'flex'에 해당되는 글 2건
2008. 7. 4. 22:36
[웹2.0]
웹2.0을 기술 관점에서 바라볼 때 크게 꼽는 것 중 하나가 더 나은 사용자 경험(Rich User Experience), 즉 더 편리하고 직관적인 서비스를 제공한다는 점이다. 이걸 가능하게 하는게 RIA(Rich Internet Application-클라이언트쪽의 UI를 향상 시켜주는 기술)인데 이런 기술들이 그냥 화려한 기술적 성취를 과시하는데 쓰라고 있는 건 아니다.
사실 전통적인 웹 페이지는 너무 사용자 불친화적이다. 클릭 한 번만 해도 페이지가 바뀌며 이전 정보가 날아가고 페이지 리로딩 되는 속도는 또 얼마나 느린지... 여러 웹관련 기술들이 나오면서 페이지 이동이나 새로 고침 없이 모든 내용의 확인과 기능을 이용하는 형태로 전환이 되고 있다. 하지만 이런 흐름이 일관되게 추구하는 바는 사용자가 웹서비스를 편리하게 사용하게 하기 위함이다. 결국 사람을 위한 기술이지, 사람이 그 기술을 위해 맞추고 노력한다는 것이 아니란 이야기이다.
11번가의 입체검색이 그렇다. 상품 검색을 하면 AJAX를 활용해(추측) 원형으로 상품들이 로딩되어 나열되는 형태인데, 11번가 설명에 따르면 단순 상품 나열이 아니라 원하는 상품을 바로 찾도록 새로운 UI를 제공한다고 되어있다.

[그림11] 검색결과를 나선형으로 풀어놓은 11번가의 입체검색과 리스트형의 일반검색 화면
하지만 그림에서 보다시피 이런 형태에서는(데이터 로딩 속도는 둘째 치고) 상품의 가장 기본적인 정보인 상품명과 가격은 일일이 하나씩 마우스 오버를 시켜야만 볼수 있다. 그렇다고 상품이미지가 큰 것도 아니라서 이미지만으로 상품을 대략 파악하기도 힘들다. 그저 정렬 옵션값들에 따른 리스트 페이지를 이쁜(?)형태로 옮겼을 뿐이다. 검색된 상품 30개의 정보를 보려면 30번의 마우스오버를 통해 상품명과 기본가격만 겨우(?)확인 가능하다. 오히려 검색결과 페이지는 리스트형태로 나와야 상품명과 가격뿐 아니라 배송정보(착불,선불,무료 등), 판매자/상품평가와 후기 등 구매와 관련된 다양한 정보를 쉽게 보며 상품을 찾을 수 있어 더 효율적이다.
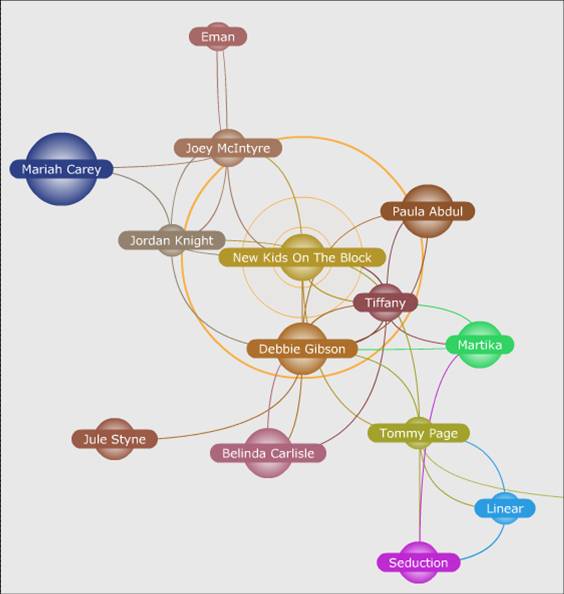
