'11번가'에 해당되는 글 3건
2008. 9. 2. 23:02
[쇼핑/결제/예약]
쇼핑몰 서비스의 핵심은 무엇일까? 이쁘고 깔끔한 디자인? 편리한 여러 기능들? 080 무료전화와 친절한 고객 상담 서비스...? 기획자의 입장에서 아쉬울수도 있지만 이런 것들은 그저 부수적일 뿐, 쇼핑몰의 핵심은 뭐니뭐니해도 상품구색과 가격이다. 얼마나 다양한 상품들을 판매하고 있느냐와 또 같은 상품이라면 다른 곳보다 얼마나 더 싸게 파느냐가 쇼핑몰의 알파와 오메가라 해도 과언이 아닐 정도다.
필자는 G마켓이 사이트의 완성도가 높거나 훌륭한 사이트라고는 생각하지 않는다. 또 홈쇼핑 계열의 쇼핑몰처럼 고객서비스가 좋은 것도 아니다. 하지만 그래도 여타의 쇼핑몰들이 G마켓에 해볼 수 없는 건 상품수/상품구색과 가격에서 밀리기 때문이다. 소비자는 기본적으로 가격과 상품을 보고 구매하지 어디에서 파느냐를 보고 사는건 아니다.
다시 말하지만 쇼핑몰의 최우선 가치는 상품구색과 가격경쟁력이다. 하지만 이런 부분이 중요하다고 해서 자신들이 그런 경쟁력을 가지고 있지도 않은데도 이런 부분을 강조하는 건 맞지 않고, 때에 따라서는 안하느니만 못한 경우도 있다.
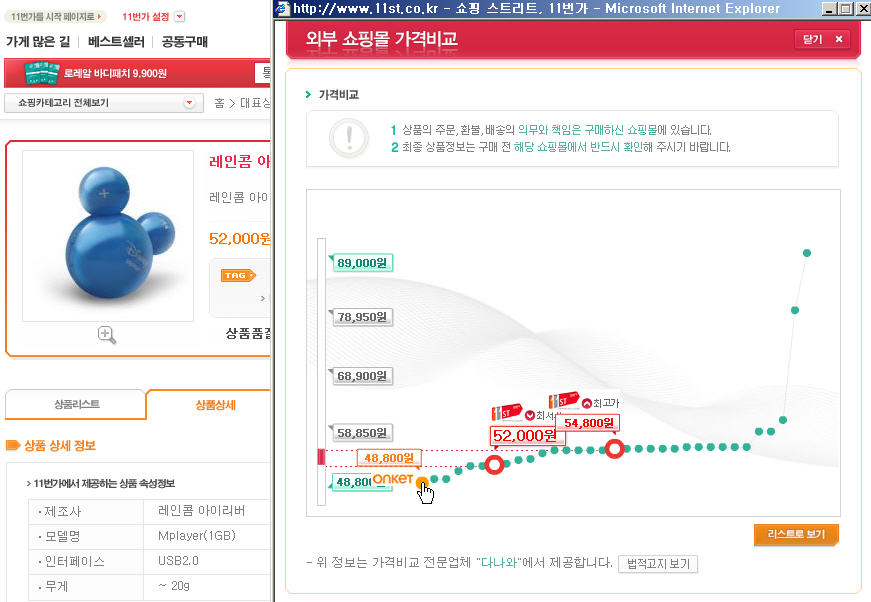
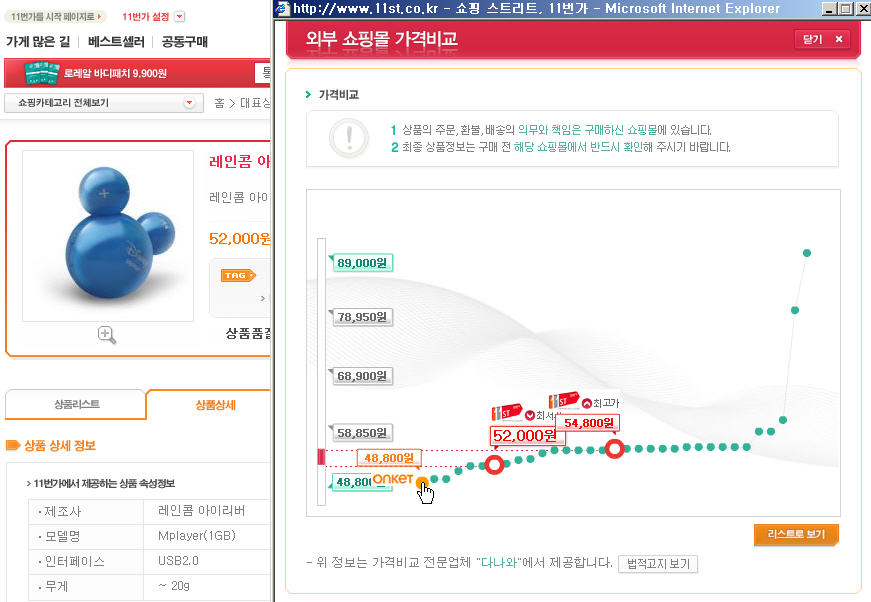
11번가는 대표상품홈에서 다나와 DB를 통해 경쟁사들과의 가격비교 정보를 제공한다. 동일 상품에 대해 11번가 내부에 있는 판매자들간의 가격비교 외에도 옥션, G마켓, 인터파크, 디엔샵 등과 같은 경쟁사들의 가격정보도 친절(?)하게 제공을 해준다. 이걸 보면서 이건 좀 아니라는 생각이 들었다. 마트, 백화점, 전자제품전문샵, 종합쇼핑몰, TV홈쇼핑 등 온오프라인에 널려있는 여러 구매경로에서 치열한 경합을 벌이다가, 구매 가능성을 가지고 11번가의 상품페이지까지 찾아 온 고객에게 자사보다 저렴하게 팔고있는 경쟁사의 가격정보를 보여준다...?(경쟁사 가격을 클릭하면 친절하게 경쟁사 상품페이지까지 연결을 시켜준다, 거기에다 이해할 수 없는 점은 리스트로 보기를 하면 경쟁사들의 가격정보만 리스트로 노출될 뿐 자사가 판매하는 상품정보는 리스트상에 없다)

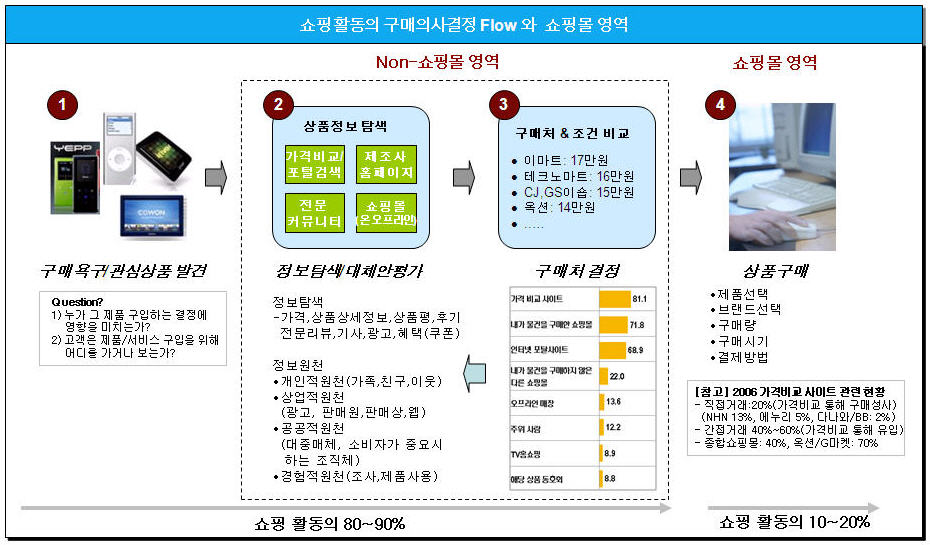
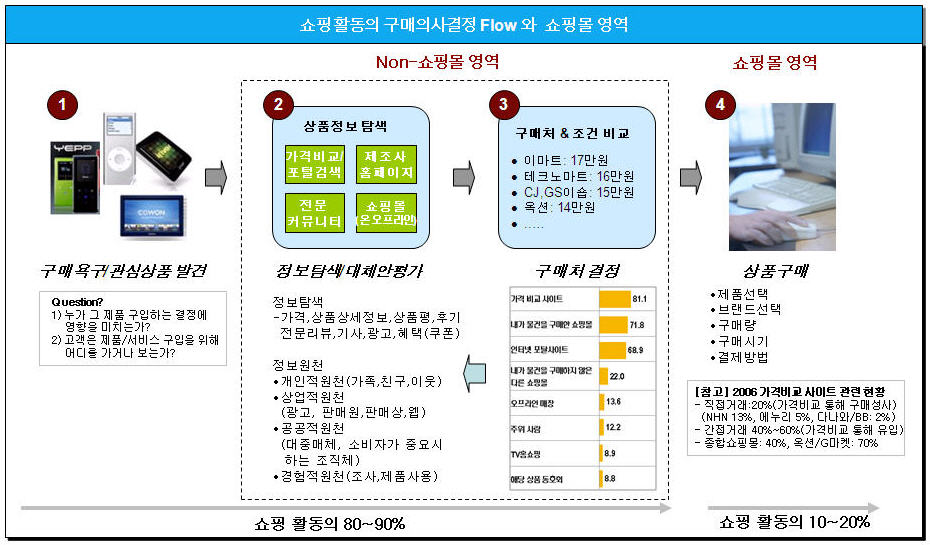
사실 쇼핑의 과정에 있어 쇼핑몰(그게 종합쇼핑몰이든 오픈마켓이든)이 수행하는 부분은 거의 10~20%도 되지 않는다. mp3를 구매한다고 가정 했을때 어떤 브랜드, 어떤 특징을 가진 제품을 어디에서 어떤 조건으로 살지 정보를 찾으며 고민하는게 80~90%라면, 여러 대안중 최종 구매처중의 하나인 쇼핑몰은 결제와 배송, CS로 이루어지는 실제 구매과정 처리가 주된 역할이기 때문이다.


