대부분의 웹 관련된 일에 종사하는 사람들은 기획자, 디자이너, 개발자할 것 없이 꽤 고사양의 PC를 가지고 있다. 몇 개의 프로그램을 돌려도 무리가 없는 빵빵한 CPU와 메모리, 스크롤을 적게 해도 첫 화면에 많은 내용이 보이는 큰 크기의 LCD 모니터 등 회사에서 쓰는 PC는 가정에서 쓰는 PC보다 더 우세한 사양인 경우가 대부분이다. 특히 학생이나 어린 자녀가 없는 가정은 오래 전에 구매한 저사양의 PC로 계속 사용하는 경우가 많다.
서비스를 기획하고 만들 때 흔히 범하는 실수 중의 하나가 사용자의 컴퓨터와 인터넷 사용 환경을 자신의 환경과 동일하게 생각한다는 것이다. 그래서 저사양의 PC와 저속의 인터넷에서는 돌아갈 수 없는 서비스나, 작은 화면에서는 사용하기 매우 힘든 화면들이 만들어 지기도 한다.
1. 사용자 환경을 고려해 여러가지 방법을 제공해주자
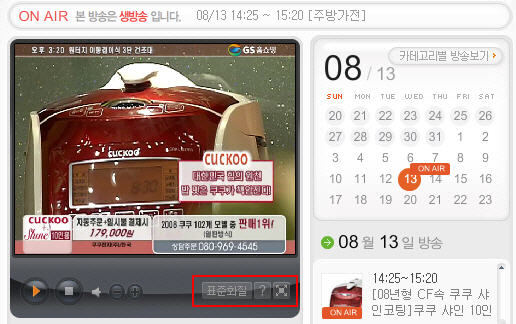
홈쇼핑 방송을 인터넷으로 생중계 해주는 CJ몰(eTV홈쇼핑)과 GS이숍(TVeshop)의 동영상 서비스를 살펴보도록 하자. 양사 모두 SEELIVE라는 H.264 기반의 고화질 스트리밍 서비스를 제공하고 있다. 그런데 CJ몰은 SEELIVE를 이용한 고화질 이외의 다른 시청 방법을 제공하지 않고 있고, GS이숍은 고화질 방송과 함께 표준화질이라고 윈도우 미디어 플레이어로 생방송을 시청할 수 있게 하고 있다. H.264는 고화질의 스트리밍 서비스를 가능하게 하지만 저사양의 일부PC에서는 CPU 과다사용으로 브라우저를 다운시키거나 PC 멈춤 현상을 발생시키기도 한다.
 |
 |
CJ몰은 이런 사항에 대한 안내도 없고 한 가지 방법만 제공하기 때문에 저사양 PC사용자가 접속해서 시청 도중 문제가 생겼을 때 사용자가 문제를 해결하기 힘들다. GS이숍은 고화질 방송 시청에 적합한 PC사양 안내와 문제 발생시의 도움말을 제공하고, 윈도우 미디어 플레이어를 활용한 저사양 PC 시청까지 지원해주어 다양한 환경의 사용자가 원활하게 방송을 시청할 수 있다.

2. 다양한 해상도, 운영시스템(OS)에서도 잘 보이게 만들자.
과거에는 사람들이 쓰는 모니터의 크기가 제한적이었다. 15인치대가 주류였고 그보다 큰 것은 가격도 비싸고 LCD가 아닌 이상 공간을 많이 차지했기 때문에 별로 쓰이지를 않았다. 따라서 화면 해상도를 800x600을 기준으로 잡고 많이 작업을 했었다. 하지만 불과 몇 년 사이 CRT 모니터는 이제 찾아보기 힘들고 모니터 사이즈도 15인치 대~20인치대까지 광범위하게 쓰이고 있다. 그러다 보니 해상도 역시 여러 다양한 모니터 환경에서 다 잘 보일 수 있게 신경을 써줘야 한다.
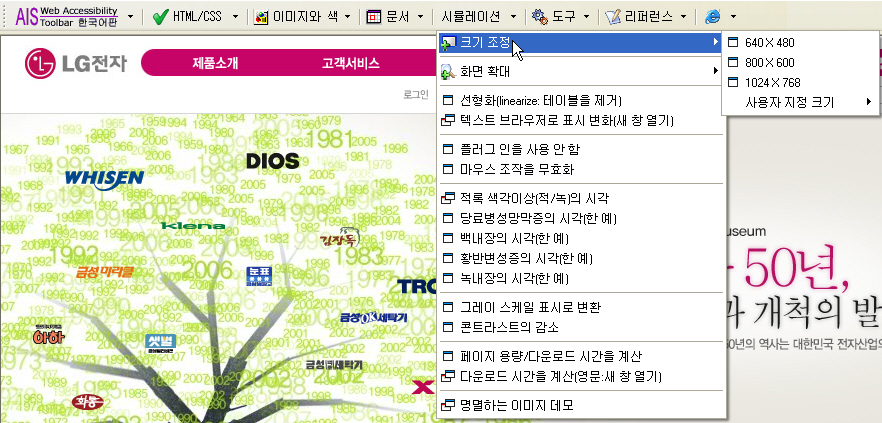
이런 다양한 상황에 대한 설정을 일일히 확인하기 힘들지만, Web Accessibility Toolbar 같은 걸 활용하면 해상도를 원하는대로 간편하게 시물레이션 해볼 수 있고 페이지 다운로드시간, 문서구조는 물론 웹표준과 관련된 다양한 상황들을 테스트 해볼 수 있다.

