'네이버'에 해당되는 글 2건
2008. 7. 4. 22:36
[웹2.0]
웹2.0을 기술 관점에서 바라볼 때 크게 꼽는 것 중 하나가 더 나은 사용자 경험(Rich User Experience), 즉 더 편리하고 직관적인 서비스를 제공한다는 점이다. 이걸 가능하게 하는게 RIA(Rich Internet Application-클라이언트쪽의 UI를 향상 시켜주는 기술)인데 이런 기술들이 그냥 화려한 기술적 성취를 과시하는데 쓰라고 있는 건 아니다.
사실 전통적인 웹 페이지는 너무 사용자 불친화적이다. 클릭 한 번만 해도 페이지가 바뀌며 이전 정보가 날아가고 페이지 리로딩 되는 속도는 또 얼마나 느린지... 여러 웹관련 기술들이 나오면서 페이지 이동이나 새로 고침 없이 모든 내용의 확인과 기능을 이용하는 형태로 전환이 되고 있다. 하지만 이런 흐름이 일관되게 추구하는 바는 사용자가 웹서비스를 편리하게 사용하게 하기 위함이다. 결국 사람을 위한 기술이지, 사람이 그 기술을 위해 맞추고 노력한다는 것이 아니란 이야기이다.
11번가의 입체검색이 그렇다. 상품 검색을 하면 AJAX를 활용해(추측) 원형으로 상품들이 로딩되어 나열되는 형태인데, 11번가 설명에 따르면 단순 상품 나열이 아니라 원하는 상품을 바로 찾도록 새로운 UI를 제공한다고 되어있다.