무엇인가 하나 중요한 서비스 요소가 있다해서, 자신의 위치나 상황을 간과하고 그저 그걸 중요하다고 뒤쫓다 보면 이처럼 주객이 전도되어 버리는 웃지못 할 서비스가 만들어 지기도 한다. 기획자는 냉철한 자세를 가지고, 당연한 이야기지만 특정 서비스를 만들었을 때 그것이 가지는 사업적 성패나 이해득실까지 면밀하게 따져보아야 한다. 그냥 좋은 아이디어 생각해내거나 파워포인트로 화면 기획안만 만들어내라고 기획자가 있는게 아니다. 항상 비즈니스에 미치는 영향과 그 앞단까지 멀리 바라보아야 할 것이다.
필자는 G마켓이 사이트의 완성도가 높거나 훌륭한 사이트라고는 생각하지 않는다. 또 홈쇼핑 계열의 쇼핑몰처럼 고객서비스가 좋은 것도 아니다. 하지만 그래도 여타의 쇼핑몰들이 G마켓에 해볼 수 없는 건 상품수/상품구색과 가격에서 밀리기 때문이다. 소비자는 기본적으로 가격과 상품을 보고 구매하지 어디에서 파느냐를 보고 사는건 아니다.
다시 말하지만 쇼핑몰의 최우선 가치는 상품구색과 가격경쟁력이다. 하지만 이런 부분이 중요하다고 해서 자신들이 그런 경쟁력을 가지고 있지도 않은데도 이런 부분을 강조하는 건 맞지 않고, 때에 따라서는 안하느니만 못한 경우도 있다.
11번가는 대표상품홈에서 다나와 DB를 통해 경쟁사들과의 가격비교 정보를 제공한다. 동일 상품에 대해 11번가 내부에 있는 판매자들간의 가격비교 외에도 옥션, G마켓, 인터파크, 디엔샵 등과 같은 경쟁사들의 가격정보도 친절(?)하게 제공을 해준다. 이걸 보면서 이건 좀 아니라는 생각이 들었다. 마트, 백화점, 전자제품전문샵, 종합쇼핑몰, TV홈쇼핑 등 온오프라인에 널려있는 여러 구매경로에서 치열한 경합을 벌이다가, 구매 가능성을 가지고 11번가의 상품페이지까지 찾아 온 고객에게 자사보다 저렴하게 팔고있는 경쟁사의 가격정보를 보여준다...?(경쟁사 가격을 클릭하면 친절하게 경쟁사 상품페이지까지 연결을 시켜준다, 거기에다 이해할 수 없는 점은 리스트로 보기를 하면 경쟁사들의 가격정보만 리스트로 노출될 뿐 자사가 판매하는 상품정보는 리스트상에 없다)

사실 쇼핑의 과정에 있어 쇼핑몰(그게 종합쇼핑몰이든 오픈마켓이든)이 수행하는 부분은 거의 10~20%도 되지 않는다. mp3를 구매한다고 가정 했을때 어떤 브랜드, 어떤 특징을 가진 제품을 어디에서 어떤 조건으로 살지 정보를 찾으며 고민하는게 80~90%라면, 여러 대안중 최종 구매처중의 하나인 쇼핑몰은 결제와 배송, CS로 이루어지는 실제 구매과정 처리가 주된 역할이기 때문이다.

이렇게 구매 가능성을 가지고 힘들게 찾아 온(혹은 낚은) 고객을 다른 곳으로 보내 버린다는 건 "나 돈 벌기 싫소, 장사하기 싫소"와 똑같은 이야기다. 마치 낚시꾼이 거의 다 잡은 고기를 옆에 있는 다른 낚시꾼에게 여기 입질이 좀 있는데 잡아갈려면 잡아가시오하는 것과 별반 차이가 없다. 이제 오픈마켓 사업을 처음 시작하는 11번가가 그 정도로 여유있고 배가 부른지(?) 잘 모르겠지만, 배짱 하나 두둑한 건 인정할만 하겠다. 필자의 예측으로는 "가격비교"서비스는 얼마 지나지 않아 서비스의 형태가 바뀌거나 사라지지 않을까 싶다.
반면 인터파크에서는 이와 비슷한 가격 비교 서비스를 다른 형태로 제공하고 있다. "e최저가"라고 자사 상품중 경쟁사를 포함한 인터넷 최저가 상품만 가격비교를 선별적으로 제공하고 있다. 결국 이 상품만은 제일 싸니까 고민하지 말고 그냥 여기에서 사라는 이야기다. 이런 정도의 절충안이 사업자 입장에서 볼 때 합리적이라면 합리적이라 할 수 있겠다.
무엇인가 하나 중요한 서비스 요소가 있다해서, 자신의 위치나 상황을 간과하고 그저 그걸 중요하다고 뒤쫓다 보면 이처럼 주객이 전도되어 버리는 웃지못 할 서비스가 만들어 지기도 한다. 기획자는 냉철한 자세를 가지고, 당연한 이야기지만 특정 서비스를 만들었을 때 그것이 가지는 사업적 성패나 이해득실까지 면밀하게 따져보아야 한다. 그냥 좋은 아이디어 생각해내거나 파워포인트로 화면 기획안만 만들어내라고 기획자가 있는게 아니다. 항상 비즈니스에 미치는 영향과 그 앞단까지 멀리 바라보아야 할 것이다.
2008. 7. 4. 22:36
[웹2.0]
웹2.0을 기술 관점에서 바라볼 때 크게 꼽는 것 중 하나가 더 나은 사용자 경험(Rich User Experience), 즉 더 편리하고 직관적인 서비스를 제공한다는 점이다. 이걸 가능하게 하는게 RIA(Rich Internet Application-클라이언트쪽의 UI를 향상 시켜주는 기술)인데 이런 기술들이 그냥 화려한 기술적 성취를 과시하는데 쓰라고 있는 건 아니다.
사실 전통적인 웹 페이지는 너무 사용자 불친화적이다. 클릭 한 번만 해도 페이지가 바뀌며 이전 정보가 날아가고 페이지 리로딩 되는 속도는 또 얼마나 느린지... 여러 웹관련 기술들이 나오면서 페이지 이동이나 새로 고침 없이 모든 내용의 확인과 기능을 이용하는 형태로 전환이 되고 있다. 하지만 이런 흐름이 일관되게 추구하는 바는 사용자가 웹서비스를 편리하게 사용하게 하기 위함이다. 결국 사람을 위한 기술이지, 사람이 그 기술을 위해 맞추고 노력한다는 것이 아니란 이야기이다.
11번가의 입체검색이 그렇다. 상품 검색을 하면 AJAX를 활용해(추측) 원형으로 상품들이 로딩되어 나열되는 형태인데, 11번가 설명에 따르면 단순 상품 나열이 아니라 원하는 상품을 바로 찾도록 새로운 UI를 제공한다고 되어있다.

[그림11] 검색결과를 나선형으로 풀어놓은 11번가의 입체검색과 리스트형의 일반검색 화면
하지만 그림에서 보다시피 이런 형태에서는(데이터 로딩 속도는 둘째 치고) 상품의 가장 기본적인 정보인 상품명과 가격은 일일이 하나씩 마우스 오버를 시켜야만 볼수 있다. 그렇다고 상품이미지가 큰 것도 아니라서 이미지만으로 상품을 대략 파악하기도 힘들다. 그저 정렬 옵션값들에 따른 리스트 페이지를 이쁜(?)형태로 옮겼을 뿐이다. 검색된 상품 30개의 정보를 보려면 30번의 마우스오버를 통해 상품명과 기본가격만 겨우(?)확인 가능하다. 오히려 검색결과 페이지는 리스트형태로 나와야 상품명과 가격뿐 아니라 배송정보(착불,선불,무료 등), 판매자/상품평가와 후기 등 구매와 관련된 다양한 정보를 쉽게 보며 상품을 찾을 수 있어 더 효율적이다.
