인 상품마케팅이 가능하도록 혁신”등이 그 내용이다.
그럼 실제 개편된 국민카드 사이트는 어떠한가? 가만히 살펴보면 이게 실험적인 기술을 선보여 화려한 화면을 뽐내기 위해 만든 사이트인지 아니면 사용자들이 편리하게 카드 관련 일을 처리하고 정보를 찾게 하기 위해 만든 사이트인지 구분이 안간다.

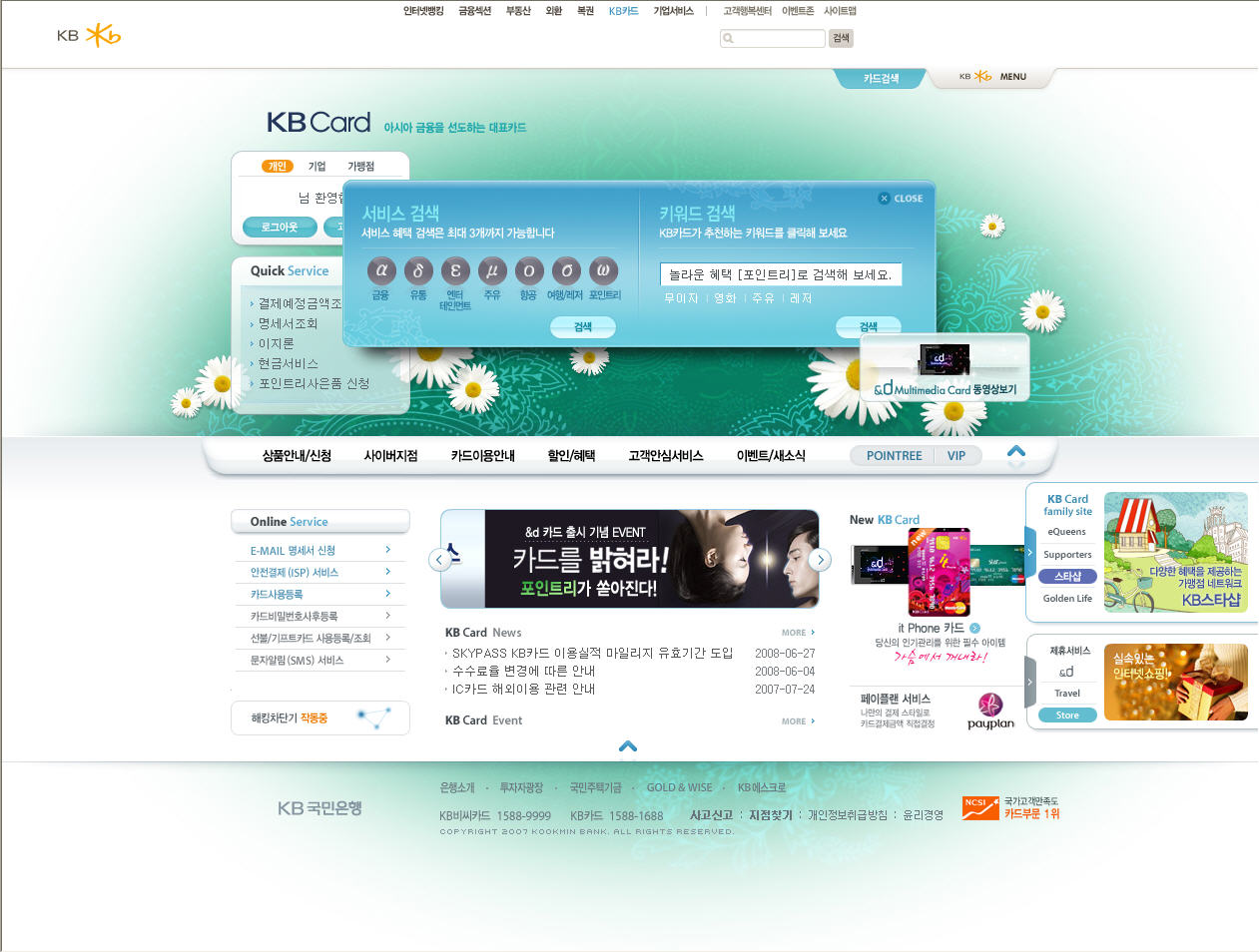
[그림14]국민카드 메인 페이지
메인 화면을 보면 검색창이 숨어있고 국민은행 메뉴까지 펼치면 2중 구조로 아래의 국민카드 메뉴와 혼동을 줄 수 있다. 그리고 상하좌우 모든 영역에 슬라이딩 형태로 메뉴/기능이 들락날락하게 되어 있다. 막상 축소해서 보기라고해서 슬라이딩 시켜서 보면 화면이 전체적으로 줄어들면서 안내문 몇 줄이 사라지는 정도 밖에 없는 경우도 있고, 상시적으로 노출되어 있으면 좋을 메뉴들이 사라져 버리고 안보이는 경우도 있다. 