[그림11] 검색결과를 나선형으로 풀어놓은 11번가의 입체검색과 리스트형의 일반검색 화면
하지만 그림에서 보다시피 이런 형태에서는(데이터 로딩 속도는 둘째 치고) 상품의 가장 기본적인 정보인 상품명과 가격은 일일이 하나씩 마우스 오버를 시켜야만 볼수 있다. 그렇다고 상품이미지가 큰 것도 아니라서 이미지만으로 상품을 대략 파악하기도 힘들다. 그저 정렬 옵션값들에 따른 리스트 페이지를 이쁜(?)형태로 옮겼을 뿐이다. 검색된 상품 30개의 정보를 보려면 30번의 마우스오버를 통해 상품명과 기본가격만 겨우(?)확인 가능하다. 오히려 검색결과 페이지는 리스트형태로 나와야 상품명과 가격뿐 아니라 배송정보(착불,선불,무료 등), 판매자/상품평가와 후기 등 구매와 관련된 다양한 정보를 쉽게 보며 상품을 찾을 수 있어 더 효율적이다.
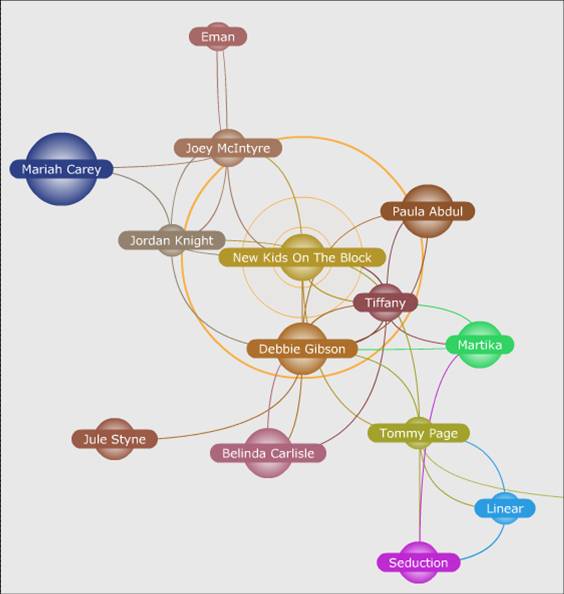
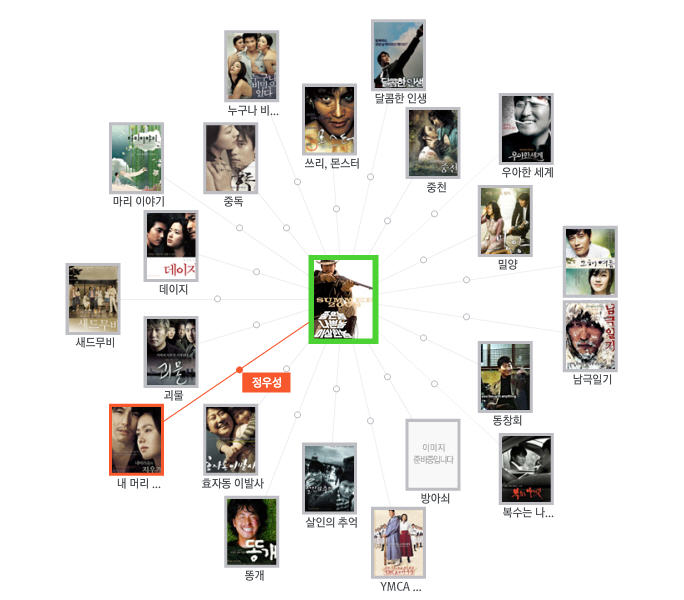
이런 형태의 기술과 UI를 쓰려면 검색어에 따른 결과값들이 특정 기준에나 특성에 의해 상호간에 긴밀하게 연관되어 있는 경우에 활용이 용이하고 각 값들의 부가 정보량이 상대적으로 적을 때 편리한 방식이다. 음악/영화 전문 검색엔진 liveplasma에서 New Kids On The Block를 검색하면, NKOTB를 중심으로 그 시대와 장르별로 유사한 가수들이 검색된다. 데비깁슨, 티파니, 토미페이지 등 서로 연관관계가 원형구조로 잘 표현되어 있다. 가수명만 노출되고 그와 관련된 음반 정보는 별도로 제공되는데 부가적인 정보값이 적어 이런 구조에서도 충분히 잘 표현이 되고 있다. 또 네이버의 한국영화 사회망 서비스는 영화와 배우들 사이의 관계를 다양한 형태의 네트워크로 표현해 준다. 그냥 텍스트가 아닌 잘 시각화 된 정보로 영화와 배우를 관계망의 관점에서 검색할 수 있게 되어 있다.
[그림12]liveplasma의 검색결과 화면 [그림13]네이버의 한국영화 사회망 검색결과 화면
비슷한 컨셉과 기술인데 11번가는 더 편리하다거나 사용자에게 주는 가치가 별로 없고 오히려 상품정보 파악이 더 힘들다. 반면 liveplasma와 네이버는 대상을 시각화시켜 관계망으로 엮는 UI와 기술의 컨셉과 속성을 잘 살려서 구현했다. 어떤 기술이나 형태가 사용되어 더 불편하다면 그건 안쓰니만 못하다. 필요한 곳에 꼭 필요한 기술과 UI를 적용하는게 중요하다.
11번가는 기술과 관련해 이런 이야기를 했다. "“지금까지 우리가 새롭게 개발한 프로그램만 따지면 아마 수 십개는 될 걸요. 전부가 소비자나 셀러들이 쉽고 편하게 이용할 수 있도록 만들었어요. 이 새로운 기능들은 모두 ‘11번가’ 오픈과 동시에 다 서비스될 것입니다. 이중 한 두 개만 히트를 친다고 가정해 보세요. 오픈마켓 시장 안착과 선두 도약은 정말 시간문제에 불과합니다” 입체검색, 채핑, 컬러쇼핑 이런 것들을 다 포함해서 하는 이야기일 것이다. 그러나 쉽고 편하고의 여부는 소비자나 셀러가 판단할 문제이다. 공급자쪽에서 그렇게 만들었다고 이야기한다해서 그렇게 되는 건 아니기 때문다.
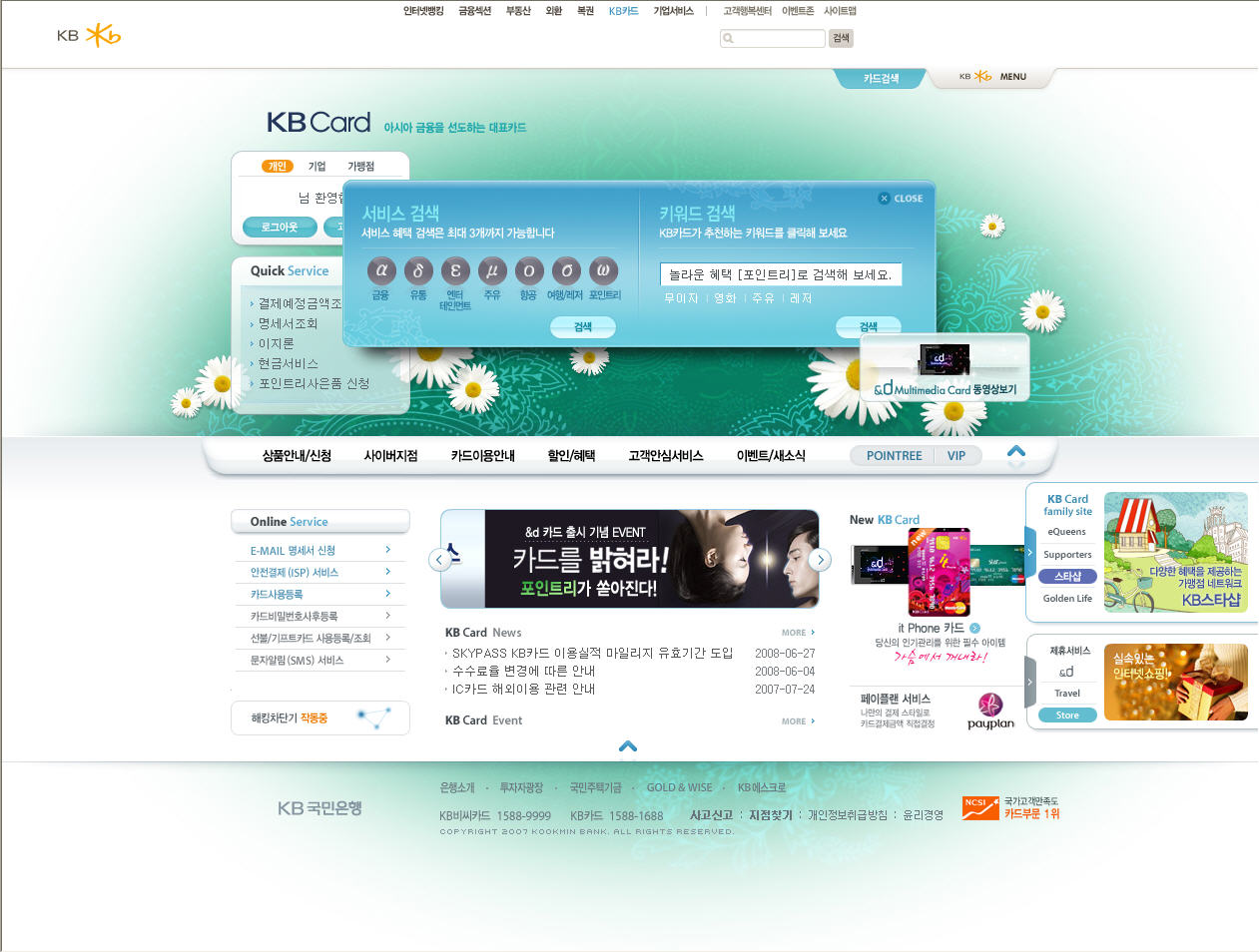
플렉스(Flex)를 이용해 '웹 2.0' 기반으로 사용자 편의성을 극대화해 리뉴얼 오픈했다는 국민카드 사이트를 보자. 홍보 기사에 있는 주요 내용은 다음과 같다. “고객들이 가장 빈번하게 사용하는 사이버지점 및 카드상품 안내 등에 카드사 최초로 플렉스(Flex)라는 Web2.0 인터페이스 구현 기술을 적용, One Screen Multi Use(한 화면에서 다양한 기능을 동시에 사용할 수 있는 환경)가 가능하도록 설계했다”, “기존의 조회, 거래, 가입신청 등의 복잡한 인터페이스(Interface)를 단일 화면을 통해 쉽고 편리하게 이용할 수 있도록 함으로써 사용편의성을 극대화하고 효과적인 상품마케팅이 가능하도록 혁신”등이 그 내용이다.
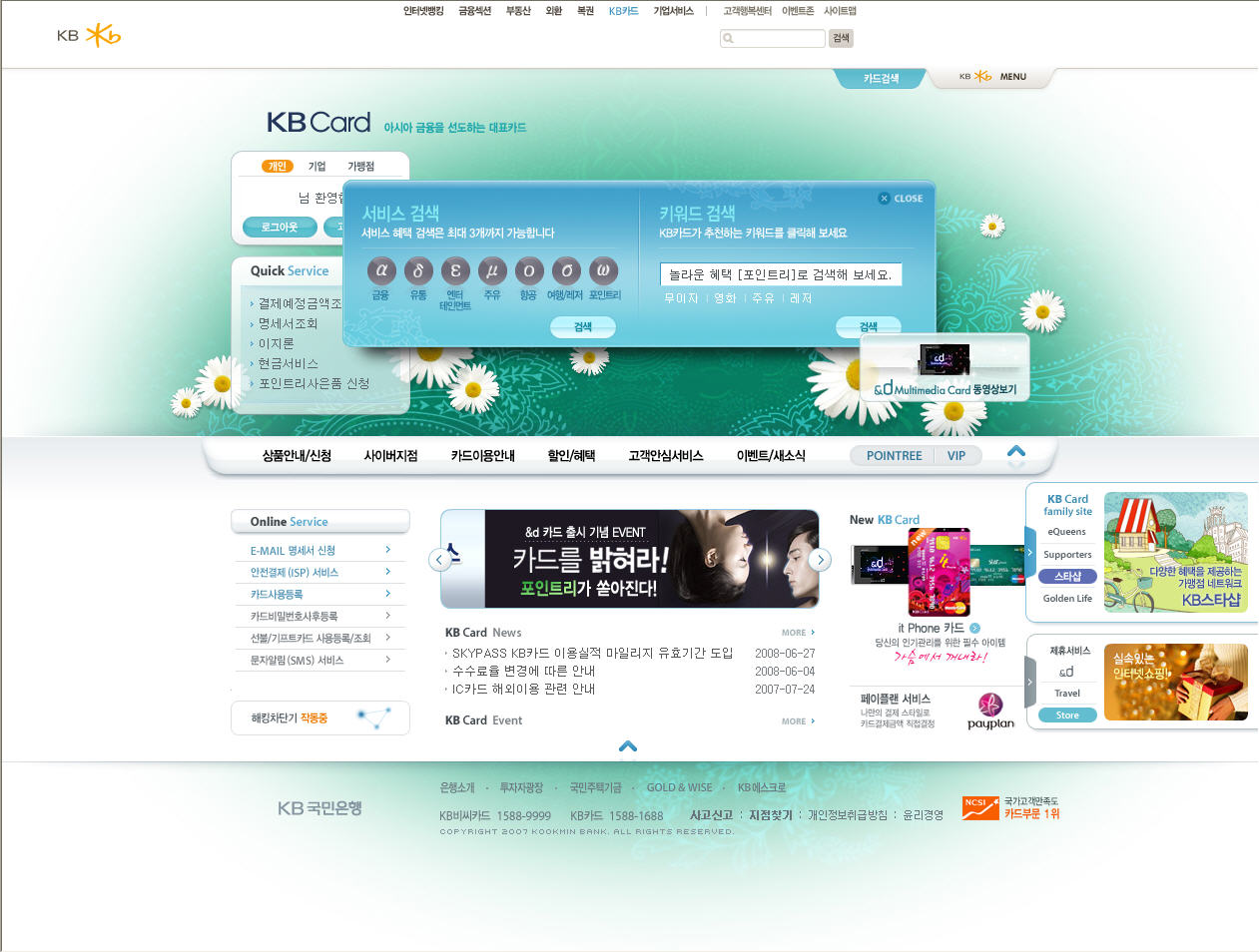
그럼 실제 개편된 국민카드 사이트는 어떠한가? 가만히 살펴보면 이게 실험적인 기술을 선보여 화려한 화면을 뽐내기 위해 만든 사이트인지 아니면 사용자들이 편리하게 카드 관련 일을 처리하고 정보를 찾게 하기 위해 만든 사이트인지 구분이 안간다.