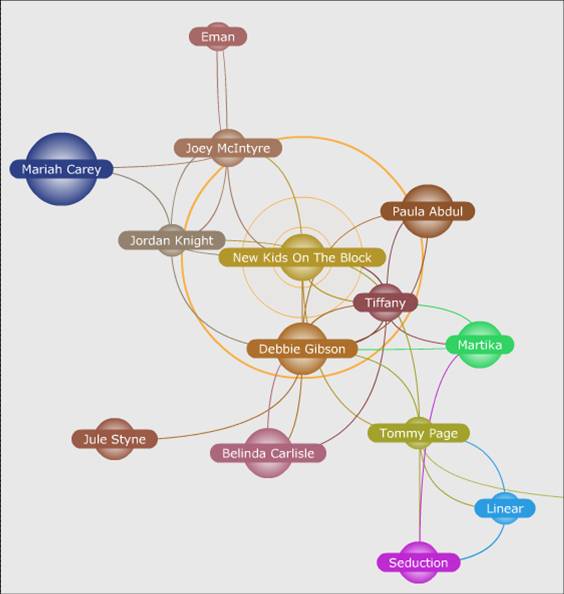
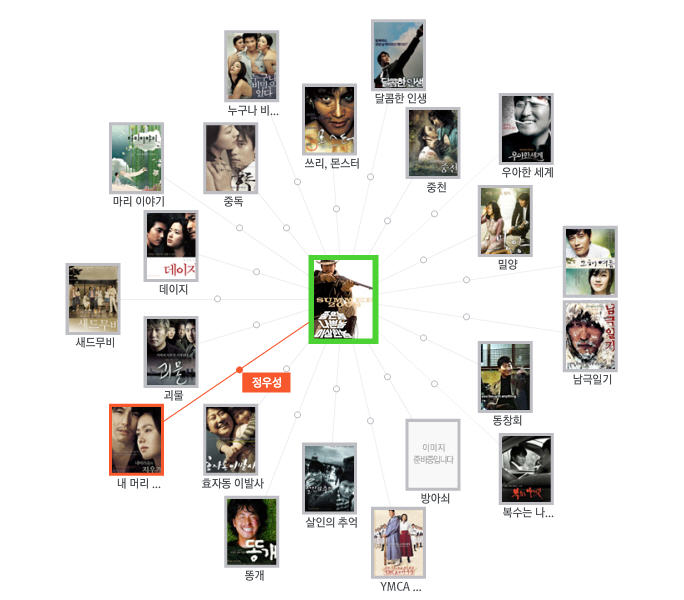
이런 형태의 기술과 UI를 쓰려면 검색어에 따른 결과값들이 특정 기준에나 특성에 의해 상호간에 긴밀하게 연관되어 있는 경우에 활용이 용이하고 각 값들의 부가 정보량이 상대적으로 적을 때 편리한 방식이다. 음악/영화 전문 검색엔진 liveplasma에서 New Kids On The Block를 검색하면, NKOTB를 중심으로 그 시대와 장르별로 유사한 가수들이 검색된다. 데비깁슨, 티파니, 토미페이지 등 서로 연관관계가 원형구조로 잘 표현되어 있다. 가수명만 노출되고 그와 관련된 음반 정보는 별도로 제공되는데 부가적인 정보값이 적어 이런 구조에서도 충분히 잘 표현이 되고 있다. 또 네이버의 한국영화 사회망 서비스는 영화와 배우들 사이의 관계를 다양한 형태의 네트워크로 표현해 준다. 그냥 텍스트가 아닌 잘 시각화 된 정보로 영화와 배우를 관계망의 관점에서 검색할 수 있게 되어 있다.
[그림12]liveplasma의 검색결과 화면 [그림13]네이버의 한국영화 사회망 검색결과 화면
비슷한 컨셉과 기술인데 11번가는 더 편리하다거나 사용자에게 주는 가치가 별로 없고 오히려 상품정보 파악이 더 힘들다. 반면 liveplasma와 네이버는 대상을 시각화시켜 관계망으로 엮는 UI와 기술의 컨셉과 속성을 잘 살려서 구현했다. 어떤 기술이나 형태가 사용되어 더 불편하다면 그건 안쓰니만 못하다. 필요한 곳에 꼭 필요한 기술과 UI를 적용하는게 중요하다.
11번가는 기술과 관련해 이런 이야기를 했다. "“지금까지 우리가 새롭게 개발한 프로그램만 따지면 아마 수 십개는 될 걸요. 전부가 소비자나 셀러들이 쉽고 편하게 이용할 수 있도록 만들었어요. 이 새로운 기능들은 모두 ‘11번가’ 오픈과 동시에 다 서비스될 것입니다. 이중 한 두 개만 히트를 친다고 가정해 보세요. 오픈마켓 시장 안착과 선두 도약은 정말 시간문제에 불과합니다” 입체검색, 채핑, 컬러쇼핑 이런 것들을 다 포함해서 하는 이야기일 것이다. 그러나 쉽고 편하고의 여부는 소비자나 셀러가 판단할 문제이다. 공급자쪽에서 그렇게 만들었다고 이야기한다해서 그렇게 되는 건 아니기 때문다.
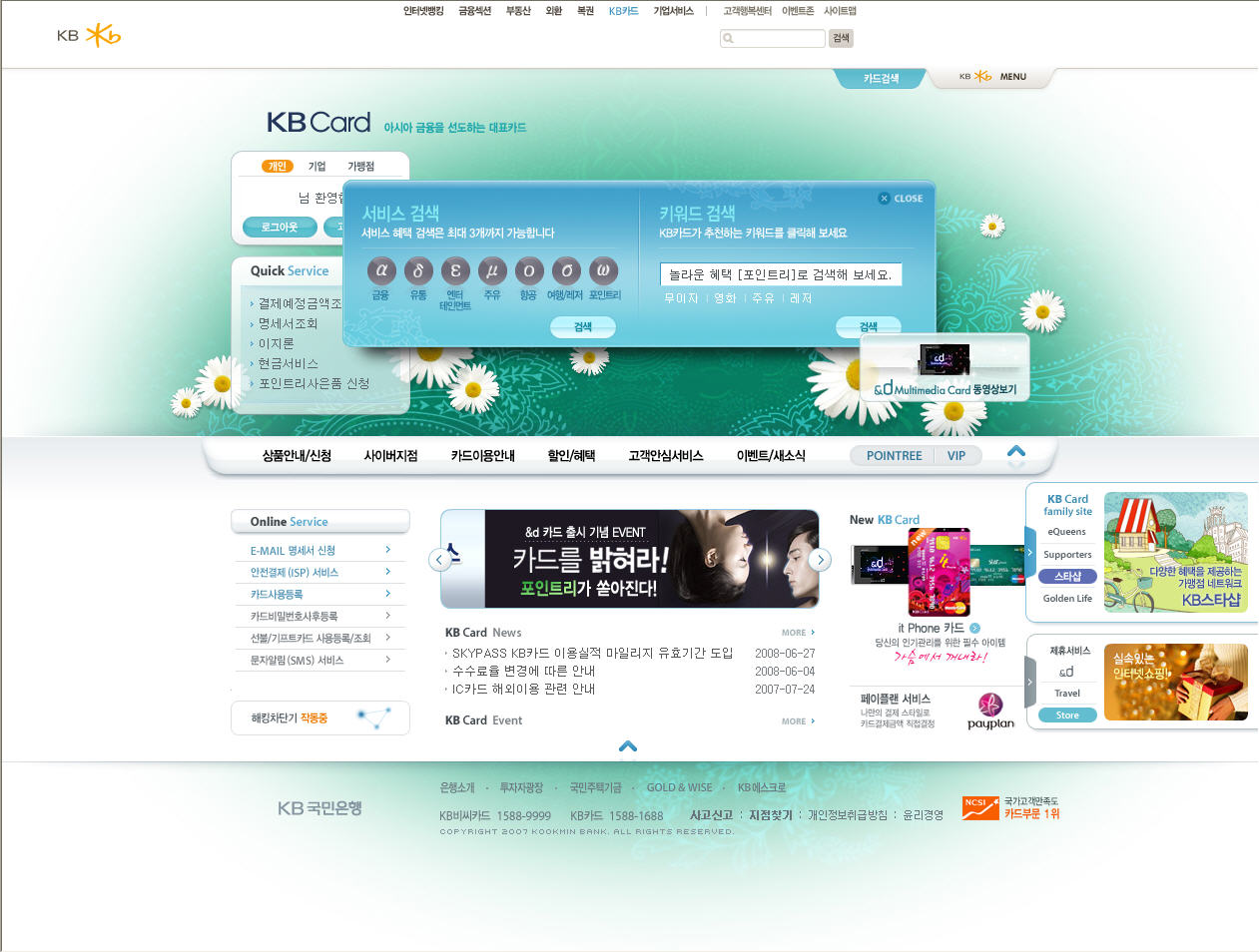
플렉스(Flex)를 이용해 '웹 2.0' 기반으로 사용자 편의성을 극대화해 리뉴얼 오픈했다는 국민카드 사이트를 보자. 홍보 기사에 있는 주요 내용은 다음과 같다. “고객들이 가장 빈번하게 사용하는 사이버지점 및 카드상품 안내 등에 카드사 최초로 플렉스(Flex)라는 Web2.0 인터페이스 구현 기술을 적용, One Screen Multi Use(한 화면에서 다양한 기능을 동시에 사용할 수 있는 환경)가 가능하도록 설계했다”, “기존의 조회, 거래, 가입신청 등의 복잡한 인터페이스(Interface)를 단일 화면을 통해 쉽고 편리하게 이용할 수 있도록 함으로써 사용편의성을 극대화하고 효과적인 상품마케팅이 가능하도록 혁신”등이 그 내용이다.