또 운영시스템(OS)도 윈도우, 맥뿐 아니라 같은 윈도우라도 윈도우95, 98, XP, 2000, Vista 등 그 버젼도 다양하다. 윈도우 버젼에 따라서 같은 페이지라도 달라보이기도 하고, 똑같은 팝업도 OS에 따라 일부가 잘라져 보이거나 에러가 발생하기도 한다. 완벽하게 모든 상황에 다 잘 보이고 문제가 생기지 않게 할 수는 없더라도 대다수의 사용자가 쓰는 환경에서는 문제가 발생하지 않도록 해줘야 한다. 그러려면 사용자 환경 이해가 필수인데 그다지 어렵지 않게 사용자 환경을 파악할 수 있다.
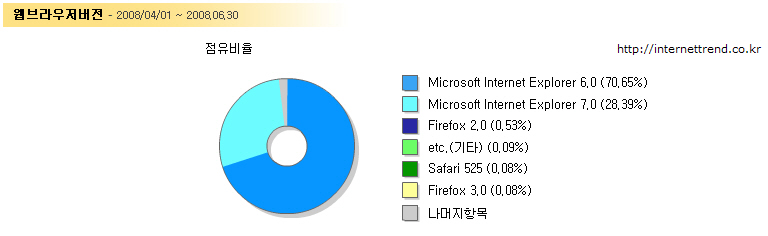
일정 규모를 가진 회사라면 다 로그분석 시스템이 있고 거기에서 고객들의 사용자 환경 정보를 참고하면 자사 고객들의 컴퓨터와 인터넷 사용 환경을 쉽게 파악 할 수 있다. 이런 시스템이 없더라도 이와 비슷한 정보를 제공해 주는 서비스가 있기 때문에, 가장 대중적인 사용 환경에 맞춰 서비스를 기획하고 이상이 없는지 테스트를 해 주는 게 좋다. 웹로그 분석 서비스업을 하고 있는 비즈스프링은 InternetTrend™(인터넷트렌드™)라는 이름으로 인터넷통계를 무료로 제공해 주고 있다. 5억PV/월의 샘플링 데이터를 가공해 만든 자료로 전반적인 사용자 환경을 이해하는데 도움을 받을 수 있다.
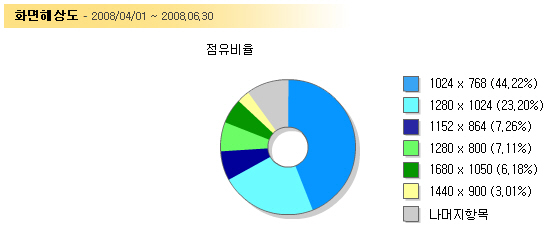
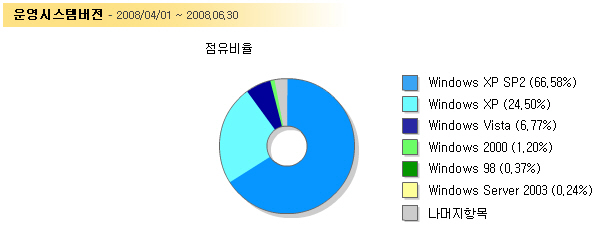
참고로 2008년 2반기(4~6월) 동안 인터넷 사용자의 화면 해상도와 운영체계(OS) 사용 현황을 InternetTrend™를 통해 살펴보면 다음과 같다. 머리속으로 막연하게 감으로 예측해서 하는 것과 실제 데이터를 활용해서 분석하는 것은 다르기 때문에 이런 정확한 정보들을 활용하면 기획 작업에 많은 도움이 된다.


3. 가급적 크로스 브라우징이 되게 하자.
크로스 브라우징(Cross Browsing)은 간단히 이야기하면 인터넷 익스플로러, 파이어폭스, 오페라와 같은 서로 다른 브라우저를 사용해도 웹페이지를 보는데 어려움이 없도록 하는 것이다. 좀 더 나아가서 일반PC, 모바일 디바이스 등 하드웨어나 플랫폼에도 구애받지 않고 웹페이지가 상호 호환되게 해서 정보 취득이 가능하도록 하는 것이다. 거기까지는 너무 거창하고 일단 당장 국내 환경에서는 인터넷 익스플로러가 아니면 사이트를 접속해서 정보를 보는게 불가능한 곳이 태반이다.