[그림14]국민카드 메인 페이지
메인 화면을 보면 검색창이 숨어있고 국민은행 메뉴까지 펼치면 2중 구조로 아래의 국민카드 메뉴와 혼동을 줄 수 있다. 그리고 상하좌우 모든 영역에 슬라이딩 형태로 메뉴/기능이 들락날락하게 되어 있다. 막상 축소해서 보기라고해서 슬라이딩 시켜서 보면 화면이 전체적으로 줄어들면서 안내문 몇 줄이 사라지는 정도 밖에 없는 경우도 있고, 상시적으로 노출되어 있으면 좋을 메뉴들이 사라져 버리고 안보이는 경우도 있다. 또 약간 나이가 있거나 웹에 익숙하지 않은 사용자는 자기도 모르게 슬라이딩 메뉴를 클릭 했다가 원상복구 시키는데 한참을 헤매야 할 수도 있다.
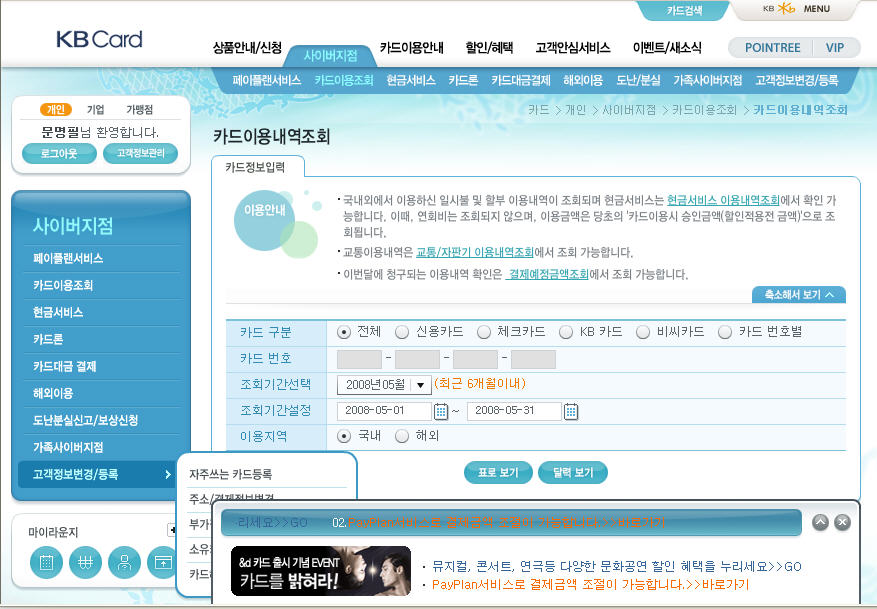
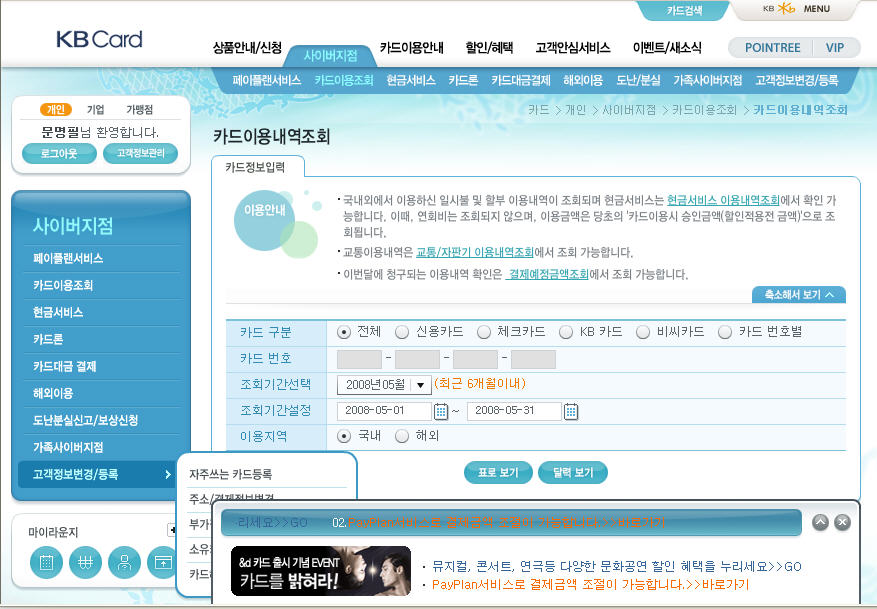
실제 카드 관련 조회/변경 기능을 수행하는 페이지에서도 사용자 입자장에서 보면 별로 중요하지 않은 슬라이딩 배너가 정작 필요한 메뉴의 네비게이션을 막아버리기도 한다. (1+1=2와 같은 아주 기본적인 원칙이 지켜지고 있지 않은 셈이다)

[그림15]국민카드 고객정보변경/등록 페이지 - 사용자가 실제 사용하는 메뉴가 슬라이드 형태의 배너에 가려져 있다.
One Screen Multi Use로 단일 화면에서 쉽고 편리하게 이용하게 하는게 취지라고 했는데 전혀 그렇게 느껴지지가 않는다. 작은 화면 하나에 지나치게 많은 컨트롤과 변동 요소들이 있고 동적인 요소들이 너무 많다 보니 사이트의 심리적/기능적 안정감도 떨어진다.
화면 곳곳에 메뉴/기능/정보가 슬라이드 형태로 왔다갔다하고 번뜩거리면 겉보기에는 멋지고 화려해 보일 수는 있다. 하지만 그게 사용자의 편의성과 사용성 향상으로 나타나지 않고 혼란만 가중시킨다면 그건 그냥 멋부리기에 지나지 않는다. 웹서비스는 실질적으로 사용자에게 도움이 되어야지 멋지고 이쁘게 보여지려고 만드는게 아니다.
기술(RIA 혹은 웹2.0)을 쓰는 이유는 합당한가? 그리고 특정 UI를 사용하는 목적은 사용자의 편의/필요와 밀접한 관련이 있는가? 이 질문에 “예”라고 자신있게 말할 수 있다면 오케이지만 그렇지 않다면 한 번쯤 더 생각해보고 기획을 해야 할 것이다. 그게 아무리 좋은 것이라도 적재적소에 쓰는 게 아니면 안쓰니만 못할 수도 있기 때문이다.
사실 전통적인 웹 페이지는 너무 사용자 불친화적이다. 클릭 한 번만 해도 페이지가 바뀌며 이전 정보가 날아가고 페이지 리로딩 되는 속도는 또 얼마나 느린지... 여러 웹관련 기술들이 나오면서 페이지 이동이나 새로 고침 없이 모든 내용의 확인과 기능을 이용하는 형태로 전환이 되고 있다. 하지만 이런 흐름이 일관되게 추구하는 바는 사용자가 웹서비스를 편리하게 사용하게 하기 위함이다. 결국 사람을 위한 기술이지, 사람이 그 기술을 위해 맞추고 노력한다는 것이 아니란 이야기이다.
11번가의 입체검색이 그렇다. 상품 검색을 하면 AJAX를 활용해(추측) 원형으로 상품들이 로딩되어 나열되는 형태인데, 11번가 설명에 따르면 단순 상품 나열이 아니라 원하는 상품을 바로 찾도록 새로운 UI를 제공한다고 되어있다.