또 약간 나이가 있거나 웹에 익숙하지 않은 사용자는 자기도 모르게 슬라이딩 메뉴를 클릭 했다가 원상복구 시키는데 한참을 헤매야 할 수도 있다.
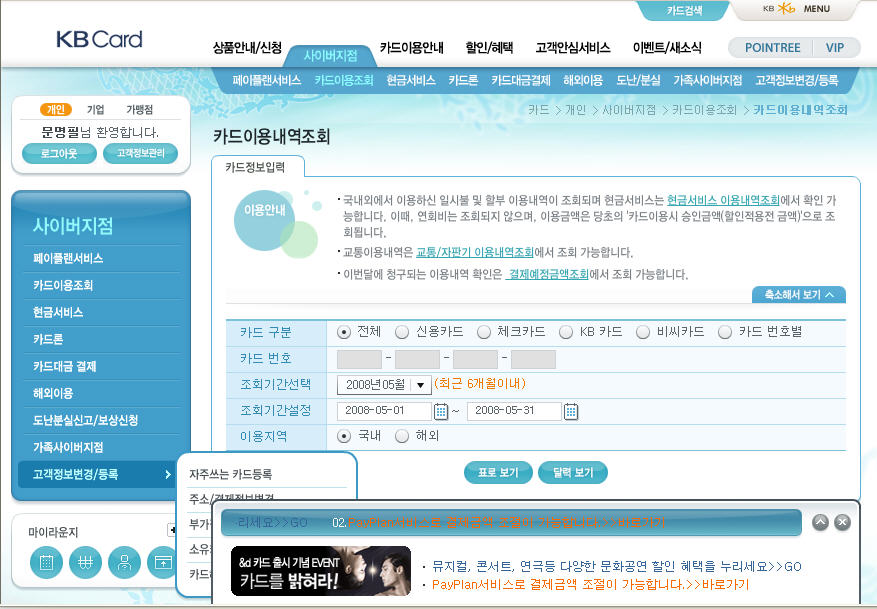
실제 카드 관련 조회/변경 기능을 수행하는 페이지에서도 사용자 입자장에서 보면 별로 중요하지 않은 슬라이딩 배너가 정작 필요한 메뉴의 네비게이션을 막아버리기도 한다. (1+1=2와 같은 아주 기본적인 원칙이 지켜지고 있지 않은 셈이다)

[그림15]국민카드 고객정보변경/등록 페이지 - 사용자가 실제 사용하는 메뉴가 슬라이드 형태의 배너에 가려져 있다.
One Screen Multi Use로 단일 화면에서 쉽고 편리하게 이용하게 하는게 취지라고 했는데 전혀 그렇게 느껴지지가 않는다. 작은 화면 하나에 지나치게 많은 컨트롤과 변동 요소들이 있고 동적인 요소들이 너무 많다 보니 사이트의 심리적/기능적 안정감도 떨어진다.