물론 다른 브라우저를 사용하는 사용자가 적은 것도 그 이유이기는 하지만 웹서비스를 공급하는쪽에서 지나치게 MS 인터넷 익스플로러 한 쪽으로 편중해서 이런 환경을 조장(?)한 면도 없지 않다. 그러다보니 이로 인해 파생된 문제들 또한 적지 않다. (한 번 생각해보자. 밥을 떠먹을 때 이 세상의 모든 사람이 똑같은 사이즈, 똑같은 숟가락, 똑같은 방법으로 먹는다면 이 얼마나 획일적이고 우스운 일인지 말이다. 무슨 군대도 아니고 말이다... 숟가락이 서로 달라도 밥을 떠 먹는데 지장이 없어야 하는 것처럼, 정보 취득 역시 브라우저가 달라도 지장이 없어야 한다)
기획자가 이런 부분을 열심히 챙기지 않으면 그냥 지나치기 쉬운데, 정보 접근 방법에 대한 다양성은 최대한 보장되어야 하고 웹서비스 공급자는 고급/초급 사용자, 장애인, 노인, 어린아이 할 것 없이 모든 사람이 쉽고 자유롭게 정보에 접근할 수 있도록 지원 해주어야 한다. 크로스 브라우징 지원은 그 작은 출발점이라고 할 수 있을 것이다.
'미분류/기타' 카테고리의 다른 글
| 새로운 서비스는 필요 이상으로 적극적으로 홍보하자, 있는듯 없는듯 묻혀지는 것보다는 낫다 (0) | 2008.06.12 |
|---|
사실 회원가입 페이지는 사용자와 서비스 제공업체가 보다 더 밀접한 관계를 맺기 위한 첫 단추를 꿰는 곳과 마찬가지이다. 그런데 회원가입 페이지를 보다 보면 한 번에 성공하지 못하고 같은 작업을 몇 번을 다시 하게 만들거나, 불분명한 안내로 사용자를 번거롭게 하는 경우가 많이 있다.
비록 가입 시 한 번으로 끝나기에 별로 중요하지 않은 그저 의례껏 해야 하는 페이지로 인식될 수도 있지만, 어떤 정책으로 어떻게 구성하느냐에 따라 회원가입율이 올라 갈 수도 있고 떨어질 수도 있다. 회원수는 인터넷 초기 그 사이트의 자산처럼 인식되어 일면 그 가치가 실제 이상으로 부풀려 지기도 했었지만 여전히 지금도 중요한 지표중의 하나이다. 그래서 회원가입 성공율을 KPI로 잡아 관리하는 회사/팀도 있는 것이다.
회원가입시 사용자를 불편하게 하는 대표적인 요소는 다음과 같다. 필수입력 정보와 선택 입력정보 미구분, 아이디/패스워드/닉네임 등에 대한 제한사항(최대자수, 한영혼용, 대소문자 구분 등의 여부) 미표시, 입력 정보에 대한 자동 저장 미지원 등이 그것이다.
회원가입페이지에 수많은 항목들에 대해 필수 입력정보와 선택 입력정보를 표시해주는 것은 기본중의 기본이다. 필수항목과 선택항목에 대한 구분이 명시되지 않으면 사용자가 어떤 정보를 입력하고 어떤 정보를 입력하지 않아도 되는지 몰라 혼란스럽게 된다. 아울러 입력하지 않아도 되는 줄 알고 입력하지 않았다가, 다 입력한 줄 알고 가입 버튼을 누르면 "000항목을 입력하셔야 회원가입이 완료 됩니다" 라는 메시지가 뜨는 경우도 많다. 이 경우 사용자는 당황스럽고 다시 해당 항목을 찾아 정보를 입력해야 하는 번거로움도 크다. 언뜻 너무나 간단하고 당연한 이야기 같지만 이게 제대로 지켜지지 않는 사이트가 소규모/대규모 사이트를 막론하고 의외로 많다.