[그림11] 검색결과를 나선형으로 풀어놓은 11번가의 입체검색과 리스트형의 일반검색 화면
하지만 그림에서 보다시피 이런 형태에서는(데이터 로딩 속도는 둘째 치고) 상품의 가장 기본적인 정보인 상품명과 가격은 일일이 하나씩 마우스 오버를 시켜야만 볼수 있다. 그렇다고 상품이미지가 큰 것도 아니라서 이미지만으로 상품을 대략 파악하기도 힘들다. 그저 정렬 옵션값들에 따른 리스트 페이지를 이쁜(?)형태로 옮겼을 뿐이다. 검색된 상품 30개의 정보를 보려면 30번의 마우스오버를 통해 상품명과 기본가격만 겨우(?)확인 가능하다. 오히려 검색결과 페이지는 리스트형태로 나와야 상품명과 가격뿐 아니라 배송정보(착불,선불,무료 등), 판매자/상품평가와 후기 등 구매와 관련된 다양한 정보를 쉽게 보며 상품을 찾을 수 있어 더 효율적이다.
이런 형태의 기술과 UI를 쓰려면 검색어에 따른 결과값들이 특정 기준에나 특성에 의해 상호간에 긴밀하게 연관되어 있는 경우에 활용이 용이하고 각 값들의 부가 정보량이 상대적으로 적을 때 편리한 방식이다. 음악/영화 전문 검색엔진 liveplasma에서 New Kids On The Block를 검색하면, NKOTB를 중심으로 그 시대와 장르별로 유사한 가수들이 검색된다. 데비깁슨, 티파니, 토미페이지 등 서로 연관관계가 원형구조로 잘 표현되어 있다. 가수명만 노출되고 그와 관련된 음반 정보는 별도로 제공되는데 부가적인 정보값이 적어 이런 구조에서도 충분히 잘 표현이 되고 있다. 또 네이버의 한국영화 사회망 서비스는 영화와 배우들 사이의 관계를 다양한 형태의 네트워크로 표현해 준다. 그냥 텍스트가 아닌 잘 시각화 된 정보로 영화와 배우를 관계망의 관점에서 검색할 수 있게 되어 있다.
 |
 |
비슷한 컨셉과 기술인데 11번가는 더 편리하다거나 사용자에게 주는 가치가 별로 없고 오히려 상품정보 파악이 더 힘들다. 반면 liveplasma와 네이버는 대상을 시각화시켜 관계망으로 엮는 UI와 기술의 컨셉과 속성을 잘 살려서 구현했다. 어떤 기술이나 형태가 사용되어 더 불편하다면 그건 안쓰니만 못하다. 필요한 곳에 꼭 필요한 기술과 UI를 적용하는게 중요하다.
11번가는 기술과 관련해 이런 이야기를 했다. "“지금까지 우리가 새롭게 개발한 프로그램만 따지면 아마 수 십개는 될 걸요. 전부가 소비자나 셀러들이 쉽고 편하게 이용할 수 있도록 만들었어요. 이 새로운 기능들은 모두 ‘11번가’ 오픈과 동시에 다 서비스될 것입니다. 이중 한 두 개만 히트를 친다고 가정해 보세요. 오픈마켓 시장 안착과 선두 도약은 정말 시간문제에 불과합니다” 입체검색, 채핑, 컬러쇼핑 이런 것들을 다 포함해서 하는 이야기일 것이다. 그러나 쉽고 편하고의 여부는 소비자나 셀러가 판단할 문제이다. 공급자쪽에서 그렇게 만들었다고 이야기한다해서 그렇게 되는 건 아니기 때문다.
플렉스(Flex)를 이용해 '웹 2.0' 기반으로 사용자 편의성을 극대화해 리뉴얼 오픈했다는 국민카드 사이트를 보자. 홍보 기사에 있는 주요 내용은 다음과 같다. “고객들이 가장 빈번하게 사용하는 사이버지점 및 카드상품 안내 등에 카드사 최초로 플렉스(Flex)라는 Web2.0 인터페이스 구현 기술을 적용, One Screen Multi Use(한 화면에서 다양한 기능을 동시에 사용할 수 있는 환경)가 가능하도록 설계했다”, “기존의 조회, 거래, 가입신청 등의 복잡한 인터페이스(Interface)를 단일 화면을 통해 쉽고 편리하게 이용할 수 있도록 함으로써 사용편의성을 극대화하고 효과적인 상품마케팅이 가능하도록 혁신”등이 그 내용이다.
그럼 실제 개편된 국민카드 사이트는 어떠한가? 가만히 살펴보면 이게 실험적인 기술을 선보여 화려한 화면을 뽐내기 위해 만든 사이트인지 아니면 사용자들이 편리하게 카드 관련 일을 처리하고 정보를 찾게 하기 위해 만든 사이트인지 구분이 안간다.

[그림14]국민카드 메인 페이지
메인 화면을 보면 검색창이 숨어있고 국민은행 메뉴까지 펼치면 2중 구조로 아래의 국민카드 메뉴와 혼동을 줄 수 있다. 그리고 상하좌우 모든 영역에 슬라이딩 형태로 메뉴/기능이 들락날락하게 되어 있다. 막상 축소해서 보기라고해서 슬라이딩 시켜서 보면 화면이 전체적으로 줄어들면서 안내문 몇 줄이 사라지는 정도 밖에 없는 경우도 있고, 상시적으로 노출되어 있으면 좋을 메뉴들이 사라져 버리고 안보이는 경우도 있다. 또 약간 나이가 있거나 웹에 익숙하지 않은 사용자는 자기도 모르게 슬라이딩 메뉴를 클릭 했다가 원상복구 시키는데 한참을 헤매야 할 수도 있다.
실제 카드 관련 조회/변경 기능을 수행하는 페이지에서도 사용자 입자장에서 보면 별로 중요하지 않은 슬라이딩 배너가 정작 필요한 메뉴의 네비게이션을 막아버리기도 한다. (1+1=2와 같은 아주 기본적인 원칙이 지켜지고 있지 않은 셈이다)