화면 곳곳에 메뉴/기능/정보가 슬라이드 형태로 왔다갔다하고 번뜩거리면 겉보기에는 멋지고 화려해 보일 수는 있다. 하지만 그게 사용자의 편의성과 사용성 향상으로 나타나지 않고 혼란만 가중시킨다면 그건 그냥 멋부리기에 지나지 않는다. 웹서비스는 실질적으로 사용자에게 도움이 되어야지 멋지고 이쁘게 보여지려고 만드는게 아니다.
기술(RIA 혹은 웹2.0)을 쓰는 이유는 합당한가? 그리고 특정 UI를 사용하는 목적은 사용자의 편의/필요와 밀접한 관련이 있는가? 이 질문에 “예”라고 자신있게 말할 수 있다면 오케이지만 그렇지 않다면 한 번쯤 더 생각해보고 기획을 해야 할 것이다. 그게 아무리 좋은 것이라도 적재적소에 쓰는 게 아니면 안쓰니만 못할 수도 있기 때문이다.
사실 전통적인 웹 페이지는 너무 사용자 불친화적이다. 클릭 한 번만 해도 페이지가 바뀌며 이전 정보가 날아가고 페이지 리로딩 되는 속도는 또 얼마나 느린지... 여러 웹관련 기술들이 나오면서 페이지 이동이나 새로 고침 없이 모든 내용의 확인과 기능을 이용하는 형태로 전환이 되고 있다. 하지만 이런 흐름이 일관되게 추구하는 바는 사용자가 웹서비스를 편리하게 사용하게 하기 위함이다. 결국 사람을 위한 기술이지, 사람이 그 기술을 위해 맞추고 노력한다는 것이 아니란 이야기이다.
11번가의 입체검색이 그렇다. 상품 검색을 하면 AJAX를 활용해(추측) 원형으로 상품들이 로딩되어 나열되는 형태인데, 11번가 설명에 따르면 단순 상품 나열이 아니라 원하는 상품을 바로 찾도록 새로운 UI를 제공한다고 되어있다.

[그림11] 검색결과를 나선형으로 풀어놓은 11번가의 입체검색과 리스트형의 일반검색 화면
하지만 그림에서 보다시피 이런 형태에서는(데이터 로딩 속도는 둘째 치고) 상품의 가장 기본적인 정보인 상품명과 가격은 일일이 하나씩 마우스 오버를 시켜야만 볼수 있다. 그렇다고 상품이미지가 큰 것도 아니라서 이미지만으로 상품을 대략 파악하기도 힘들다. 그저 정렬 옵션값들에 따른 리스트 페이지를 이쁜(?)형태로 옮겼을 뿐이다. 검색된 상품 30개의 정보를 보려면 30번의 마우스오버를 통해 상품명과 기본가격만 겨우(?)확인 가능하다. 오히려 검색결과 페이지는 리스트형태로 나와야 상품명과 가격뿐 아니라 배송정보(착불,선불,무료 등), 판매자/상품평가와 후기 등 구매와 관련된 다양한 정보를 쉽게 보며 상품을 찾을 수 있어 더 효율적이다.
이런 형태의 기술과 UI를 쓰려면 검색어에 따른 결과값들이 특정 기준에나 특성에 의해 상호간에 긴밀하게 연관되어 있는 경우에 활용이 용이하고 각 값들의 부가 정보량이 상대적으로 적을 때 편리한 방식이다. 음악/영화 전문 검색엔진 liveplasma에서 New Kids On The Block를 검색하면, NKOTB를 중심으로 그 시대와 장르별로 유사한 가수들이 검색된다. 데비깁슨, 티파니, 토미페이지 등 서로 연관관계가 원형구조로 잘 표현되어 있다. 가수명만 노출되고 그와 관련된 음반 정보는 별도로 제공되는데 부가적인 정보값이 적어 이런 구조에서도 충분히 잘 표현이 되고 있다. 또 네이버의 한국영화 사회망 서비스는 영화와 배우들 사이의 관계를 다양한 형태의 네트워크로 표현해 준다. 그냥 텍스트가 아닌 잘 시각화 된 정보로 영화와 배우를 관계망의 관점에서 검색할 수 있게 되어 있다.