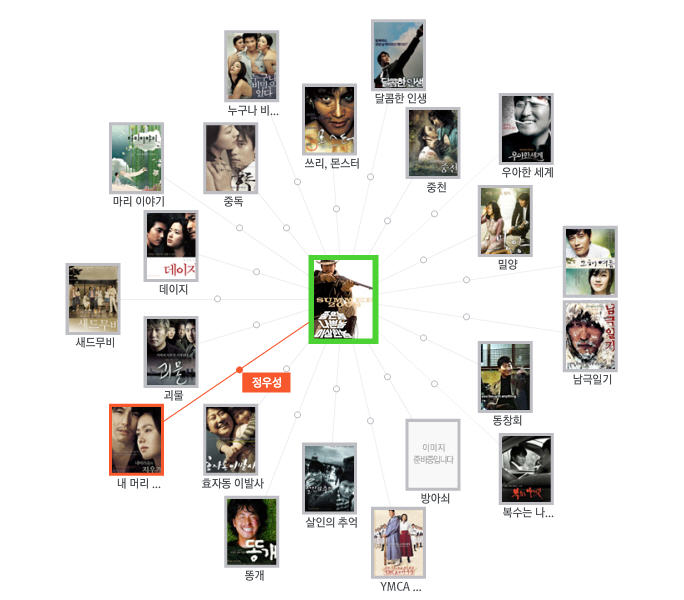
이런 형태의 기술과 UI를 쓰려면 검색어에 따른 결과값들이 특정 기준에나 특성에 의해 상호간에 긴밀하게 연관되어 있는 경우에 활용이 용이하고 각 값들의 부가 정보량이 상대적으로 적을 때 편리한 방식이다. 음악/영화 전문 검색엔진 liveplasma에서 New Kids On The Block를 검색하면, NKOTB를 중심으로 그 시대와 장르별로 유사한 가수들이 검색된다. 데비깁슨, 티파니, 토미페이지 등 서로 연관관계가 원형구조로 잘 표현되어 있다. 가수명만 노출되고 그와 관련된 음반 정보는 별도로 제공되는데 부가적인 정보값이 적어 이런 구조에서도 충분히 잘 표현이 되고 있다. 또 네이버의 한국영화 사회망 서비스는 영화와 배우들 사이의 관계를 다양한 형태의 네트워크로 표현해 준다. 그냥 텍스트가 아닌 잘 시각화 된 정보로 영화와 배우를 관계망의 관점에서 검색할 수 있게 되어 있다.
[그림12]liveplasma의 검색결과 화면 [그림13]네이버의 한국영화 사회망 검색결과 화면
비슷한 컨셉과 기술인데 11번가는 더 편리하다거나 사용자에게 주는 가치가 별로 없고 오히려 상품정보 파악이 더 힘들다. 반면 liveplasma와 네이버는 대상을 시각화시켜 관계망으로 엮는 UI와 기술의 컨셉과 속성을 잘 살려서 구현했다. 어떤 기술이나 형태가 사용되어 더 불편하다면 그건 안쓰니만 못하다. 필요한 곳에 꼭 필요한 기술과 UI를 적용하는게 중요하다.
11번가는 기술과 관련해 이런 이야기를 했다. "“지금까지 우리가 새롭게 개발한 프로그램만 따지면 아마 수 십개는 될 걸요. 전부가 소비자나 셀러들이 쉽고 편하게 이용할 수 있도록 만들었어요. 이 새로운 기능들은 모두 ‘11번가’ 오픈과 동시에 다 서비스될 것입니다. 이중 한 두 개만 히트를 친다고 가정해 보세요. 오픈마켓 시장 안착과 선두 도약은 정말 시간문제에 불과합니다” 입체검색, 채핑, 컬러쇼핑 이런 것들을 다 포함해서 하는 이야기일 것이다. 그러나 쉽고 편하고의 여부는 소비자나 셀러가 판단할 문제이다. 공급자쪽에서 그렇게 만들었다고 이야기한다해서 그렇게 되는 건 아니기 때문다.