[그림15]국민카드 고객정보변경/등록 페이지 - 사용자가 실제 사용하는 메뉴가 슬라이드 형태의 배너에 가려져 있다.
One Screen Multi Use로 단일 화면에서 쉽고 편리하게 이용하게 하는게 취지라고 했는데 전혀 그렇게 느껴지지가 않는다. 작은 화면 하나에 지나치게 많은 컨트롤과 변동 요소들이 있고 동적인 요소들이 너무 많다 보니 사이트의 심리적/기능적 안정감도 떨어진다.
화면 곳곳에 메뉴/기능/정보가 슬라이드 형태로 왔다갔다하고 번뜩거리면 겉보기에는 멋지고 화려해 보일 수는 있다. 하지만 그게 사용자의 편의성과 사용성 향상으로 나타나지 않고 혼란만 가중시킨다면 그건 그냥 멋부리기에 지나지 않는다. 웹서비스는 실질적으로 사용자에게 도움이 되어야지 멋지고 이쁘게 보여지려고 만드는게 아니다.
기술(RIA 혹은 웹2.0)을 쓰는 이유는 합당한가? 그리고 특정 UI를 사용하는 목적은 사용자의 편의/필요와 밀접한 관련이 있는가? 이 질문에 “예”라고 자신있게 말할 수 있다면 오케이지만 그렇지 않다면 한 번쯤 더 생각해보고 기획을 해야 할 것이다. 그게 아무리 좋은 것이라도 적재적소에 쓰는 게 아니면 안쓰니만 못할 수도 있기 때문이다.
[이렇게는 하지말자]
1. 기존 방식의 장점을 버리더라도 사용자가 학습만 한다면 새로운 기술을 사용하는 게 더 좋다고 생각한다.
2. 신기술 적용시에 장단점이나 위험요소를 면밀히 따져보지 않는다.
3. 화려하고 멋진 효과/화면을 위해서라면 동적인 요소가 과다하게 들어가고 사이트의 기본 규칙이 조금은 무시되어도 괜찮다고 생각한다.
'웹2.0' 카테고리의 다른 글
| 웹2.0에 대한 오해풀기, 웹2.0은 기능이나 기술이 아니다. (0) | 2008.06.17 |
|---|
2008. 6. 12. 22:42
[미분류/기타]
웹사이트는 살아있는 하나의 생명체와 같다. 한시도 가만히 있지 않고 사용자의 요구에 맞추어 작은 것 큰 것 가리지 않고 쉴새없이 개선 보완되고, 기업 내부의 필요에 의해 대대적인 수술을 가해 개편이라는 이름으로 환골탈태하기도 한다. 하지만 구조적으로 복잡하고 서비스 요소가 많은 규모가 큰 사이트의 경우에는 신규 서비스를 런칭하거나 부분적으로 개편이 있었다 하더라도, 어지간해서는 사이트 메인에 명함 내기도 힘들고 그저 하나의 메뉴명이나 1주일 짜리 배너 정도로나 들어가기 쉽상이다.
사용자 입장에서는 정말 훌륭하고 좋은 서비스라 하더라도 그게 바뀌거나 새로 생겼는지 알지 못하면 사용하지 못한다. 특히나 사용자들이 어쩌다 한 번씩 찾는 사이트에서는 담당자들이 아무리 갖은 고생과 노력으로 기존에 없던 훌륭한 서비스를 만들어 붙여 놓아도, 눈에 띄지 않거나 홍보가 잘 되지 않아 사용자들이 인지하지 못하고 그게 있는지 없는지조차 알지 못하고 사이트를 떠나가는 게 태반이다.
물론 사이트를 운영하는 입장에서 보면, 다양한 서비스/사업군이 있고 각 영역들이 차지하는 비중은 비즈니스 목표나 회사의 정책상 차이가 있기 마련이기 때문에 모든 것을 다 메인에 건다거나 대대적으로 알리기는 힘들다. 하지만 비즈니스 목표상 중요하거나 혹은 사용자에게 도움이 되는 유용한 신규 서비스임에도 불구하고 사용자에게 제대로 알려지지가 않아 있는듯 없는듯 묻혀져 싹도 못피우고 서비스가 사라지는 경우도 많다.
네이트의 아이스박스라는 서비스가 GNB에 있는데 신규로 런칭(07.12)한 UCC 서비스로 상당히 규모가 있는 서비스인데 "NEW"라는 아이콘과 함께 그냥 하나의 메뉴로만 들어가 있다. 다음의 영화 서비스 역시 최근 개편을 했는데, "NEW"라는 아이콘이 있어도 주의깊게 보지 않으면 사용자는 그런 개편이 있는지 알수가 없다.


구글은 가끔씩 구글툴바를 설치하라고, 팝업이 아닌 레이어 형태로 상당히 눈에 잘 띄는 안내 메시지를 보여주는데 이런 경우 사용자가 한 번쯤은 관심을 가지게 된다. 물론 구글 자체가 워낙 심플하게 구성되어 있어 잘 보이기도 하지만 빨간 화살표와 구글 검색창과 간결한 메시지로 구성된 안내메시지가 상당히 잘 들어온다.

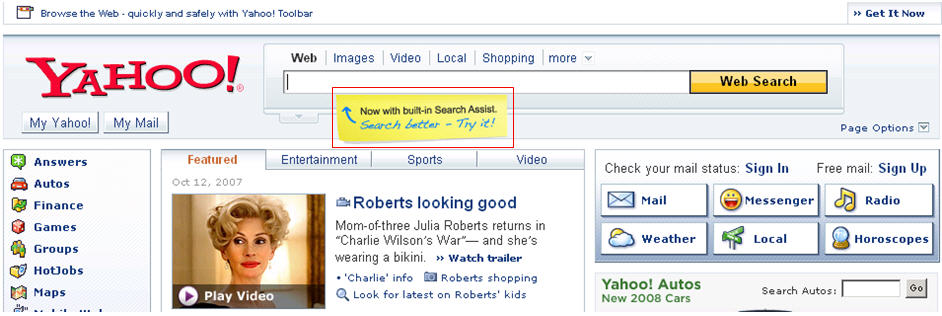
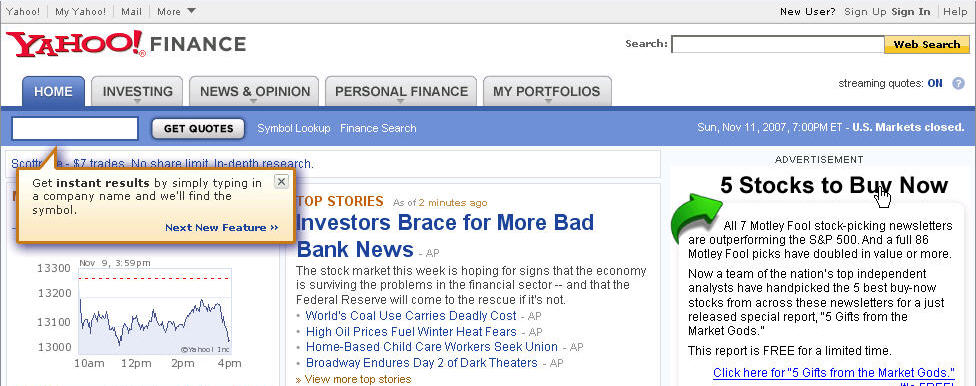
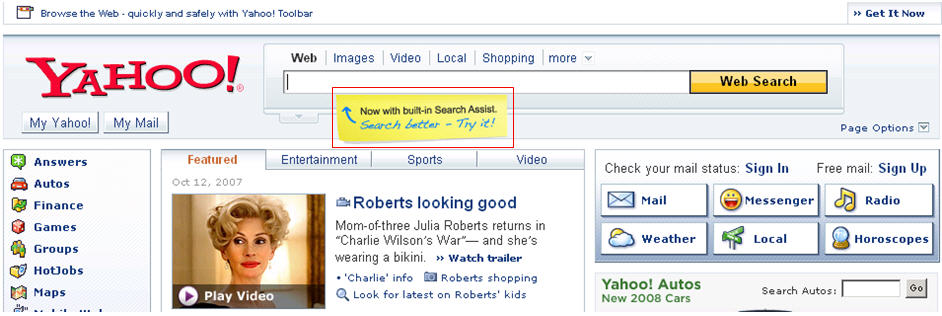
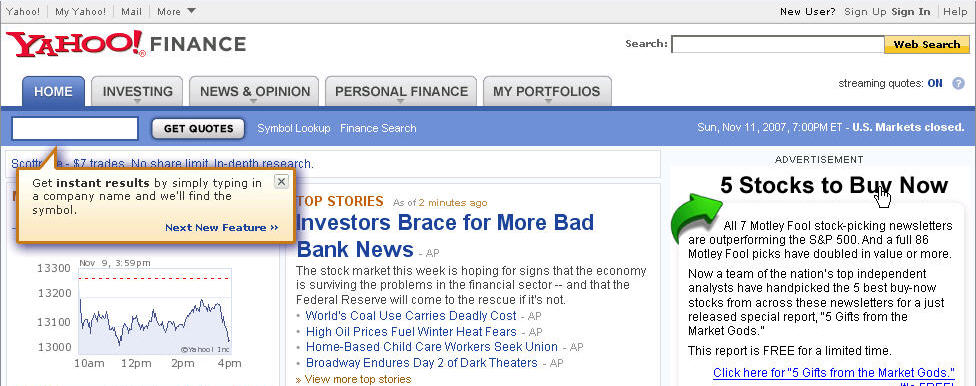
야후USA 검색창의 경우 서비스가 개선되면서 마치 모니터에 한 켠에 노란색 포스트잇을 붙인것처럼, 2줄의 간결한 메시지로 자사의 새로워진 기능을 홍보하고 한 번 써보라고 권유하고 있다. 군더더기 없이 깔끔하고 사용자에게 큰 방해를 주지 않으면서 효과적으로 안내를 하고 있다.