그럼 실제 개편된 국민카드 사이트는 어떠한가? 가만히 살펴보면 이게 실험적인 기술을 선보여 화려한 화면을 뽐내기 위해 만든 사이트인지 아니면 사용자들이 편리하게 카드 관련 일을 처리하고 정보를 찾게 하기 위해 만든 사이트인지 구분이 안간다.

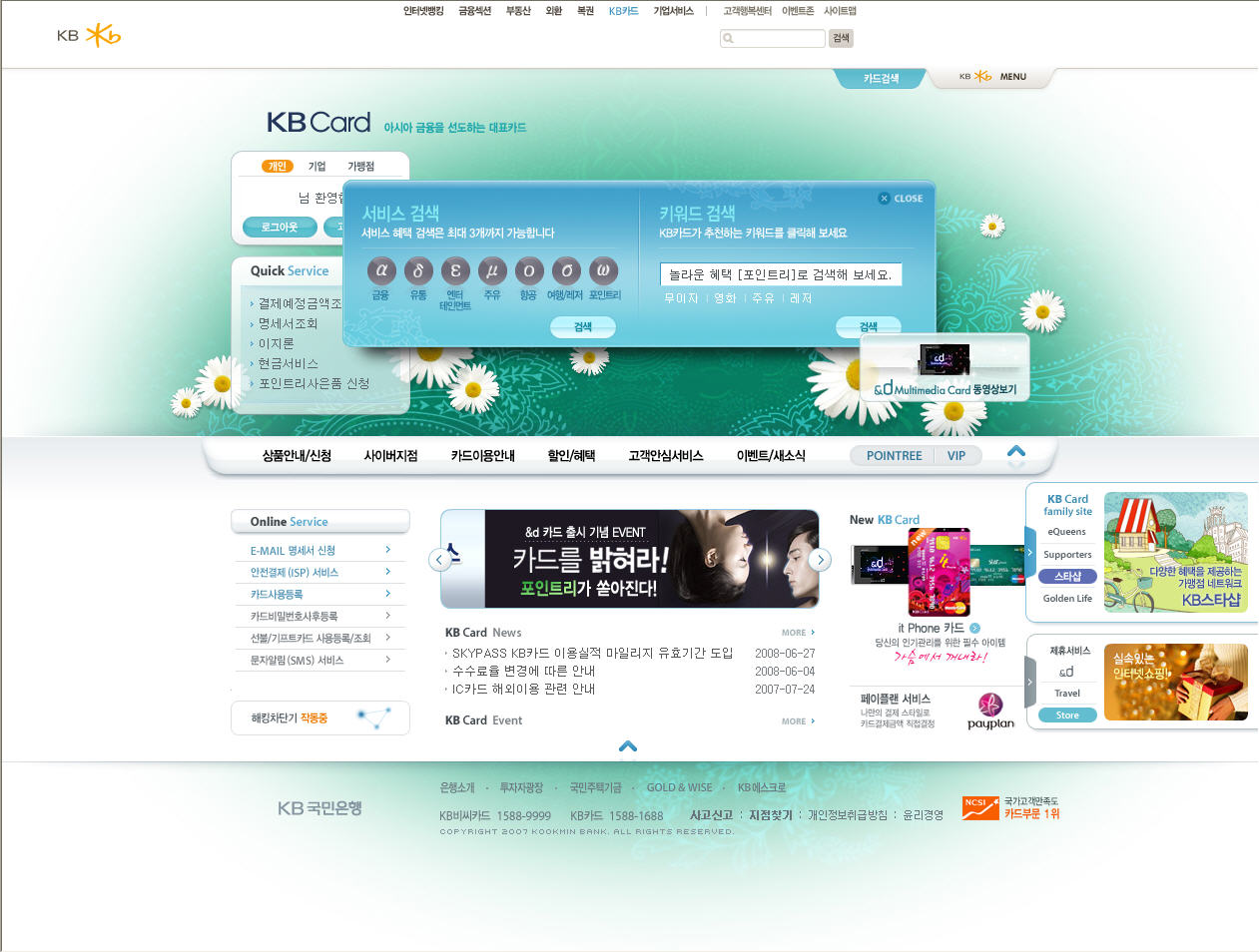
[그림14]국민카드 메인 페이지
메인 화면을 보면 검색창이 숨어있고 국민은행 메뉴까지 펼치면 2중 구조로 아래의 국민카드 메뉴와 혼동을 줄 수 있다. 그리고 상하좌우 모든 영역에 슬라이딩 형태로 메뉴/기능이 들락날락하게 되어 있다. 막상 축소해서 보기라고해서 슬라이딩 시켜서 보면 화면이 전체적으로 줄어들면서 안내문 몇 줄이 사라지는 정도 밖에 없는 경우도 있고, 상시적으로 노출되어 있으면 좋을 메뉴들이 사라져 버리고 안보이는 경우도 있다. 또 약간 나이가 있거나 웹에 익숙하지 않은 사용자는 자기도 모르게 슬라이딩 메뉴를 클릭 했다가 원상복구 시키는데 한참을 헤매야 할 수도 있다.
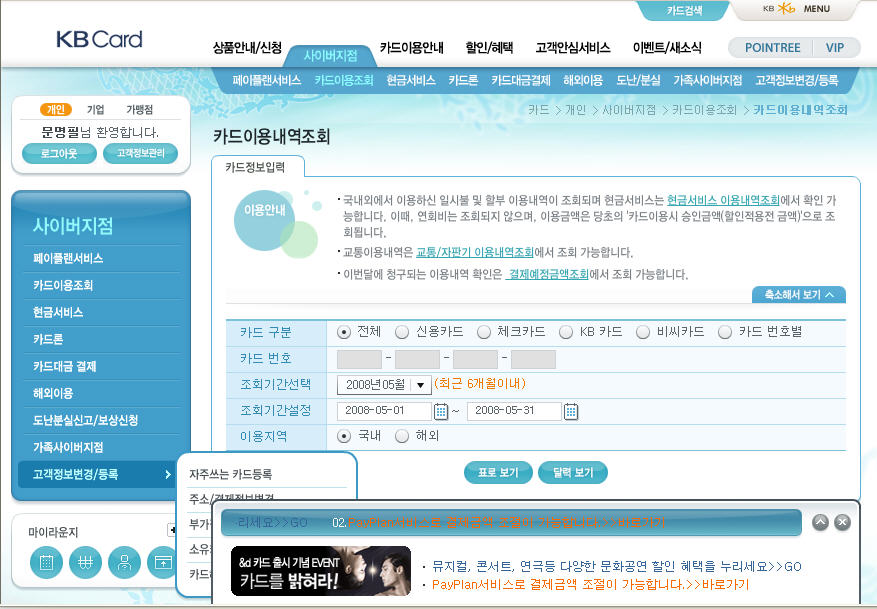
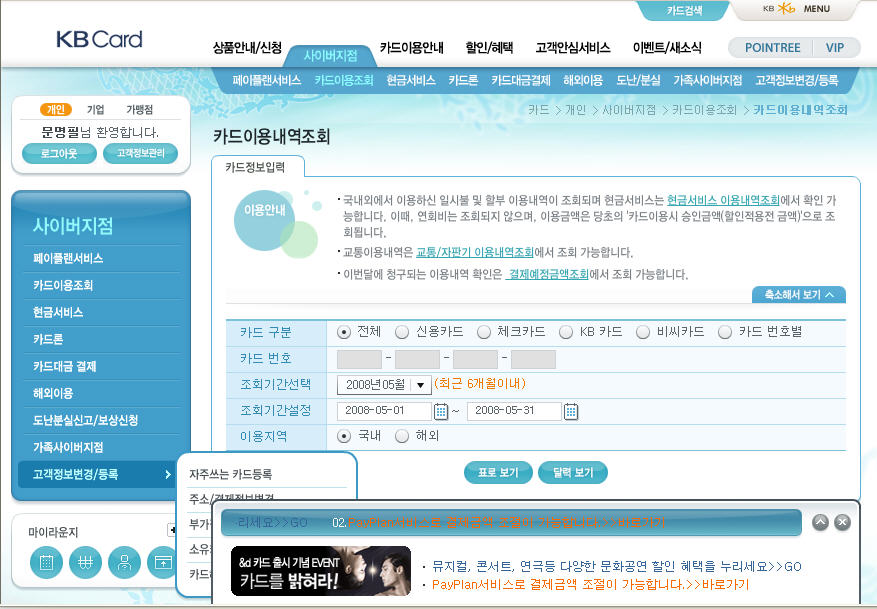
실제 카드 관련 조회/변경 기능을 수행하는 페이지에서도 사용자 입자장에서 보면 별로 중요하지 않은 슬라이딩 배너가 정작 필요한 메뉴의 네비게이션을 막아버리기도 한다. (1+1=2와 같은 아주 기본적인 원칙이 지켜지고 있지 않은 셈이다)

[그림15]국민카드 고객정보변경/등록 페이지 - 사용자가 실제 사용하는 메뉴가 슬라이드 형태의 배너에 가려져 있다.