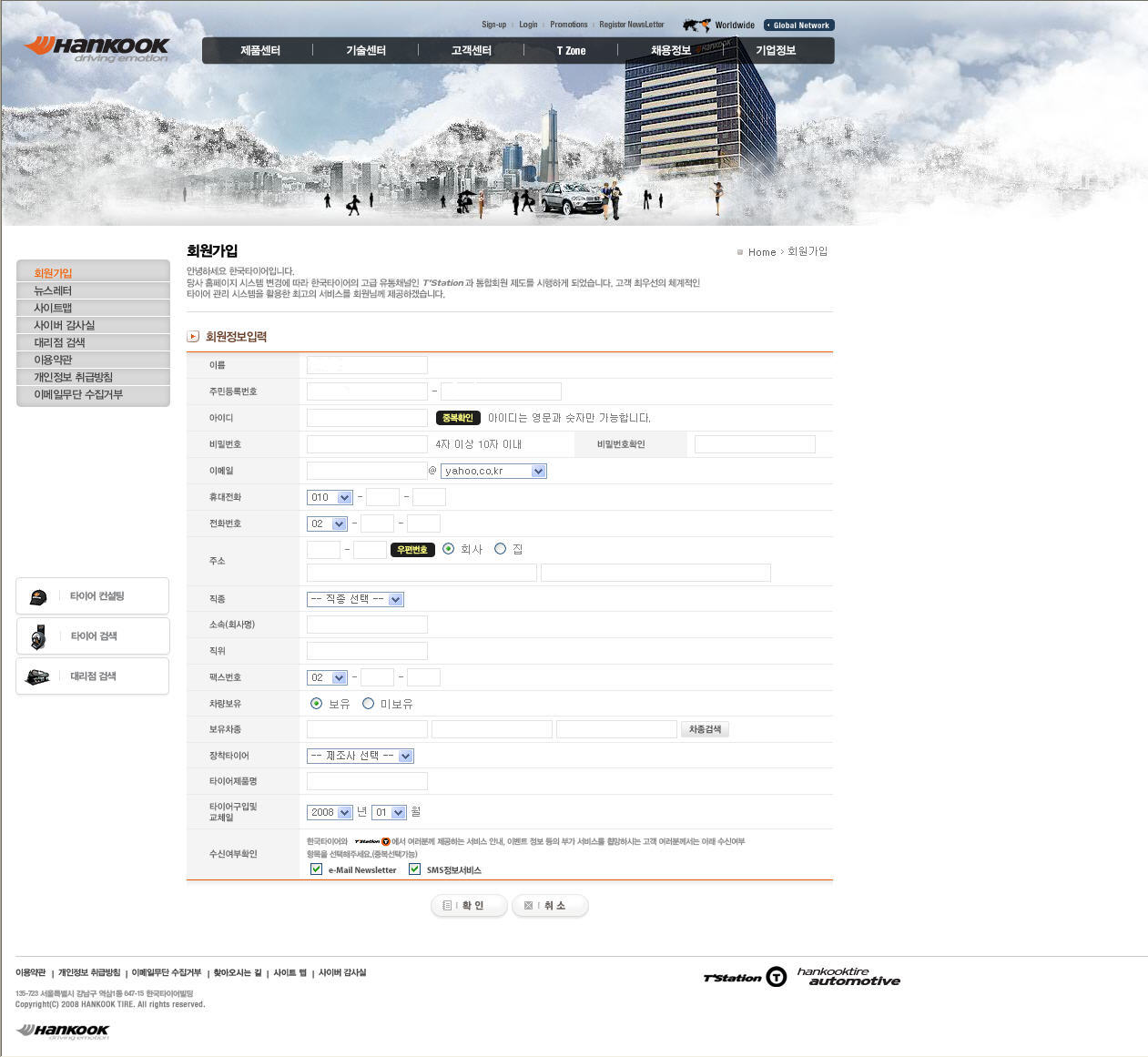
아래는 한국타이어의 회원가입 페이지이다. 일단 어떤 항목이 필수항목이고 어떤 항목이 선택입력 항목인지 표시가 없다. 핸드폰이나 집전화 중 하나만 입력하고 되는 줄 알고 하나만 입력했는데 두 가지가 모두 필수입력 값이라 회원가입이 되지를 않는다. 쇼핑몰이나 금융권 사이트처럼 비상시 꼭 연락이 닿아야하는 그런 서비스도 아닌데 핸드폰, 집전화 2가지를 모두 필수 입력값으로 설정해 두었다.(특히 요즘은 집전화가 없고 핸드폰만 있는 가구도 허다한데 이런 경우 "1234" 같은 무의미한 거짓정보가 입력되니 서비스 업체 입장에서도 별로 좋을 건 없다)

[그림1]한국타이어 회원가입 페이지 - 필수/선택 입력 항목 구분이 안되어 있다
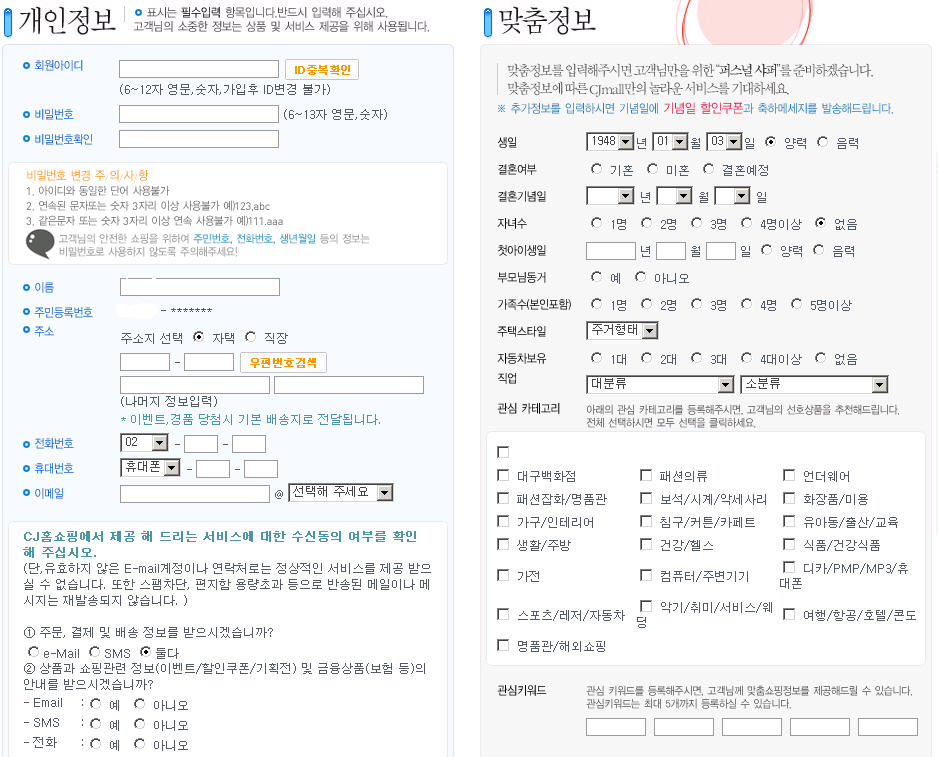
아래는 CJ몰의 회원가입 페이지이다. 입력 항목이 한국타이어에 비해 굉장히 많아 보이지만, 필수 입력값은 오히려 더 적고 어떤 정보들이 선택입력 항목인지 명확하게 표시가 되어있어 사용자가 자기 의사대로 선택해서 정보를 입력할 수 있게 되어있다. 또 추가정보를 받는 이유도 명시되어 있어 사용자가 정보입력에 대해 판단할 수 있도록 돕고 있다.

[그림2]CJ몰 회원가입 페이지 - 필수/선택 항목 구분과 추가 정보를 받는 이유에 대한 설명이 잘되어 있다
또 아이디, 비밀번호나 닉네임 설정시 사용자는 최대 글자수, 국영문/대소문자/특수문자 허용여부, 영문과 숫자 혼용 필수 여부 등 기준을 알아야 쉽게 설정을 할 수 있다. 하지만 이런 기준을 명확히 알려주지 않으면 사용자가 짐작으로 하거나, 몇 번의 실패를 통해서 허용 기준을 스스로 알아내는 수밖에 없다. 한국타이어의 경우 아이디 설정시 글자수 제한이 있고 특수문자나 대문자 사용이 가능한데도 안내는 “아이디는 영문과 숫자만 가능합니다”로만 나와 있다. 