익스플로러나, 파이어폭스 등 대부분의 브라우저가 팝업 차단 기능을 제공하고, 사용자들이 팝업이 뜨면 그냥 닫아버리는게 습관처럼 굳어진 요즘의 환경에서 이런 형태의 안내는 브라우저의 팝업 차단 제약도 피해갈 수 있고 사용자의 주의를 환기시키는데도 효과적이다.
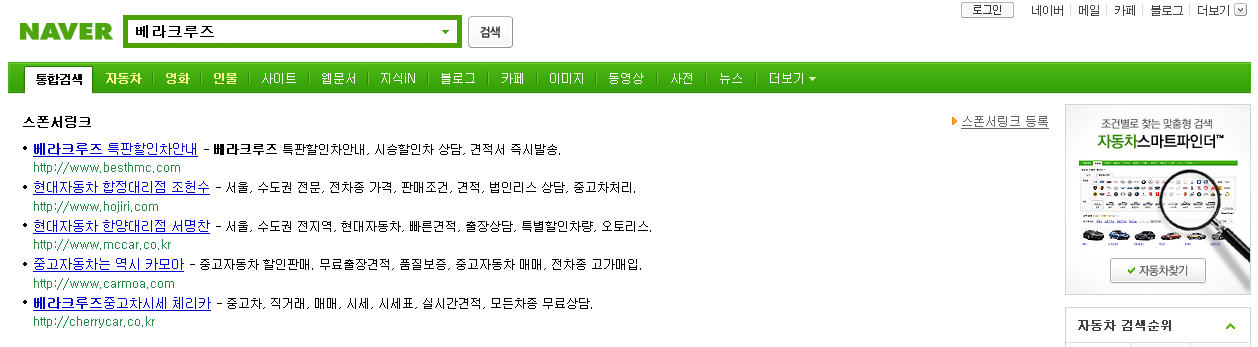
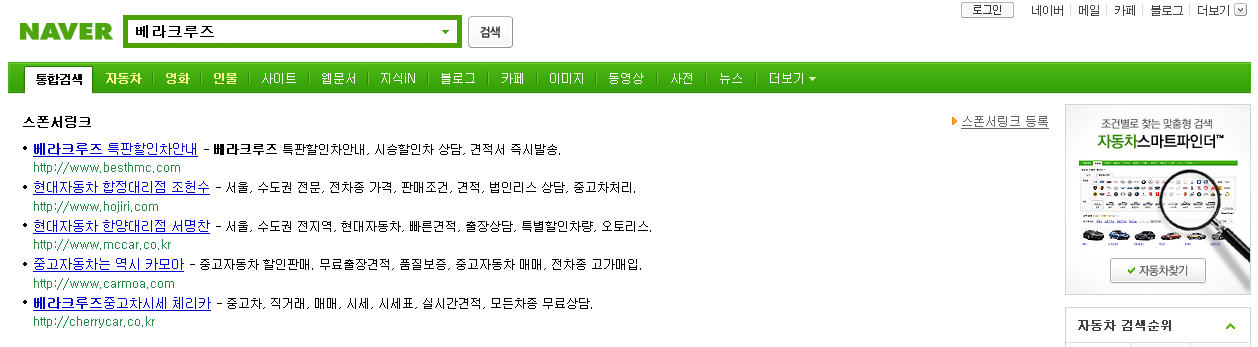
네이버의 경우는 인물/영화/자동차 영역 검색에서 스마트파인더라는 서비스를 오픈(08.06.03)했다. DB를 활용한 속성값 기반의 검색이 가능한 서비스인데 사용자가 인물/영화/자동차와 관련된 키워드 검색을 하면 노란색으로 없던 탭이 생성되고 우측에 스마트 파인더 안내 관련 배너가 뜬다. 정보가 상당히 정제되어 있고 사용이 편리해 유용한 기능이긴 하다. 하지만 노란색의 텍스트 탭만으로 그게 뭔지 알아보기도 힘들고 우측의 스마트파인더 배너는 자칫 배경처럼 느껴져 스쳐지나가기도 쉽다. 물론 사용하다 보면 뭔가 싶어 눌러보기도 하고, 시간이 지나면 스마트파인더가 어떤건지 알게 되겠지만 굳이 사용자가 힘들게 알아갈 필요가 있는가...?

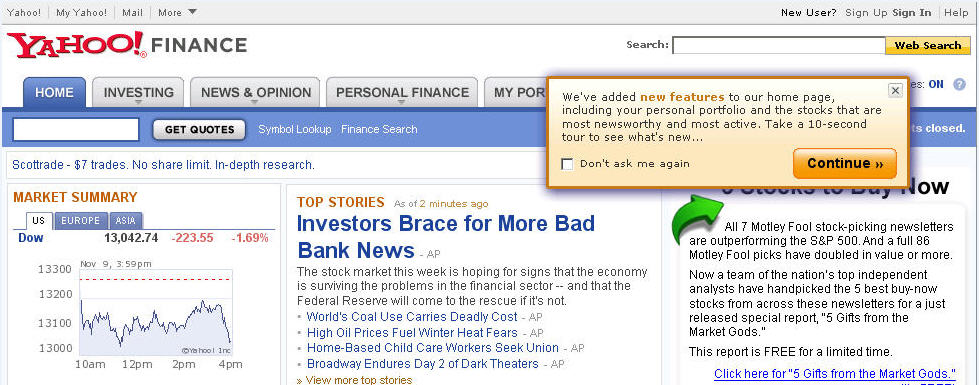
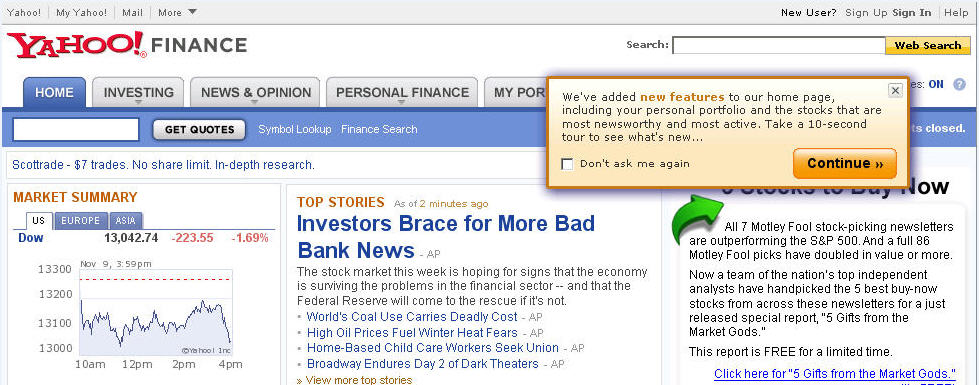
야후 USA의 경우, Finance 섹션이 개편되면서 주요한 변화들에 대해 해당 섹션 접속과 동시에 변화가 있는 영역에 간단한 도움말과 함께 인터랙티브한 안내 메시지를 제공해주고 있다. 페이지 내부에 있는 개선된 기능에 대해 다음 단계를 클릭할 때마다 순차적으로 설명이 이어져 사용자들이 변화된 기능과 서비스에 대해 확실히 인지할 수 있게 해주고 있다. 물론 이 설명이 싫다면 닫아버리면 그 후부터는 노출이 되지 않는다.