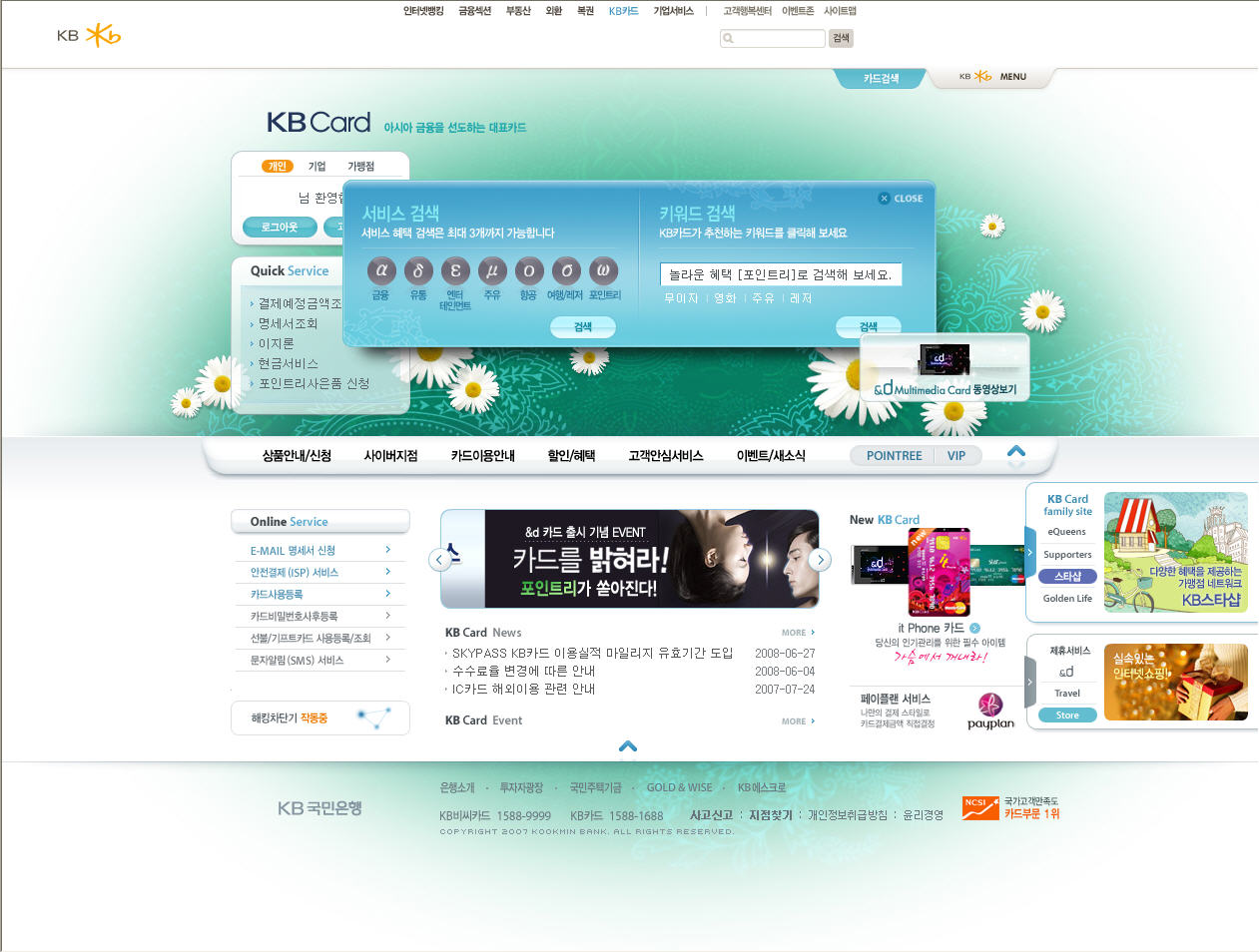
플렉스(Flex)를 이용해 '웹 2.0' 기반으로 사용자 편의성을 극대화해 리뉴얼 오픈했다는 국민카드 사이트를 보자. 홍보 기사에 있는 주요 내용은 다음과 같다. “고객들이 가장 빈번하게 사용하는 사이버지점 및 카드상품 안내 등에 카드사 최초로 플렉스(Flex)라는 Web2.0 인터페이스 구현 기술을 적용, One Screen Multi Use(한 화면에서 다양한 기능을 동시에 사용할 수 있는 환경)가 가능하도록 설계했다”, “기존의 조회, 거래, 가입신청 등의 복잡한 인터페이스(Interface)를 단일 화면을 통해 쉽고 편리하게 이용할 수 있도록 함으로써 사용편의성을 극대화하고 효과적인 상품마케팅이 가능하도록 혁신”등이 그 내용이다.
그럼 실제 개편된 국민카드 사이트는 어떠한가? 가만히 살펴보면 이게 실험적인 기술을 선보여 화려한 화면을 뽐내기 위해 만든 사이트인지 아니면 사용자들이 편리하게 카드 관련 일을 처리하고 정보를 찾게 하기 위해 만든 사이트인지 구분이 안간다.