 |
 |
비슷한 컨셉과 기술인데 11번가는 더 편리하다거나 사용자에게 주는 가치가 별로 없고 오히려 상품정보 파악이 더 힘들다. 반면 liveplasma와 네이버는 대상을 시각화시켜 관계망으로 엮는 UI와 기술의 컨셉과 속성을 잘 살려서 구현했다. 어떤 기술이나 형태가 사용되어 더 불편하다면 그건 안쓰니만 못하다. 필요한 곳에 꼭 필요한 기술과 UI를 적용하는게 중요하다.
11번가는 기술과 관련해 이런 이야기를 했다. "“지금까지 우리가 새롭게 개발한 프로그램만 따지면 아마 수 십개는 될 걸요. 전부가 소비자나 셀러들이 쉽고 편하게 이용할 수 있도록 만들었어요. 이 새로운 기능들은 모두 ‘11번가’ 오픈과 동시에 다 서비스될 것입니다. 이중 한 두 개만 히트를 친다고 가정해 보세요. 오픈마켓 시장 안착과 선두 도약은 정말 시간문제에 불과합니다” 입체검색, 채핑, 컬러쇼핑 이런 것들을 다 포함해서 하는 이야기일 것이다. 그러나 쉽고 편하고의 여부는 소비자나 셀러가 판단할 문제이다. 공급자쪽에서 그렇게 만들었다고 이야기한다해서 그렇게 되는 건 아니기 때문다.
플렉스(Flex)를 이용해 '웹 2.0' 기반으로 사용자 편의성을 극대화해 리뉴얼 오픈했다는 국민카드 사이트를 보자. 홍보 기사에 있는 주요 내용은 다음과 같다. “고객들이 가장 빈번하게 사용하는 사이버지점 및 카드상품 안내 등에 카드사 최초로 플렉스(Flex)라는 Web2.0 인터페이스 구현 기술을 적용, One Screen Multi Use(한 화면에서 다양한 기능을 동시에 사용할 수 있는 환경)가 가능하도록 설계했다”, “기존의 조회, 거래, 가입신청 등의 복잡한 인터페이스(Interface)를 단일 화면을 통해 쉽고 편리하게 이용할 수 있도록 함으로써 사용편의성을 극대화하고 효과적인 상품마케팅이 가능하도록 혁신”등이 그 내용이다.
그럼 실제 개편된 국민카드 사이트는 어떠한가? 가만히 살펴보면 이게 실험적인 기술을 선보여 화려한 화면을 뽐내기 위해 만든 사이트인지 아니면 사용자들이 편리하게 카드 관련 일을 처리하고 정보를 찾게 하기 위해 만든 사이트인지 구분이 안간다.