One Screen Multi Use로 단일 화면에서 쉽고 편리하게 이용하게 하는게 취지라고 했는데 전혀 그렇게 느껴지지가 않는다. 작은 화면 하나에 지나치게 많은 컨트롤과 변동 요소들이 있고 동적인 요소들이 너무 많다 보니 사이트의 심리적/기능적 안정감도 떨어진다.
화면 곳곳에 메뉴/기능/정보가 슬라이드 형태로 왔다갔다하고 번뜩거리면 겉보기에는 멋지고 화려해 보일 수는 있다. 하지만 그게 사용자의 편의성과 사용성 향상으로 나타나지 않고 혼란만 가중시킨다면 그건 그냥 멋부리기에 지나지 않는다. 웹서비스는 실질적으로 사용자에게 도움이 되어야지 멋지고 이쁘게 보여지려고 만드는게 아니다.
기술(RIA 혹은 웹2.0)을 쓰는 이유는 합당한가? 그리고 특정 UI를 사용하는 목적은 사용자의 편의/필요와 밀접한 관련이 있는가? 이 질문에 “예”라고 자신있게 말할 수 있다면 오케이지만 그렇지 않다면 한 번쯤 더 생각해보고 기획을 해야 할 것이다. 그게 아무리 좋은 것이라도 적재적소에 쓰는 게 아니면 안쓰니만 못할 수도 있기 때문이다.
사실 전통적인 웹 페이지는 너무 사용자 불친화적이다. 클릭 한 번만 해도 페이지가 바뀌며 이전 정보가 날아가고 페이지 리로딩 되는 속도는 또 얼마나 느린지... 여러 웹관련 기술들이 나오면서 페이지 이동이나 새로 고침 없이 모든 내용의 확인과 기능을 이용하는 형태로 전환이 되고 있다. 하지만 이런 흐름이 일관되게 추구하는 바는 사용자가 웹서비스를 편리하게 사용하게 하기 위함이다. 결국 사람을 위한 기술이지, 사람이 그 기술을 위해 맞추고 노력한다는 것이 아니란 이야기이다.
11번가의 입체검색이 그렇다. 상품 검색을 하면 AJAX를 활용해(추측) 원형으로 상품들이 로딩되어 나열되는 형태인데, 11번가 설명에 따르면 단순 상품 나열이 아니라 원하는 상품을 바로 찾도록 새로운 UI를 제공한다고 되어있다.

[그림11] 검색결과를 나선형으로 풀어놓은 11번가의 입체검색과 리스트형의 일반검색 화면
하지만 그림에서 보다시피 이런 형태에서는(데이터 로딩 속도는 둘째 치고) 상품의 가장 기본적인 정보인 상품명과 가격은 일일이 하나씩 마우스 오버를 시켜야만 볼수 있다. 그렇다고 상품이미지가 큰 것도 아니라서 이미지만으로 상품을 대략 파악하기도 힘들다. 그저 정렬 옵션값들에 따른 리스트 페이지를 이쁜(?)형태로 옮겼을 뿐이다. 검색된 상품 30개의 정보를 보려면 30번의 마우스오버를 통해 상품명과 기본가격만 겨우(?)확인 가능하다. 오히려 검색결과 페이지는 리스트형태로 나와야 상품명과 가격뿐 아니라 배송정보(착불,선불,무료 등), 판매자/상품평가와 후기 등 구매와 관련된 다양한 정보를 쉽게 보며 상품을 찾을 수 있어 더 효율적이다.
이런 형태의 기술과 UI를 쓰려면 검색어에 따른 결과값들이 특정 기준에나 특성에 의해 상호간에 긴밀하게 연관되어 있는 경우에 활용이 용이하고 각 값들의 부가 정보량이 상대적으로 적을 때 편리한 방식이다. 음악/영화 전문 검색엔진 liveplasma에서 New Kids On The Block를 검색하면, NKOTB를 중심으로 그 시대와 장르별로 유사한 가수들이 검색된다. 데비깁슨, 티파니, 토미페이지 등 서로 연관관계가 원형구조로 잘 표현되어 있다. 가수명만 노출되고 그와 관련된 음반 정보는 별도로 제공되는데 부가적인 정보값이 적어 이런 구조에서도 충분히 잘 표현이 되고 있다. 또 네이버의 한국영화 사회망 서비스는 영화와 배우들 사이의 관계를 다양한 형태의 네트워크로 표현해 준다. 그냥 텍스트가 아닌 잘 시각화 된 정보로 영화와 배우를 관계망의 관점에서 검색할 수 있게 되어 있다.
 |
 |
비슷한 컨셉과 기술인데 11번가는 더 편리하다거나 사용자에게 주는 가치가 별로 없고 오히려 상품정보 파악이 더 힘들다. 반면 liveplasma와 네이버는 대상을 시각화시켜 관계망으로 엮는 UI와 기술의 컨셉과 속성을 잘 살려서 구현했다. 어떤 기술이나 형태가 사용되어 더 불편하다면 그건 안쓰니만 못하다. 필요한 곳에 꼭 필요한 기술과 UI를 적용하는게 중요하다.
11번가는 기술과 관련해 이런 이야기를 했다. "“지금까지 우리가 새롭게 개발한 프로그램만 따지면 아마 수 십개는 될 걸요. 전부가 소비자나 셀러들이 쉽고 편하게 이용할 수 있도록 만들었어요. 이 새로운 기능들은 모두 ‘11번가’ 오픈과 동시에 다 서비스될 것입니다. 이중 한 두 개만 히트를 친다고 가정해 보세요. 오픈마켓 시장 안착과 선두 도약은 정말 시간문제에 불과합니다” 입체검색, 채핑, 컬러쇼핑 이런 것들을 다 포함해서 하는 이야기일 것이다. 그러나 쉽고 편하고의 여부는 소비자나 셀러가 판단할 문제이다. 공급자쪽에서 그렇게 만들었다고 이야기한다해서 그렇게 되는 건 아니기 때문다.
플렉스(Flex)를 이용해 '웹 2.0' 기반으로 사용자 편의성을 극대화해 리뉴얼 오픈했다는 국민카드 사이트를 보자. 홍보 기사에 있는 주요 내용은 다음과 같다. “고객들이 가장 빈번하게 사용하는 사이버지점 및 카드상품 안내 등에 카드사 최초로 플렉스(Flex)라는 Web2.0 인터페이스 구현 기술을 적용, One Screen Multi Use(한 화면에서 다양한 기능을 동시에 사용할 수 있는 환경)가 가능하도록 설계했다”, “기존의 조회, 거래, 가입신청 등의 복잡한 인터페이스(Interface)를 단일 화면을 통해 쉽고 편리하게 이용할 수 있도록 함으로써 사용편의성을 극대화하고 효과적인 상품마케팅이 가능하도록 혁신”등이 그 내용이다.
그럼 실제 개편된 국민카드 사이트는 어떠한가? 가만히 살펴보면 이게 실험적인 기술을 선보여 화려한 화면을 뽐내기 위해 만든 사이트인지 아니면 사용자들이 편리하게 카드 관련 일을 처리하고 정보를 찾게 하기 위해 만든 사이트인지 구분이 안간다.

[그림14]국민카드 메인 페이지
메인 화면을 보면 검색창이 숨어있고 국민은행 메뉴까지 펼치면 2중 구조로 아래의 국민카드 메뉴와 혼동을 줄 수 있다. 그리고 상하좌우 모든 영역에 슬라이딩 형태로 메뉴/기능이 들락날락하게 되어 있다. 막상 축소해서 보기라고해서 슬라이딩 시켜서 보면 화면이 전체적으로 줄어들면서 안내문 몇 줄이 사라지는 정도 밖에 없는 경우도 있고, 상시적으로 노출되어 있으면 좋을 메뉴들이 사라져 버리고 안보이는 경우도 있다. 또 약간 나이가 있거나 웹에 익숙하지 않은 사용자는 자기도 모르게 슬라이딩 메뉴를 클릭 했다가 원상복구 시키는데 한참을 헤매야 할 수도 있다.