한국일보 사이트는 대문자가 허용이 안되는데 안내는 “아이디는 12자 이내/첫글자 숫자 사용 불가”로만 되어 있다. 이런 경우 사용자가 기준에 벗어나 아이디를 만들었을 때 실패를 통해서 제한사항을 스스로 파악하는 수밖에 없다.(에러가 난 경우 왜 그러는지 안내라도 자세히 나오면 다행인데 안내도 없는 경우도 흔하다)
[그림3]한국일보의 아이디 설정 화면
야후코리아와 다음의 경우 아이디나 비밀번호 설정시 해당 정보에 대한 기준이 명확하게 제시되어 있어 사용자가 그 기준에 맞춰 바로 관련 정보를 만들 수 있다. 안내 문구가 아예 안들어간 것도 아니고 이러한 기준들은 명확하게 명시를 해 주는 게 좋다.

[그림4]야후코리아의 아이디/비밀번호 설정 화면
자동 저장 기능은 게시물 작성 같은 곳에서 중요하지만 회원가입 페이지에서도 마찬가지이다. 정보를 누락하거나 잘못 입력한 상태에서 회원가입 버튼을 클릭한 경우 어떤 사이트들은 경고 메시지를 띄우며, 그동안 입력했던 다른 항목 값들을 다 날려버려는 경우도 많다. 그리고 처음부터 모든 정보들을 다시 입력하게 하는데 이런 경우 사용자가 짜증이 나서 회원가입이고 뭐고 그냥 사이트를 떠나 버리는 경우도 허다하다. 회원 가입 페이지에서 자동 저장 기능을 꼭 지원해줘야, 사용자가 정보 입력 도중 실수한 경우에도 중도에 포기하지 않아 회원가입율을 높일 수 있다.
또 최근 많이 쓰는 방법인데 사용자가 설정한 정보(아이디나 닉네임 등)에 대해서는 사용 가능 여부를 즉시 알려주는 것도 좋다. 보통 아이디 중복 여부를 체크할 때 팝업으로 띄워서 확인하도록 하는데, 사용자가 원하는 걸 입력함과 동시에 바로 사용 가능 여부가 보이면 훨씬 편하다. 오픈아이디를 활용해서 회원가입을 받고 있는 일정관리 서비스 라이프팟의 경우 이런 방식이 적용되어 입력과 동시에 사용가능 여부를 바로 파악할 수 있다.