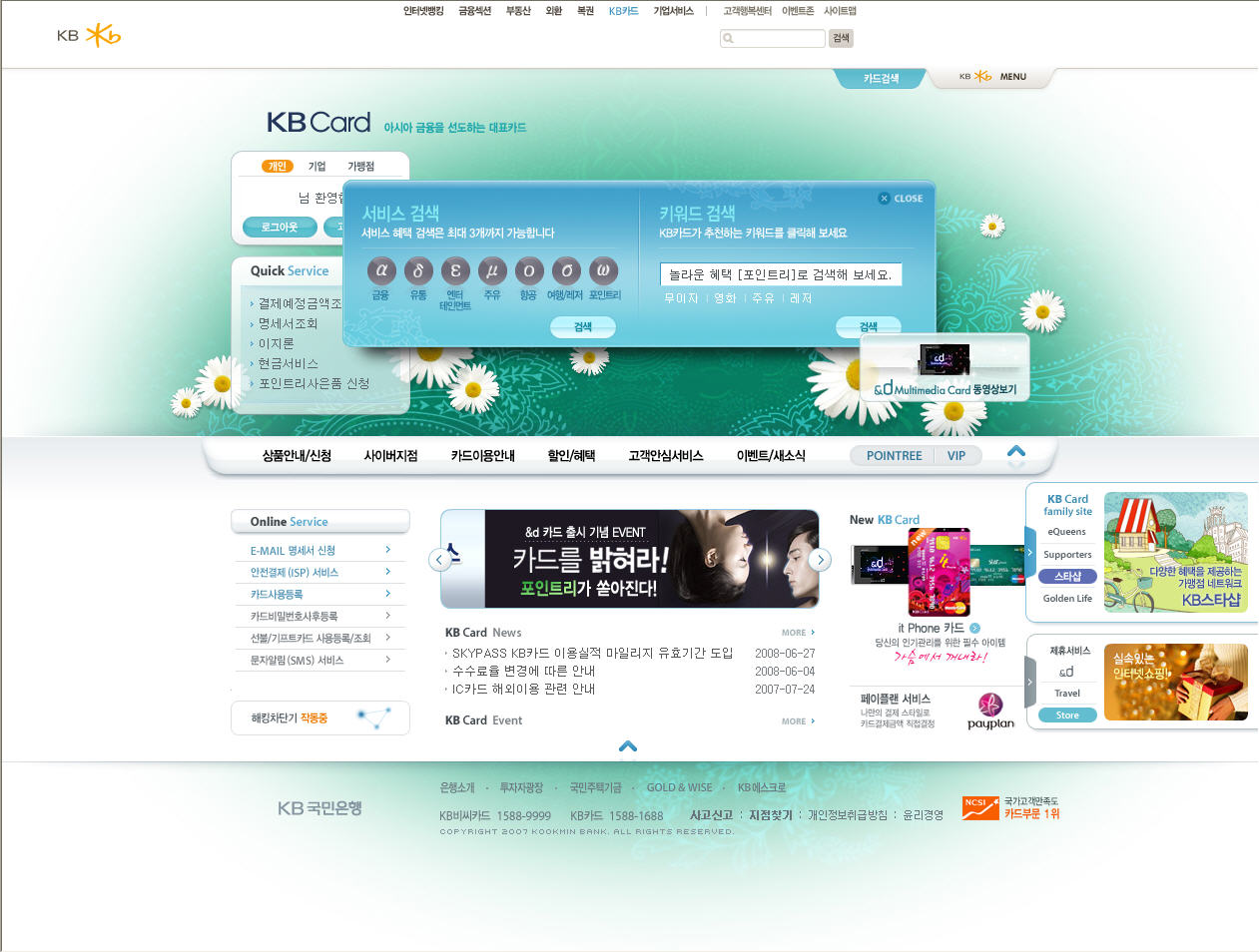
[그림14]국민카드 메인 페이지
메인 화면을 보면 검색창이 숨어있고 국민은행 메뉴까지 펼치면 2중 구조로 아래의 국민카드 메뉴와 혼동을 줄 수 있다. 그리고 상하좌우 모든 영역에 슬라이딩 형태로 메뉴/기능이 들락날락하게 되어 있다. 막상 축소해서 보기라고해서 슬라이딩 시켜서 보면 화면이 전체적으로 줄어들면서 안내문 몇 줄이 사라지는 정도 밖에 없는 경우도 있고, 상시적으로 노출되어 있으면 좋을 메뉴들이 사라져 버리고 안보이는 경우도 있다. 또 약간 나이가 있거나 웹에 익숙하지 않은 사용자는 자기도 모르게 슬라이딩 메뉴를 클릭 했다가 원상복구 시키는데 한참을 헤매야 할 수도 있다.