실제 카드 관련 조회/변경 기능을 수행하는 페이지에서도 사용자 입자장에서 보면 별로 중요하지 않은 슬라이딩 배너가 정작 필요한 메뉴의 네비게이션을 막아버리기도 한다. (1+1=2와 같은 아주 기본적인 원칙이 지켜지고 있지 않은 셈이다)

[그림15]국민카드 고객정보변경/등록 페이지 - 사용자가 실제 사용하는 메뉴가 슬라이드 형태의 배너에 가려져 있다.
One Screen Multi Use로 단일 화면에서 쉽고 편리하게 이용하게 하는게 취지라고 했는데 전혀 그렇게 느껴지지가 않는다. 작은 화면 하나에 지나치게 많은 컨트롤과 변동 요소들이 있고 동적인 요소들이 너무 많다 보니 사이트의 심리적/기능적 안정감도 떨어진다.
화면 곳곳에 메뉴/기능/정보가 슬라이드 형태로 왔다갔다하고 번뜩거리면 겉보기에는 멋지고 화려해 보일 수는 있다. 하지만 그게 사용자의 편의성과 사용성 향상으로 나타나지 않고 혼란만 가중시킨다면 그건 그냥 멋부리기에 지나지 않는다. 웹서비스는 실질적으로 사용자에게 도움이 되어야지 멋지고 이쁘게 보여지려고 만드는게 아니다.
기술(RIA 혹은 웹2.0)을 쓰는 이유는 합당한가? 그리고 특정 UI를 사용하는 목적은 사용자의 편의/필요와 밀접한 관련이 있는가? 이 질문에 “예”라고 자신있게 말할 수 있다면 오케이지만 그렇지 않다면 한 번쯤 더 생각해보고 기획을 해야 할 것이다. 그게 아무리 좋은 것이라도 적재적소에 쓰는 게 아니면 안쓰니만 못할 수도 있기 때문이다.
[이렇게는 하지말자]
1. 기존 방식의 장점을 버리더라도 사용자가 학습만 한다면 새로운 기술을 사용하는 게 더 좋다고 생각한다.
2. 신기술 적용시에 장단점이나 위험요소를 면밀히 따져보지 않는다.
3. 화려하고 멋진 효과/화면을 위해서라면 동적인 요소가 과다하게 들어가고 사이트의 기본 규칙이 조금은 무시되어도 괜찮다고 생각한다.
'웹2.0' 카테고리의 다른 글
| 웹2.0에 대한 오해풀기, 웹2.0은 기능이나 기술이 아니다. (0) | 2008.06.17 |
|---|
2008. 6. 11. 11:48
[검색]
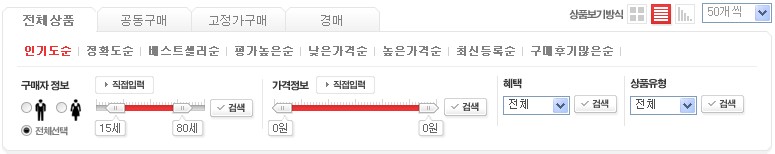
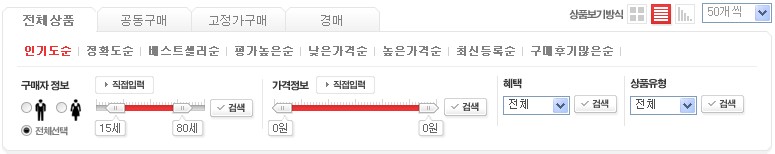
전자상거래 서비스에 있어 검색은 검색자체의 페이지뷰(PV)뿐 아니라 쇼핑몰(편의상 종합쇼핑몰과 오픈마켓을 다 포괄하는 개념으로 쇼핑몰이라는 명칭을 쓰기로 함)에서 발생하는 전체 매출 비중에 있어서도 상당 부분을 차지하는 매우 중요한 서비스이다. 11번가에서는 상품속성값 기반의 섬세한검색, 성연령별 검색, 가격선택바, 그래프로 결과값 보기 등 다양한 부가 기능을 만들었다.
 [그림46] 11번가 상품 검색 옵션 선택 화면
[그림46] 11번가 상품 검색 옵션 선택 화면
이런 요소들은 있으면 좋지만 이런게 검색의 핵심은 아니다. 쇼핑몰에 있어 검색의 기본은 고객의 검색어에 따라 그에 맞는 상품들이 정확하게 뿌려지는 것이다. 어느 쇼핑몰이나 다 일부 문제점들을 가지고 있긴 하지만, 11번가는 부실한 검색결과값이 나오는 경우가 너무 많다.
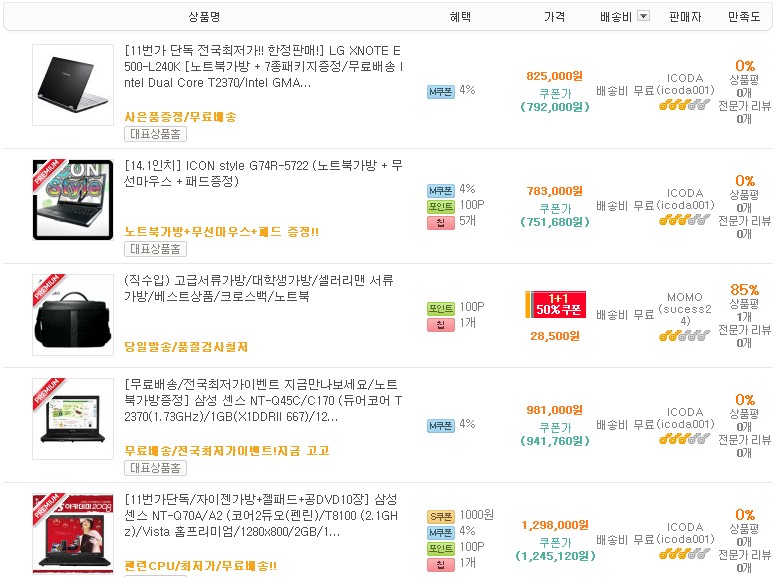
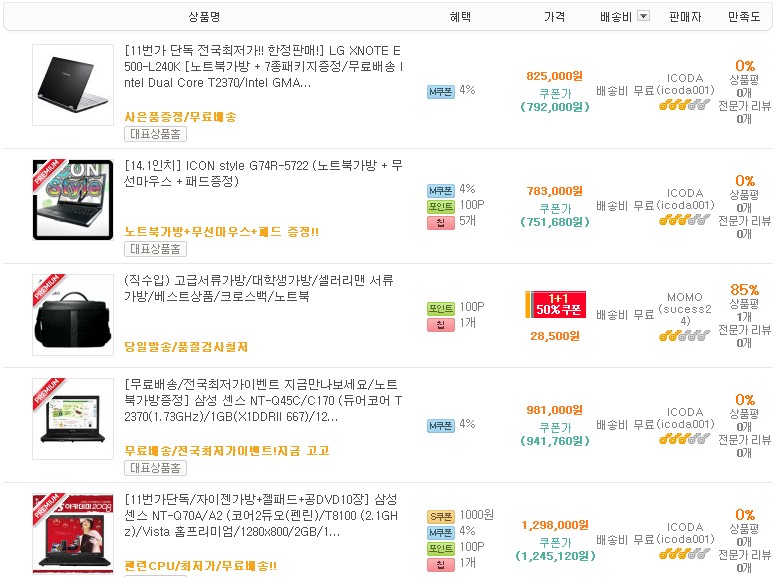
"휴대폰"을 찾는데 청바지, 메모리, 휴대폰 케이스 같은 상품들이 검색결과 첫페이지에 나온다거나, "노트북가방"을 입력했는데 첫페이지가 노트북가방이 아닌 노트북들로 도배된다거나, "네비게이션"을 쳤는데 카오디오, 밥통, DMB안테나, 파우치, 메모리카드 등이 첫페이지에 노출된다거나 이런 것들은 검색 튜닝 작업이 제대로 안되어 있기 때문이다.
 [그림47] 11번가 상품 검색결과 화면 - "노트북가방" 키워드에 뜨는 검색결과 첫페이지의 상위 검색 결과 5개중 1개 상품만 노트북가방이고 나머지 상품들은 다 노트북이다
[그림47] 11번가 상품 검색결과 화면 - "노트북가방" 키워드에 뜨는 검색결과 첫페이지의 상위 검색 결과 5개중 1개 상품만 노트북가방이고 나머지 상품들은 다 노트북이다
검색어에 따라 상품 카테고리별로 가중치를 주고 안주고를 통해, 특정 상품군이 1페이지에 노출되게 하거나 아예 특정상품군이 노출이 안되게끔 해줘야 하는데 그런 작업이 부실하게 되어 있다. 검색로그에서 상위 2-300개 검색어에 대해서만 카테고리 가중치 조정 작업을 해주어도 검색결과의 질이 상당히 좋아질 수 있는데, 검색의 정확도와 관련된 본질적인 부분은 소흘히하고 꾸며지는 부분만 아무리 신경 써보았자 고객 관점에서는 부정확한 검색값들만 보이게 된다.