[그림5]라이프팟의 아이디/비밀번호 설정 화면
회원가입 페이지는 기본적으로 상당히 복잡한 곳이다. 실명확인부터 이용약관/개인정보 활용 동의절차 등 단계도 많고, 입력해야 할 정보량도 상당한데다 개개인의 민감한 정보들이 입력되는 터라 사용자가 편한 마음으로 이용하기가 쉽지 않다. 회원가입 페이지가 정확한 안내와 기준을 통해서 사용자를 편리하게 해주어야 사이트에 대한 신뢰도 생겨날 수 있고, 그래야 사용자가 기분 좋게 서비스를 이용하는 시발점이 될 수 있다.
[이렇게는 하지 말자]
2) 최대 글자수, 국영문/대소문자/특수문자 허용여부, 영문과 숫자 혼용 필수 여부 등 제한 사항을 명확하게 안내하지 않는다.
3) 최종 가입 버튼 클릭시 입력하지 않은 1-2개의 정보때문에 그동안 입력한 모든 정보를 날리고 다시 입력하게 한다.
하지만 이런저런 이유와 목적을 가지고 서비스 공급자 입장에서 사용자의 의도를 살짝 비틀어 왜곡하거나 일부러 몇 단계 더 거치게 해 불필요한 클릭을 유발시키는 경우도 있다. 인터넷 사용자의 대표적인 소비 상품중 하나가 포털에서 제공하는 뉴스정보이다. 거의 대부분의 사람들이 포털에 먼저 접속해 정보를 찾으며 습관적으로 메인에 걸린 주요 이슈와 관심있는 뉴스들을 확인한다.
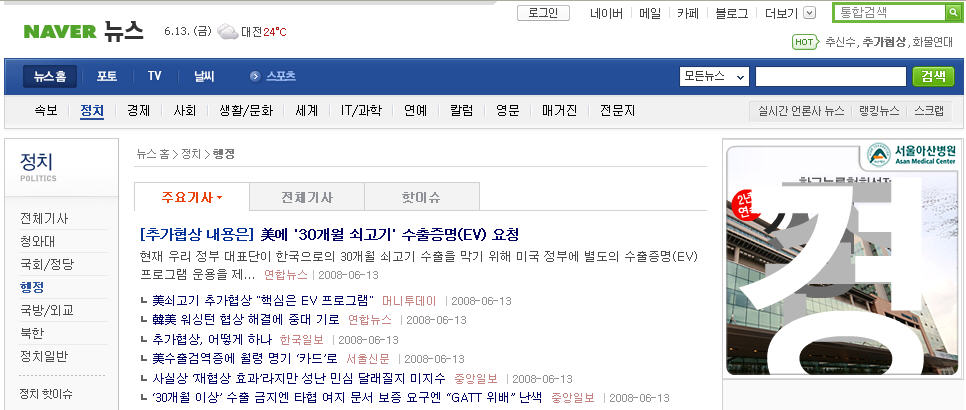
네이버, 다음, 네이트, 파란, 야후, 엠파스 등 국내 대부분의 주요 포털서비스에서 메인에서 보고 싶은 뉴스를 선택해 그 기사가 있는 최종 페이지까지 가려면 단 한 번에 갈수가 없다. 클릭한 뉴스 주제와 비슷한 뉴스리스트 페이지가 뜨고 거기에서 해당 기사를 다시 클릭해야 원래 보려고 했던 뉴스를 볼 수 있다. 최종 페이지까지 가는 길목에 중간 단계가 하나 더 있는 셈이다.


물론 항상 그 페이지의 뉴스 리스트중 제일 첫번째 있는 기사가 자신이 선택했던 기사이기 때문에 크게 헷갈릴 일이 없겠지만, 사용자가 다시 한 번 더 확인과 클릭을 해야한다. 오히려 비슷한 내용의 다른 기사 리스트는 해당 기사의 최종 페이지에서 관련 기사로 해서 보여주는게 더 적절하다. 국내 포털에서는 이처럼 당연한 사실이 당연하게 지켜지지 않고 있다.
쇼핑몰의 경우도 메인페이지에서 선택한 상품을 해당페이지로 바로 보내는 경우도 있지만, 그냥 해당 상품이 속한 리스트 페이지나 기획전 페이지의 메인으로 보내버리는 경우도 많다. 그러면 사용자는 여기에서 한참 자신이 클릭했던 상품을 스크롤하며 열심히 찾아야한다.