물론 사용자에게 필요 이상으로 알리고 싶은 사항을 푸쉬(Push)하는 건 때에 따라 사용자를 불편하게 하거나 거부감이 들게 할 수도 있다. 하지만 정말 좋은 서비스로 사용자에게 더 나은 이점과 혜택이 있는 변화라면, 사용자가 인터랙티브하게 선택적으로 수용하게 하면서 강조해서 알려도 나쁘지 않다.
이런 서비스 런칭 외에 이벤트나 광고같은 것도 특별한 방법으로 강조를 할 수 있는데 디자인전문샵 바보사랑의 이벤트와 네이트/파란의 광고 사례를 보도록 하자. 바보사랑의 경우 초기 접속화면에서 GNB위에 대형 배너를 얹고 고객에게 20% 할인 혜택이 있다는 핵심만 요약한 카피로 사용자의 눈길을 확 끌고 있다. 그 이외에는 쇼핑몰에 이용에 크게 방해되는 요소는 없다.

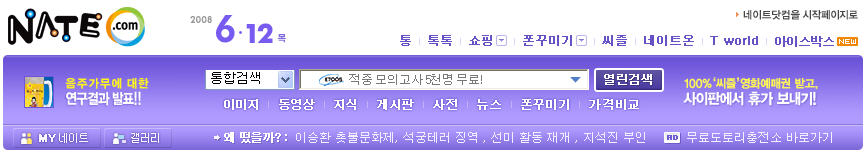
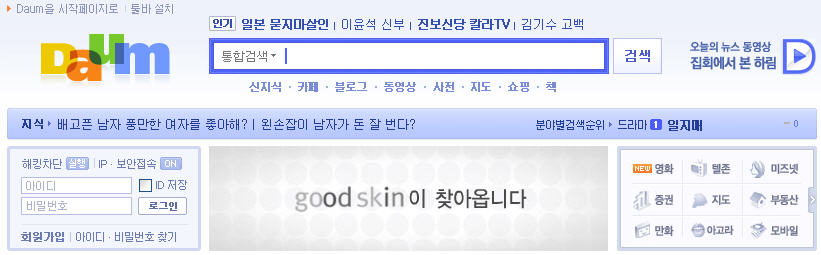
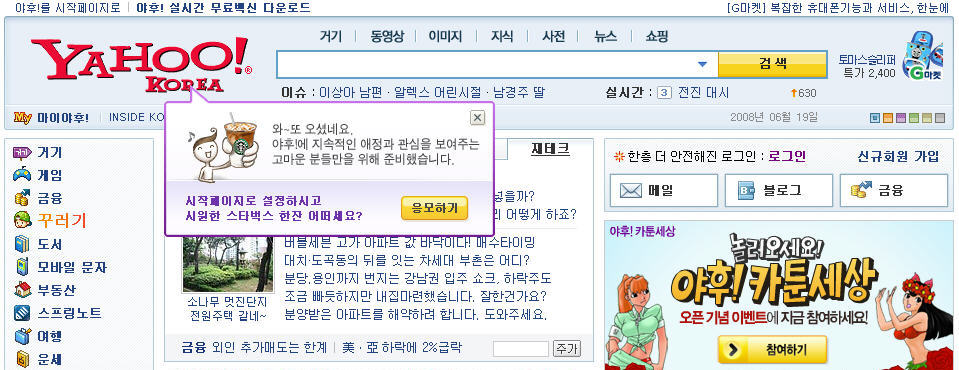
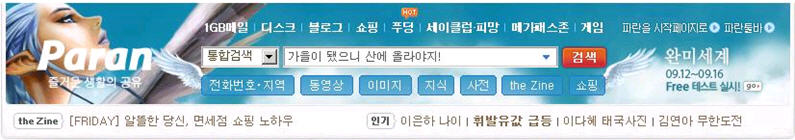
하지만 파란과 네이트의 경우 광고를 포털 사이트의 핵심 영역인 검색창 영역에 배경처럼 깔아서 게임 광고를 집행했는데, 검색을 수행하거나 자사의 주요 서비스들을 인지하고 접근하는데 있어 광고 영역과 구분이 불분명하고 색상마저 비슷해 한참 자세히 들여다봐야 하는 불편함이 있다.


이 광고들과 바보사랑의 이벤트 배너에는 비슷한 홍보를 하면서 사용자가 자사의 서비스를 이용하는데 문제가 있게 했느냐 그렇지 않았느냐의 차이점이 있다.(파란과 네이트의 경우 이 후에 이런 류의 광고가 한동안 집행되다가 최근에는 거의 본 적이 없으니 아마도 부정적 의견이 많지 않아서 이런 방식의 광고가 더이상 집행되지 않는듯하다) 서로 매출 규모가 다른 회사를 두고 비교가 좀 그렇지만, 네이버는 검색창의 텍스트 광고도 사용자 편의를 위해 금지한 것을 감안해서 보면 어쨌든 이런 형태의 광고는 사이트 자체의 이미지 하락과 함께 부정적인 효과를 불러 올 수 있는 위험이 있다.
아무리 애를 써서 열심히 만든것도 도대체 어디 박혀있는지도 모를 정도로 사용자 인지가 안되면 이는 좀 과장해서 말하면 안만드니만 못한것일수도 있다. 그리고 사소한 것이나 사용자에게 별로 도움되지 않는 것을 필요 이상으로 과하게 마구 푸쉬(Push)하면 이또한 안하느니만 못한 결과를 불러 올 수도 있을 것이다.
[오답]
1. 좋은 서비스가 신규 런칭하거나 기능 개선이 있었음에도 그걸 홍보하고 알리는데 별다른 노력을 기울이지 않는다.
2. 사용자에게 부담없이 알리고 홍보할 수 있는 여러 다양한 방법론들을 연구하지 않고, 배너나 안내공지 또는 GNB등의 메뉴에 얹어두는 걸로 할 일을 다했다고 생각한다.
3. 사용자에게 그다지 유익하거나 큰 영향이 있는게 아닌데도 사용자에게 전하고 싶은 사항을 마구잡이로 푸쉬(Push)한다.
사용자 입장에서는 정말 훌륭하고 좋은 서비스라 하더라도 그게 바뀌거나 새로 생겼는지 알지 못하면 사용하지 못한다. 특히나 사용자들이 어쩌다 한 번씩 찾는 사이트에서는 담당자들이 아무리 갖은 고생과 노력으로 기존에 없던 훌륭한 서비스를 만들어 붙여 놓아도, 눈에 띄지 않거나 홍보가 잘 되지 않아 사용자들이 인지하지 못하고 그게 있는지 없는지조차 알지 못하고 사이트를 떠나가는 게 태반이다.
물론 사이트를 운영하는 입장에서 보면, 다양한 서비스/사업군이 있고 각 영역들이 차지하는 비중은 비즈니스 목표나 회사의 정책상 차이가 있기 마련이기 때문에 모든 것을 다 메인에 건다거나 대대적으로 알리기는 힘들다. 하지만 비즈니스 목표상 중요하거나 혹은 사용자에게 도움이 되는 유용한 신규 서비스임에도 불구하고 사용자에게 제대로 알려지지가 않아 있는듯 없는듯 묻혀져 싹도 못피우고 서비스가 사라지는 경우도 많다.
네이트의 아이스박스라는 서비스가 GNB에 있는데 신규로 런칭(07.12)한 UCC 서비스로 상당히 규모가 있는 서비스인데 "NEW"라는 아이콘과 함께 그냥 하나의 메뉴로만 들어가 있다. 다음의 영화 서비스 역시 최근 개편을 했는데, "NEW"라는 아이콘이 있어도 주의깊게 보지 않으면 사용자는 그런 개편이 있는지 알수가 없다.