쇼핑몰 검색에 있어서 일반적으로 검색엔진이 색인하는 정보는 상품명, 제조사명, 브랜드명, 상품고유번호(상품코드), 카테고리, 상품상세페이지정보 등이고 여기에 쇼핑몰 성격에 따라 스토어/미니샵명(판매자매장), 상품속성값, 상품대표키워드(Tag) 등이 추가 정보로 수집된다. 문제는 이렇게 수집된 정보들에 대해 얼마나 효율적으로 랭킹 로직을 구현해 사용자들이 입력하는 특정 상품 키워드와 잘 매칭되는 상품들을 뿌려주냐이다.
어떤 검색엔진을 쓰느냐에 따라 다를수도 있지만, 검색엔진 업체가 제공하는 검색솔루션의 핵심 코어 로직을 크게 헤치지 않는 범위에서 일정부분 기획단계에서 검색엔진의 랭킹로직에 대한 커스터마이징이 가능하다.예를 들어 사용자가 입력한 키워드와 제조사명/상품명 등이 일치한다면 여기에 몇 점을 부여하겠다 혹은 상품평이 많은 상품에는 가중치로 몇 점을 더 주겠다 하는식으로 해당 쇼핑몰의 비즈니스 목표와 환경에 맞게 수정이 가능하다는 이야기다.
이중에 상품 검색 결과의 정확도 차원에서 본다면 카테고리 조정작업이 제일 중요하다. 11번가에서 예로 든것처럼 "노트북가방"을 입력했는데 노트북 상품들이 첫 페이지에서 많이 노출되는데, 이건 "노트북가방" 키워드가 입력되면 "노트북 카테고리"가 아닌 "노트북가방" 카테고리가 우선 노출되게 랭킹로직을 수정했어야 한다. 리스팅된 노트북들의 상품명을 보면 "노트북가방 증정"이라는 문구가 같이 있고, "노트북가방"이란 검색어에 대해 노트북과 노트북가방 중 어느 카테고리의 상품들이 더 우선해서 노출되어야 하는지 가중치 조정 작업이 안되어 있어서 이런 현상이 발생한다.
인기 키워드 상위 300~500개 정도에 대해서는 해당 키워드 상품 특성에 맞추어 상품명에 검색 키워드가 포함되어 있더라도 특정 카테고리의 상품이 우선 노출되고 또 어떤 카테고리의 상품은 아예 비노출되게 하는식의 카테고리 조정 작업이 필요하고 이게 상품 검색의 정확도를 향상 시키는 가장 좋은 방법이다.
물론 이게 쉬운 일은 아니다. 보통 검색엔진 업체에 이 작업을 맡기기도 하지만 아무리 업체가 잘 해준다고 해도 업데이트 주기도 있고 작업양이 곧 비용이므로 일정 부분 한계가 있기 마련이다. 거기에다 MD가 특정 상품군에 대해 카테고리 체계를 바꿔버리면 그 해당 카테고리는 검색결과가 또 엉망이 되어버려서, 수시로 카테고리 변경에 따라 카테고리 조정 작업을 해주어야 한다. 하지만 쇼핑몰에서 검색을 통해 발생하는 매출은 대략 30%이상으로 그 비중이 상당하고, 검색 편의성 자체가 해당 쇼핑몰의 경쟁력을 상당 부분 좌우하는 요소이기 때문에 일정 규모 이상의 쇼핑몰이라면 이러한 검색 운영 부분에 많은 신경을 써야 한다.
아울러 고객은 단순히 정확도에 바탕을 둔 상품명(제조사, 브랜드 등 포함)이 일치하는 상품을 찾는 게 아니라,
저렴하고 혜택(무이자, 쿠폰, 무료배송 등)이 있고 신뢰할만한 상품(베스트셀러, 평점 높은 상품, 셀러 평가 좋은 상품)을 찾는다. 앞서 말한 카테고리 조정 작업 외에도 상품 인기도, 상품/판매자의 품질/신뢰도, 혜택(쿠폰제공, 무이자 여부 등), 배송기간 등도 가급적 점수화 시켜서 검색 랭킹 로직에 넣어 주는게 좋다.
 [그림48] 상품검색 랭킹로직 설계 항목 예시
[그림48] 상품검색 랭킹로직 설계 항목 예시
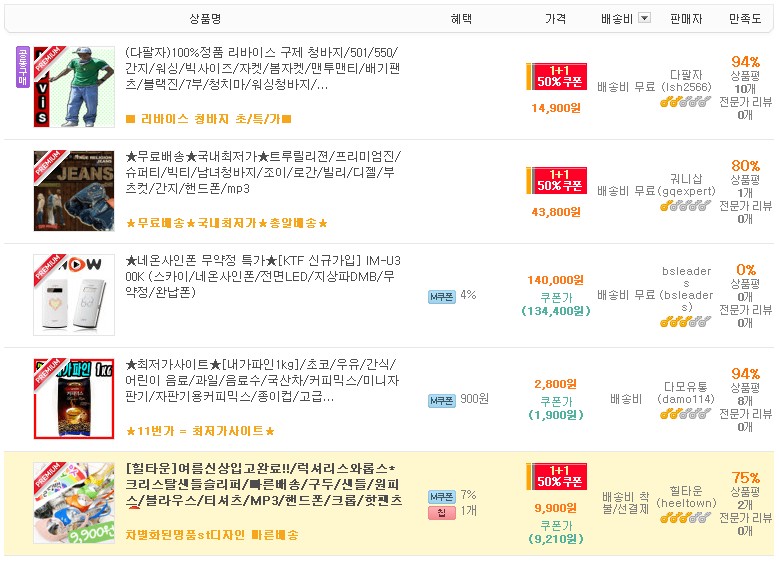
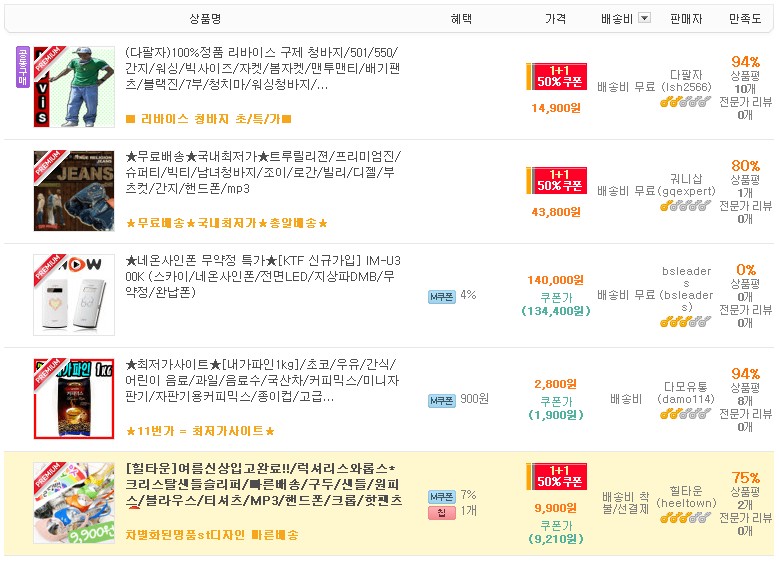
또 고질적인 문제중 하나인데, 판매자들이 직접 상품 등록을 하는 오픈마켓의 경우 검색페이지에서 노출이 잘되게 하기 위해 상품명에 해당 상품과 관계없는 키워드들을 남발한다는 것이다. 11번가에서 "휴대폰"이라는 키워드로 검색을 하면 검색결과 첫페이지 상위 5개 상품중 3개 상품이 휴대폰이 아닌 의류/패션상품이다. 청바지를 팔면서도 상품명에 "휴대폰, mp3"같은 인기 키워드들을 집어 넣었기 때문에 이런 상품들이 노출이 되고 있다.
 [그림49] 11번가 상품검색결과 화면 - "휴대폰" 키워드에 뜨는 검색결과 첫페이지의 상위 검색 결과 5개중 1개 상품만 휴대폰이고 나머지 상품들은 의류/패션상품이다
[그림49] 11번가 상품검색결과 화면 - "휴대폰" 키워드에 뜨는 검색결과 첫페이지의 상위 검색 결과 5개중 1개 상품만 휴대폰이고 나머지 상품들은 의류/패션상품이다
다는 아니더라도 인기 핵심 키워드들에 대해서는 지속적으로 모니터링해 수정해주고, 정책적으로 이런 판매자는 확실하게 불이익이 가게 해서 사용자를 불편하거나 혼란스럽게 하는걸 막아야 한다.(사실 이또한 "휴대폰"이라는 키워드에는 의류/패션 카테고리에 속한 상품들 전체가 노출이 안되게 카테고리 조정 작업을 하면 또 해결될수 있는 문제이기도 하다) 그리고 판매자들도 이런 어뷰징이 절대 자신들의 상품 판매에 도움이 되지 않고 사용자들에게 해만 끼치는 행위임을 알아야 한다.