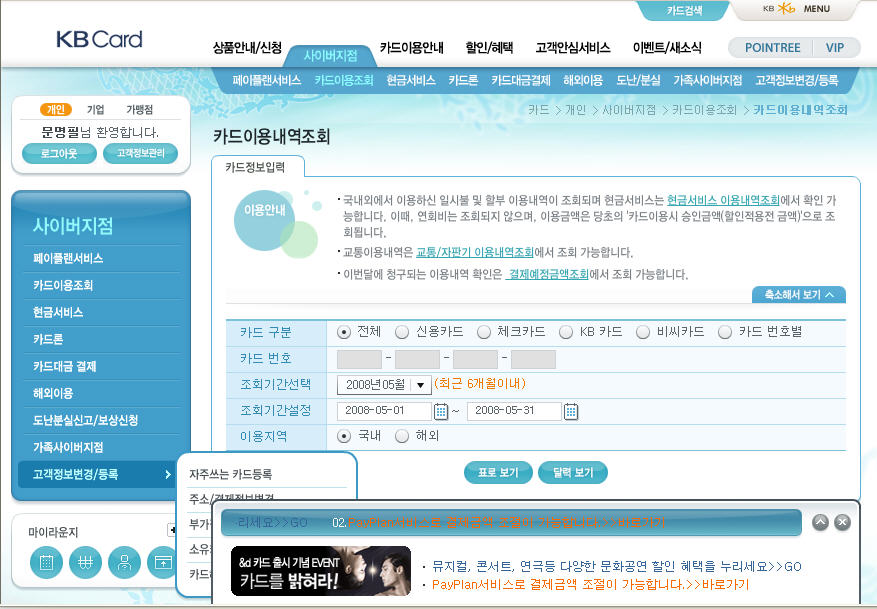
실제 카드 관련 조회/변경 기능을 수행하는 페이지에서도 사용자 입자장에서 보면 별로 중요하지 않은 슬라이딩 배너가 정작 필요한 메뉴의 네비게이션을 막아버리기도 한다. (1+1=2와 같은 아주 기본적인 원칙이 지켜지고 있지 않은 셈이다)

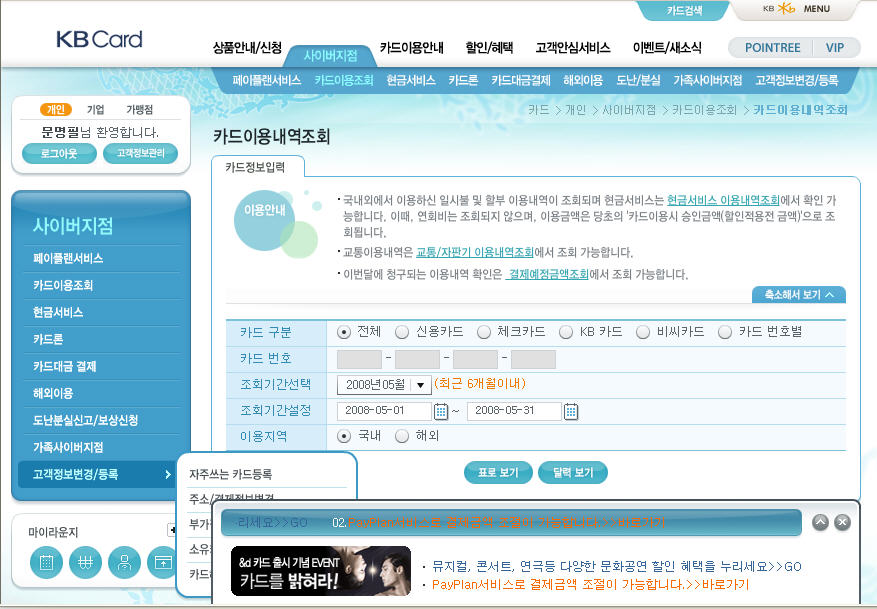
[그림15]국민카드 고객정보변경/등록 페이지 - 사용자가 실제 사용하는 메뉴가 슬라이드 형태의 배너에 가려져 있다.