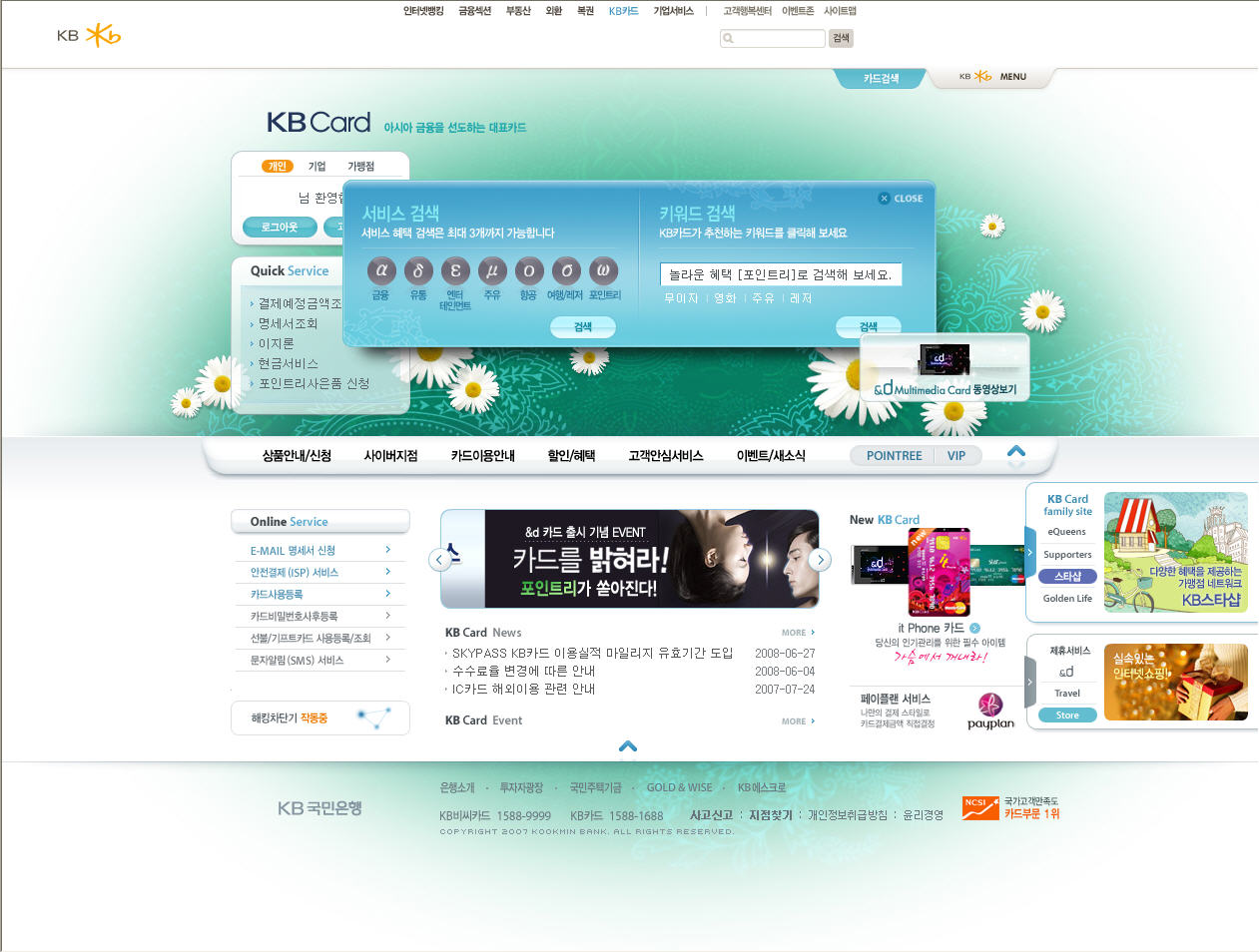
[그림14]국민카드 메인 페이지
메인 화면을 보면 검색창이 숨어있고 국민은행 메뉴까지 펼치면 2중 구조로 아래의 국민카드 메뉴와 혼동을 줄 수 있다. 그리고 상하좌우 모든 영역에 슬라이딩 형태로 메뉴/기능이 들락날락하게 되어 있다. 막상 축소해서 보기라고해서 슬라이딩 시켜서 보면 화면이 전체적으로 줄어들면서 안내문 몇 줄이 사라지는 정도 밖에 없는 경우도 있고, 상시적으로 노출되어 있으면 좋을 메뉴들이 사라져 버리고 안보이는 경우도 있다. 또 약간 나이가 있거나 웹에 익숙하지 않은 사용자는 자기도 모르게 슬라이딩 메뉴를 클릭 했다가 원상복구 시키는데 한참을 헤매야 할 수도 있다.