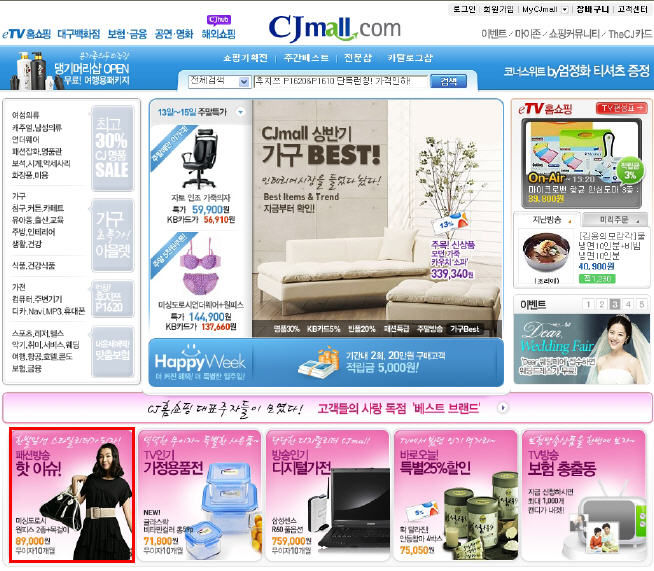
CJ몰의 경우 메인페이지를 보다가 관심있는 상품이 있어 클릭하면 엄청나게 길어 끝도 없이 스크롤을 해야하는 해당 상품이 속한 기획전 페이지로 연결을 해주고 있다. 사용자가 수십개의 상품속에서 스크롤을 하며 자신이 클릭했던 상품을 찾는게 쉬운 일은 아니다.


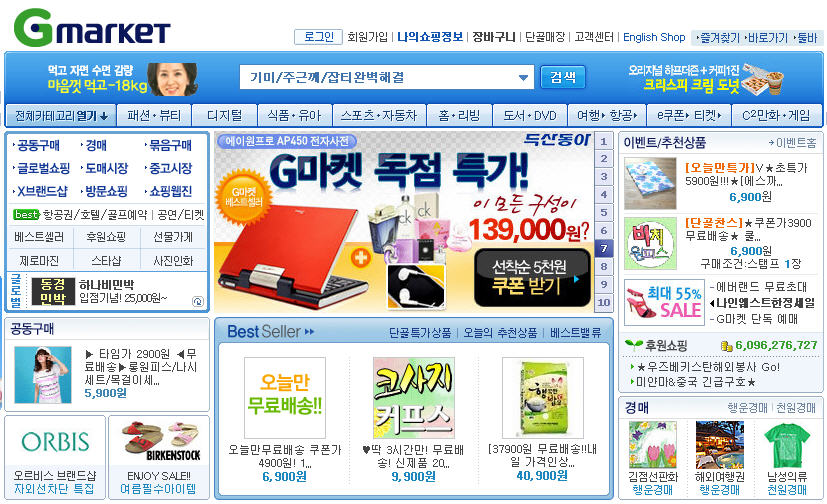
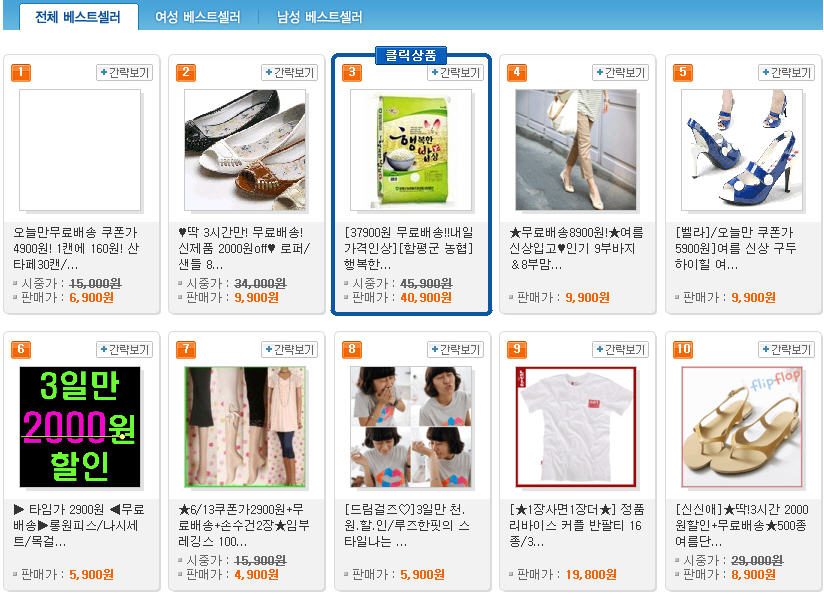
G마켓의 경우 비슷한 경우로 메인의 베스트셀러 코너에 있는 상품을 클릭하면 G마켓 역시 최종 상품 페이지가 아니라 베스트셀러 코너로 보내버린다. 하지만 긴 코너 페이지속에서 사용자가 클릭한 상품이 무엇인지 박스 처리를 해서 알려주어 그냥 코너로 바로 보내버리는 것보다는 한결 더 편리하다.(포털의 뉴스 리스팅 페이지도 이와 비슷하게 처리해 메인에서 선택했던 뉴스가 바로 눈에 보이게 하는 것도 사용자가 더 편리해 질 수 있는 한가지 방법이 될수도 있을 것이다)


[그림28. G마켓 베스트셀러 페이지 - 메인에서 클릭하고 온 상품 위치가 바로 뜨도록 되어 있어 사용자가 별도로 앞단에서 클릭한 상품을 찾지 않아도 된다]
하지만 이 역시 100% 사용자의 의도를 정확하게 반영했다고 보긴 어렵다. 물론 서비스 공급자 입장에서는 그게 뉴스든 상품이든 사용자가 클릭한 것보다 더 많은 뉴스/상품을 노출시켜 추가적인 페이지뷰/광고/상품판매를 올리고 싶겠지만 이게 바른 방법이라고 보기는 힘들다. 물론 이런 방식이 국내에서는 관습처럼 굳어진 측면도 있고, 또 이렇게 자신이 선택한 게 아닌 다른 뉴스/상품과 함께 정보를 취득하는 걸 좋아하는 사용자들도 있기에 가능한 일이기도 하겠지만 필자는 본질적으로 이런 방식은 맞지 않다고 생각한다.