One Screen Multi Use로 단일 화면에서 쉽고 편리하게 이용하게 하는게 취지라고 했는데 전혀 그렇게 느껴지지가 않는다. 작은 화면 하나에 지나치게 많은 컨트롤과 변동 요소들이 있고 동적인 요소들이 너무 많다 보니 사이트의 심리적/기능적 안정감도 떨어진다.
화면 곳곳에 메뉴/기능/정보가 슬라이드 형태로 왔다갔다하고 번뜩거리면 겉보기에는 멋지고 화려해 보일 수는 있다. 하지만 그게 사용자의 편의성과 사용성 향상으로 나타나지 않고 혼란만 가중시킨다면 그건 그냥 멋부리기에 지나지 않는다. 웹서비스는 실질적으로 사용자에게 도움이 되어야지 멋지고 이쁘게 보여지려고 만드는게 아니다.
기술(RIA 혹은 웹2.0)을 쓰는 이유는 합당한가? 그리고 특정 UI를 사용하는 목적은 사용자의 편의/필요와 밀접한 관련이 있는가? 이 질문에 “예”라고 자신있게 말할 수 있다면 오케이지만 그렇지 않다면 한 번쯤 더 생각해보고 기획을 해야 할 것이다. 그게 아무리 좋은 것이라도 적재적소에 쓰는 게 아니면 안쓰니만 못할 수도 있기 때문이다.
사실 전통적인 웹 페이지는 너무 사용자 불친화적이다. 클릭 한 번만 해도 페이지가 바뀌며 이전 정보가 날아가고 페이지 리로딩 되는 속도는 또 얼마나 느린지... 여러 웹관련 기술들이 나오면서 페이지 이동이나 새로 고침 없이 모든 내용의 확인과 기능을 이용하는 형태로 전환이 되고 있다. 하지만 이런 흐름이 일관되게 추구하는 바는 사용자가 웹서비스를 편리하게 사용하게 하기 위함이다. 결국 사람을 위한 기술이지, 사람이 그 기술을 위해 맞추고 노력한다는 것이 아니란 이야기이다.
11번가의 입체검색이 그렇다. 상품 검색을 하면 AJAX를 활용해(추측) 원형으로 상품들이 로딩되어 나열되는 형태인데, 11번가 설명에 따르면 단순 상품 나열이 아니라 원하는 상품을 바로 찾도록 새로운 UI를 제공한다고 되어있다.

[그림11] 검색결과를 나선형으로 풀어놓은 11번가의 입체검색과 리스트형의 일반검색 화면
하지만 그림에서 보다시피 이런 형태에서는(데이터 로딩 속도는 둘째 치고) 상품의 가장 기본적인 정보인 상품명과 가격은 일일이 하나씩 마우스 오버를 시켜야만 볼수 있다. 그렇다고 상품이미지가 큰 것도 아니라서 이미지만으로 상품을 대략 파악하기도 힘들다. 그저 정렬 옵션값들에 따른 리스트 페이지를 이쁜(?)형태로 옮겼을 뿐이다. 검색된 상품 30개의 정보를 보려면 30번의 마우스오버를 통해 상품명과 기본가격만 겨우(?)확인 가능하다. 오히려 검색결과 페이지는 리스트형태로 나와야 상품명과 가격뿐 아니라 배송정보(착불,선불,무료 등), 판매자/상품평가와 후기 등 구매와 관련된 다양한 정보를 쉽게 보며 상품을 찾을 수 있어 더 효율적이다.
이런 형태의 기술과 UI를 쓰려면 검색어에 따른 결과값들이 특정 기준에나 특성에 의해 상호간에 긴밀하게 연관되어 있는 경우에 활용이 용이하고 각 값들의 부가 정보량이 상대적으로 적을 때 편리한 방식이다. 음악/영화 전문 검색엔진 liveplasma에서 New Kids On The Block를 검색하면, NKOTB를 중심으로 그 시대와 장르별로 유사한 가수들이 검색된다. 데비깁슨, 티파니, 토미페이지 등 서로 연관관계가 원형구조로 잘 표현되어 있다. 가수명만 노출되고 그와 관련된 음반 정보는 별도로 제공되는데 부가적인 정보값이 적어 이런 구조에서도 충분히 잘 표현이 되고 있다. 또 네이버의 한국영화 사회망 서비스는 영화와 배우들 사이의 관계를 다양한 형태의 네트워크로 표현해 준다. 그냥 텍스트가 아닌 잘 시각화 된 정보로 영화와 배우를 관계망의 관점에서 검색할 수 있게 되어 있다.
 |
 |
비슷한 컨셉과 기술인데 11번가는 더 편리하다거나 사용자에게 주는 가치가 별로 없고 오히려 상품정보 파악이 더 힘들다. 반면 liveplasma와 네이버는 대상을 시각화시켜 관계망으로 엮는 UI와 기술의 컨셉과 속성을 잘 살려서 구현했다. 어떤 기술이나 형태가 사용되어 더 불편하다면 그건 안쓰니만 못하다. 필요한 곳에 꼭 필요한 기술과 UI를 적용하는게 중요하다.