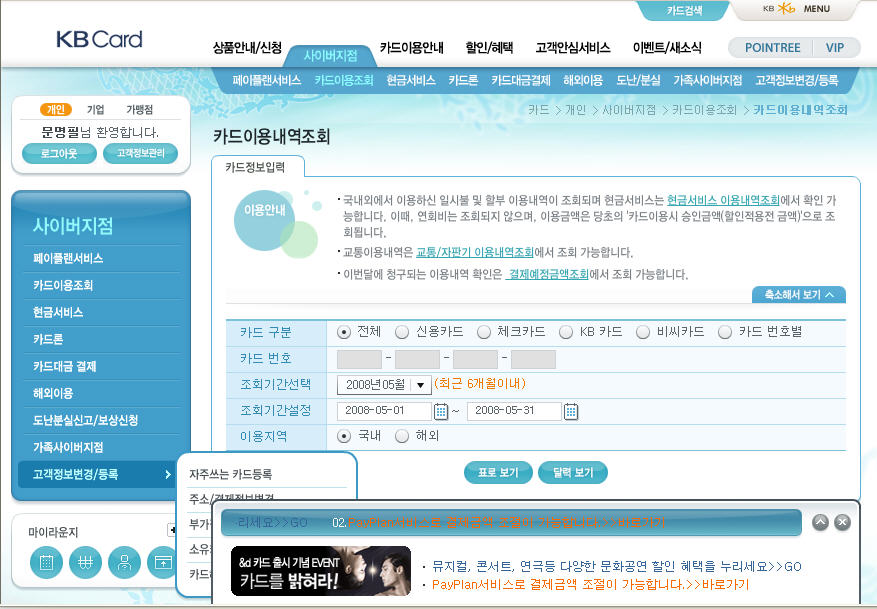
실제 카드 관련 조회/변경 기능을 수행하는 페이지에서도 사용자 입자장에서 보면 별로 중요하지 않은 슬라이딩 배너가 정작 필요한 메뉴의 네비게이션을 막아버리기도 한다. (1+1=2와 같은 아주 기본적인 원칙이 지켜지고 있지 않은 셈이다)

[그림15]국민카드 고객정보변경/등록 페이지 - 사용자가 실제 사용하는 메뉴가 슬라이드 형태의 배너에 가려져 있다.
One Screen Multi Use로 단일 화면에서 쉽고 편리하게 이용하게 하는게 취지라고 했는데 전혀 그렇게 느껴지지가 않는다. 작은 화면 하나에 지나치게 많은 컨트롤과 변동 요소들이 있고 동적인 요소들이 너무 많다 보니 사이트의 심리적/기능적 안정감도 떨어진다.
화면 곳곳에 메뉴/기능/정보가 슬라이드 형태로 왔다갔다하고 번뜩거리면 겉보기에는 멋지고 화려해 보일 수는 있다. 하지만 그게 사용자의 편의성과 사용성 향상으로 나타나지 않고 혼란만 가중시킨다면 그건 그냥 멋부리기에 지나지 않는다. 웹서비스는 실질적으로 사용자에게 도움이 되어야지 멋지고 이쁘게 보여지려고 만드는게 아니다.
기술(RIA 혹은 웹2.0)을 쓰는 이유는 합당한가? 그리고 특정 UI를 사용하는 목적은 사용자의 편의/필요와 밀접한 관련이 있는가? 이 질문에 “예”라고 자신있게 말할 수 있다면 오케이지만 그렇지 않다면 한 번쯤 더 생각해보고 기획을 해야 할 것이다. 그게 아무리 좋은 것이라도 적재적소에 쓰는 게 아니면 안쓰니만 못할 수도 있기 때문이다.
[이렇게는 하지말자]
1. 기존 방식의 장점을 버리더라도 사용자가 학습만 한다면 새로운 기술을 사용하는 게 더 좋다고 생각한다.
2. 신기술 적용시에 장단점이나 위험요소를 면밀히 따져보지 않는다.
3. 화려하고 멋진 효과/화면을 위해서라면 동적인 요소가 과다하게 들어가고 사이트의 기본 규칙이 조금은 무시되어도 괜찮다고 생각한다.
'웹2.0' 카테고리의 다른 글
| 웹2.0에 대한 오해풀기, 웹2.0은 기능이나 기술이 아니다. (0) | 2008.06.17 |
|---|