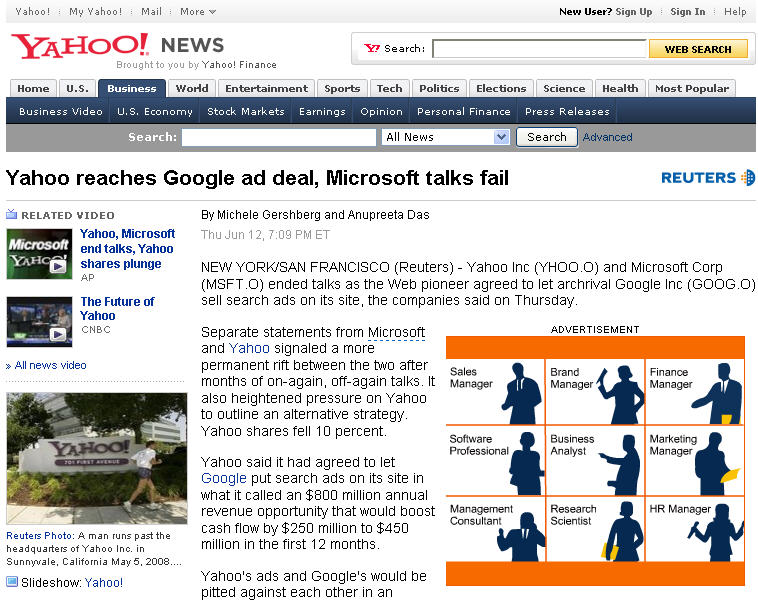
야후USA의 뉴스를 보자, 메인 페이지에서 뉴스를 선택해 클릭하면 다른 중간 단계없이 해당 기사의 최종 페이지로 바로 연결되어 사용자가 원클릭으로 기사를 볼 수 있다. 또한 뉴스를 다 읽고 나면 하단에 관련 기사 리스트가 있어 추가적으로 다른 기사를 더 볼 수 있게 되어 있다.

[그림29. 야후USA 메인 페이지]

사용자의 의도가 중간에 왜곡되지 않고 그대로 바로 웹페이지가 반응하기에, 다른 어떤 걸 또 클릭해야 한다거나 자신이 선택했던 것을 스크롤을 하며 또 찾아야한다거나 하는 등의 번거로운 일이 없어 편하게 느껴진다.
필자도 그렇지만, 사용자 중심으로 생각하고 진정 사용자가 편리한 서비스를 만들자고 말은 많이 하지만 실제로는 그렇게 되지 않는 경우가 많다. 서비스를 제공하면서 공급자가 이루고자하는 비즈니스 목표와 서비스를 이용하면서 사용자가 바라는 것이 완전히 일치하기는 힘들다. 하지만 웹서비스를 제공하는데 있어 어느 경우에든 사용자(고객)는 존중되어야 한다.
여기 든 사례는 단순한 예시이긴 하지만, 우리 기획자들은 서비스를 만들면서 사용자를 존중하지 않고 이런 저런 이유로 사용자를 무시하고 사용자의 의도를 왜곡시켜 버리는 경우가 너무 많다. 사용자의 의도와 생각을 존중하지 않는 서비스는 사용자가 따로 말을 하지 않더라도 그들을 항상 불편하게 만들고 있다는 사실을 명심했으면 하는 생각이다.
[오답]
1. 사용자가 클릭한 사항을 바로 처리하지 않고 중간단계를 둔다.
2. 사용자가 선택한 정보를 중간단계에서 찾아보기 힘들게 만든다.
3. 비즈니스 목표를 사용자보다 더 우선시 한다.