모든 검색이 그러하겠지만, 쇼핑몰 상품검색에 있어 중요한 건 고객의 검색어에 따라 거기에 맞는 상품들이 잘 찾아서 보여주는 것이다. 다채로운 기능이나 화려한 UI같은 요소들은 정확하고 사용자의 필요에 맞는 좋은 검색 결과를 보여주기 위한 보조적인 수단에 불과할 뿐이다.
[이렇게는 하지말자]
1. 상품검색시 단순하게 검색 키워드와 상품명이 일치하는지만 따져서 검색결과를 보여준다.
2. 상품 특성에 따라 어떤 카테고리에 속한 상품들이 우선 노출되고 또는 비노출되는지 카테고리 가중치 조절 작업을 하지 않는다.
3. 판매자들이 임의로 입력한 거짓 상품정보(상품명)를 그대로 방치해 둔다.

이런 요소들은 있으면 좋지만 이런게 검색의 핵심은 아니다. 쇼핑몰에 있어 검색의 기본은 고객의 검색어에 따라 그에 맞는 상품들이 정확하게 뿌려지는 것이다. 어느 쇼핑몰이나 다 일부 문제점들을 가지고 있긴 하지만, 11번가는 부실한 검색결과값이 나오는 경우가 너무 많다.
"휴대폰"을 찾는데 청바지, 메모리, 휴대폰 케이스 같은 상품들이 검색결과 첫페이지에 나온다거나, "노트북가방"을 입력했는데 첫페이지가 노트북가방이 아닌 노트북들로 도배된다거나, "네비게이션"을 쳤는데 카오디오, 밥통, DMB안테나, 파우치, 메모리카드 등이 첫페이지에 노출된다거나 이런 것들은 검색 튜닝 작업이 제대로 안되어 있기 때문이다.

검색어에 따라 상품 카테고리별로 가중치를 주고 안주고를 통해, 특정 상품군이 1페이지에 노출되게 하거나 아예 특정상품군이 노출이 안되게끔 해줘야 하는데 그런 작업이 부실하게 되어 있다. 검색로그에서 상위 2-300개 검색어에 대해서만 카테고리 가중치 조정 작업을 해주어도 검색결과의 질이 상당히 좋아질 수 있는데, 검색의 정확도와 관련된 본질적인 부분은 소흘히하고 꾸며지는 부분만 아무리 신경 써보았자 고객 관점에서는 부정확한 검색값들만 보이게 된다.
쇼핑몰 검색에 있어서 일반적으로 검색엔진이 색인하는 정보는 상품명, 제조사명, 브랜드명, 상품고유번호(상품코드), 카테고리, 상품상세페이지정보 등이고 여기에 쇼핑몰 성격에 따라 스토어/미니샵명(판매자매장), 상품속성값, 상품대표키워드(Tag) 등이 추가 정보로 수집된다. 문제는 이렇게 수집된 정보들에 대해 얼마나 효율적으로 랭킹 로직을 구현해 사용자들이 입력하는 특정 상품 키워드와 잘 매칭되는 상품들을 뿌려주냐이다.
어떤 검색엔진을 쓰느냐에 따라 다를수도 있지만, 검색엔진 업체가 제공하는 검색솔루션의 핵심 코어 로직을 크게 헤치지 않는 범위에서 일정부분 기획단계에서 검색엔진의 랭킹로직에 대한 커스터마이징이 가능하다.예를 들어 사용자가 입력한 키워드와 제조사명/상품명 등이 일치한다면 여기에 몇 점을 부여하겠다 혹은 상품평이 많은 상품에는 가중치로 몇 점을 더 주겠다 하는식으로 해당 쇼핑몰의 비즈니스 목표와 환경에 맞게 수정이 가능하다는 이야기다.
이중에 상품 검색 결과의 정확도 차원에서 본다면 카테고리 조정작업이 제일 중요하다. 11번가에서 예로 든것처럼 "노트북가방"을 입력했는데 노트북 상품들이 첫 페이지에서 많이 노출되는데, 이건 "노트북가방" 키워드가 입력되면 "노트북 카테고리"가 아닌 "노트북가방" 카테고리가 우선 노출되게 랭킹로직을 수정했어야 한다. 리스팅된 노트북들의 상품명을 보면 "노트북가방 증정"이라는 문구가 같이 있고, "노트북가방"이란 검색어에 대해 노트북과 노트북가방 중 어느 카테고리의 상품들이 더 우선해서 노출되어야 하는지 가중치 조정 작업이 안되어 있어서 이런 현상이 발생한다.
인기 키워드 상위 300~500개 정도에 대해서는 해당 키워드 상품 특성에 맞추어 상품명에 검색 키워드가 포함되어 있더라도 특정 카테고리의 상품이 우선 노출되고 또 어떤 카테고리의 상품은 아예 비노출되게 하는식의 카테고리 조정 작업이 필요하고 이게 상품 검색의 정확도를 향상 시키는 가장 좋은 방법이다.
물론 이게 쉬운 일은 아니다. 보통 검색엔진 업체에 이 작업을 맡기기도 하지만 아무리 업체가 잘 해준다고 해도 업데이트 주기도 있고 작업양이 곧 비용이므로 일정 부분 한계가 있기 마련이다. 거기에다 MD가 특정 상품군에 대해 카테고리 체계를 바꿔버리면 그 해당 카테고리는 검색결과가 또 엉망이 되어버려서, 수시로 카테고리 변경에 따라 카테고리 조정 작업을 해주어야 한다. 하지만 쇼핑몰에서 검색을 통해 발생하는 매출은 대략 30%이상으로 그 비중이 상당하고, 검색 편의성 자체가 해당 쇼핑몰의 경쟁력을 상당 부분 좌우하는 요소이기 때문에 일정 규모 이상의 쇼핑몰이라면 이러한 검색 운영 부분에 많은 신경을 써야 한다.
아울러 고객은 단순히 정확도에 바탕을 둔 상품명(제조사, 브랜드 등 포함)이 일치하는 상품을 찾는 게 아니라,
저렴하고 혜택(무이자, 쿠폰, 무료배송 등)이 있고 신뢰할만한 상품(베스트셀러, 평점 높은 상품, 셀러 평가 좋은 상품)을 찾는다. 앞서 말한 카테고리 조정 작업 외에도 상품 인기도, 상품/판매자의 품질/신뢰도, 혜택(쿠폰제공, 무이자 여부 등), 배송기간 등도 가급적 점수화 시켜서 검색 랭킹 로직에 넣어 주는게 좋다.

또 고질적인 문제중 하나인데, 판매자들이 직접 상품 등록을 하는 오픈마켓의 경우 검색페이지에서 노출이 잘되게 하기 위해 상품명에 해당 상품과 관계없는 키워드들을 남발한다는 것이다. 11번가에서 "휴대폰"이라는 키워드로 검색을 하면 검색결과 첫페이지 상위 5개 상품중 3개 상품이 휴대폰이 아닌 의류/패션상품이다. 청바지를 팔면서도 상품명에 "휴대폰, mp3"같은 인기 키워드들을 집어 넣었기 때문에 이런 상품들이 노출이 되고 있다.

다는 아니더라도 인기 핵심 키워드들에 대해서는 지속적으로 모니터링해 수정해주고, 정책적으로 이런 판매자는 확실하게 불이익이 가게 해서 사용자를 불편하거나 혼란스럽게 하는걸 막아야 한다.(사실 이또한 "휴대폰"이라는 키워드에는 의류/패션 카테고리에 속한 상품들 전체가 노출이 안되게 카테고리 조정 작업을 하면 또 해결될수 있는 문제이기도 하다) 그리고 판매자들도 이런 어뷰징이 절대 자신들의 상품 판매에 도움이 되지 않고 사용자들에게 해만 끼치는 행위임을 알아야 한다.
모든 검색이 그러하겠지만, 쇼핑몰 상품검색에 있어 중요한 건 고객의 검색어에 따라 거기에 맞는 상품들이 잘 찾아서 보여주는 것이다. 다채로운 기능이나 화려한 UI같은 요소들은 정확하고 사용자의 필요에 맞는 좋은 검색 결과를 보여주기 위한 보조적인 수단에 불과할 뿐이다.
[이렇게는 하지말자]
1. 상품검색시 단순하게 검색 키워드와 상품명이 일치하는지만 따져서 검색결과를 보여준다.
2. 상품 특성에 따라 어떤 카테고리에 속한 상품들이 우선 노출되고 또는 비노출되는지 카테고리 가중치 조절 작업을 하지 않는다.
3. 판매자들이 임의로 입력한 거짓 상품정보(상품명)를 그대로 방치해 둔다.
'검색' 카테고리의 다른 글
| 검색창도 없이 무엇을 바라는가? (0) | 2008.06.09 |
|---|