구글은 가끔씩 구글툴바를 설치하라고, 팝업이 아닌 레이어 형태로 상당히 눈에 잘 띄는 안내 메시지를 보여주는데 이런 경우 사용자가 한 번쯤은 관심을 가지게 된다. 물론 구글 자체가 워낙 심플하게 구성되어 있어 잘 보이기도 하지만 빨간 화살표와 구글 검색창과 간결한 메시지로 구성된 안내메시지가 상당히 잘 들어온다.

야후USA 검색창의 경우 서비스가 개선되면서 마치 모니터에 한 켠에 노란색 포스트잇을 붙인것처럼, 2줄의 간결한 메시지로 자사의 새로워진 기능을 홍보하고 한 번 써보라고 권유하고 있다. 군더더기 없이 깔끔하고 사용자에게 큰 방해를 주지 않으면서 효과적으로 안내를 하고 있다.


익스플로러나, 파이어폭스 등 대부분의 브라우저가 팝업 차단 기능을 제공하고, 사용자들이 팝업이 뜨면 그냥 닫아버리는게 습관처럼 굳어진 요즘의 환경에서 이런 형태의 안내는 브라우저의 팝업 차단 제약도 피해갈 수 있고 사용자의 주의를 환기시키는데도 효과적이다.
네이버의 경우는 인물/영화/자동차 영역 검색에서 스마트파인더라는 서비스를 오픈(08.06.03)했다. DB를 활용한 속성값 기반의 검색이 가능한 서비스인데 사용자가 인물/영화/자동차와 관련된 키워드 검색을 하면 노란색으로 없던 탭이 생성되고 우측에 스마트 파인더 안내 관련 배너가 뜬다. 정보가 상당히 정제되어 있고 사용이 편리해 유용한 기능이긴 하다. 하지만 노란색의 텍스트 탭만으로 그게 뭔지 알아보기도 힘들고 우측의 스마트파인더 배너는 자칫 배경처럼 느껴져 스쳐지나가기도 쉽다. 물론 사용하다 보면 뭔가 싶어 눌러보기도 하고, 시간이 지나면 스마트파인더가 어떤건지 알게 되겠지만 굳이 사용자가 힘들게 알아갈 필요가 있는가...?

야후 USA의 경우, Finance 섹션이 개편되면서 주요한 변화들에 대해 해당 섹션 접속과 동시에 변화가 있는 영역에 간단한 도움말과 함께 인터랙티브한 안내 메시지를 제공해주고 있다. 페이지 내부에 있는 개선된 기능에 대해 다음 단계를 클릭할 때마다 순차적으로 설명이 이어져 사용자들이 변화된 기능과 서비스에 대해 확실히 인지할 수 있게 해주고 있다. 물론 이 설명이 싫다면 닫아버리면 그 후부터는 노출이 되지 않는다.


물론 사용자에게 필요 이상으로 알리고 싶은 사항을 푸쉬(Push)하는 건 때에 따라 사용자를 불편하게 하거나 거부감이 들게 할 수도 있다. 하지만 정말 좋은 서비스로 사용자에게 더 나은 이점과 혜택이 있는 변화라면, 사용자가 인터랙티브하게 선택적으로 수용하게 하면서 강조해서 알려도 나쁘지 않다.
이런 서비스 런칭 외에 이벤트나 광고같은 것도 특별한 방법으로 강조를 할 수 있는데 디자인전문샵 바보사랑의 이벤트와 네이트/파란의 광고 사례를 보도록 하자. 바보사랑의 경우 초기 접속화면에서 GNB위에 대형 배너를 얹고 고객에게 20% 할인 혜택이 있다는 핵심만 요약한 카피로 사용자의 눈길을 확 끌고 있다. 그 이외에는 쇼핑몰에 이용에 크게 방해되는 요소는 없다.

하지만 파란과 네이트의 경우 광고를 포털 사이트의 핵심 영역인 검색창 영역에 배경처럼 깔아서 게임 광고를 집행했는데, 검색을 수행하거나 자사의 주요 서비스들을 인지하고 접근하는데 있어 광고 영역과 구분이 불분명하고 색상마저 비슷해 한참 자세히 들여다봐야 하는 불편함이 있다.


이 광고들과 바보사랑의 이벤트 배너에는 비슷한 홍보를 하면서 사용자가 자사의 서비스를 이용하는데 문제가 있게 했느냐 그렇지 않았느냐의 차이점이 있다.(파란과 네이트의 경우 이 후에 이런 류의 광고가 한동안 집행되다가 최근에는 거의 본 적이 없으니 아마도 부정적 의견이 많지 않아서 이런 방식의 광고가 더이상 집행되지 않는듯하다) 서로 매출 규모가 다른 회사를 두고 비교가 좀 그렇지만, 네이버는 검색창의 텍스트 광고도 사용자 편의를 위해 금지한 것을 감안해서 보면 어쨌든 이런 형태의 광고는 사이트 자체의 이미지 하락과 함께 부정적인 효과를 불러 올 수 있는 위험이 있다.
아무리 애를 써서 열심히 만든것도 도대체 어디 박혀있는지도 모를 정도로 사용자 인지가 안되면 이는 좀 과장해서 말하면 안만드니만 못한것일수도 있다. 그리고 사소한 것이나 사용자에게 별로 도움되지 않는 것을 필요 이상으로 과하게 마구 푸쉬(Push)하면 이또한 안하느니만 못한 결과를 불러 올 수도 있을 것이다.
[오답]
1. 좋은 서비스가 신규 런칭하거나 기능 개선이 있었음에도 그걸 홍보하고 알리는데 별다른 노력을 기울이지 않는다.
2. 사용자에게 부담없이 알리고 홍보할 수 있는 여러 다양한 방법론들을 연구하지 않고, 배너나 안내공지 또는 GNB등의 메뉴에 얹어두는 걸로 할 일을 다했다고 생각한다.
3. 사용자에게 그다지 유익하거나 큰 영향이 있는게 아닌데도 사용자에게 전하고 싶은 사항을 마구잡이로 푸쉬(Push)한다.
'미분류/기타' 카테고리의 다른 글
| 모든 사용자들이 최신의 프로그램, 컴퓨터와 초고속 광랜을 사용하는 것은 아니다 (0) | 2008.09.02 |
|---|