11번가는 기술과 관련해 이런 이야기를 했다. "“지금까지 우리가 새롭게 개발한 프로그램만 따지면 아마 수 십개는 될 걸요. 전부가 소비자나 셀러들이 쉽고 편하게 이용할 수 있도록 만들었어요. 이 새로운 기능들은 모두 ‘11번가’ 오픈과 동시에 다 서비스될 것입니다. 이중 한 두 개만 히트를 친다고 가정해 보세요. 오픈마켓 시장 안착과 선두 도약은 정말 시간문제에 불과합니다” 입체검색, 채핑, 컬러쇼핑 이런 것들을 다 포함해서 하는 이야기일 것이다. 그러나 쉽고 편하고의 여부는 소비자나 셀러가 판단할 문제이다. 공급자쪽에서 그렇게 만들었다고 이야기한다해서 그렇게 되는 건 아니기 때문다.
플렉스(Flex)를 이용해 '웹 2.0' 기반으로 사용자 편의성을 극대화해 리뉴얼 오픈했다는 국민카드 사이트를 보자. 홍보 기사에 있는 주요 내용은 다음과 같다. “고객들이 가장 빈번하게 사용하는 사이버지점 및 카드상품 안내 등에 카드사 최초로 플렉스(Flex)라는 Web2.0 인터페이스 구현 기술을 적용, One Screen Multi Use(한 화면에서 다양한 기능을 동시에 사용할 수 있는 환경)가 가능하도록 설계했다”, “기존의 조회, 거래, 가입신청 등의 복잡한 인터페이스(Interface)를 단일 화면을 통해 쉽고 편리하게 이용할 수 있도록 함으로써 사용편의성을 극대화하고 효과적인 상품마케팅이 가능하도록 혁신”등이 그 내용이다.
그럼 실제 개편된 국민카드 사이트는 어떠한가? 가만히 살펴보면 이게 실험적인 기술을 선보여 화려한 화면을 뽐내기 위해 만든 사이트인지 아니면 사용자들이 편리하게 카드 관련 일을 처리하고 정보를 찾게 하기 위해 만든 사이트인지 구분이 안간다.

[그림14]국민카드 메인 페이지
메인 화면을 보면 검색창이 숨어있고 국민은행 메뉴까지 펼치면 2중 구조로 아래의 국민카드 메뉴와 혼동을 줄 수 있다. 그리고 상하좌우 모든 영역에 슬라이딩 형태로 메뉴/기능이 들락날락하게 되어 있다. 막상 축소해서 보기라고해서 슬라이딩 시켜서 보면 화면이 전체적으로 줄어들면서 안내문 몇 줄이 사라지는 정도 밖에 없는 경우도 있고, 상시적으로 노출되어 있으면 좋을 메뉴들이 사라져 버리고 안보이는 경우도 있다. 또 약간 나이가 있거나 웹에 익숙하지 않은 사용자는 자기도 모르게 슬라이딩 메뉴를 클릭 했다가 원상복구 시키는데 한참을 헤매야 할 수도 있다.
실제 카드 관련 조회/변경 기능을 수행하는 페이지에서도 사용자 입자장에서 보면 별로 중요하지 않은 슬라이딩 배너가 정작 필요한 메뉴의 네비게이션을 막아버리기도 한다. (1+1=2와 같은 아주 기본적인 원칙이 지켜지고 있지 않은 셈이다)

[그림15]국민카드 고객정보변경/등록 페이지 - 사용자가 실제 사용하는 메뉴가 슬라이드 형태의 배너에 가려져 있다.
One Screen Multi Use로 단일 화면에서 쉽고 편리하게 이용하게 하는게 취지라고 했는데 전혀 그렇게 느껴지지가 않는다. 작은 화면 하나에 지나치게 많은 컨트롤과 변동 요소들이 있고 동적인 요소들이 너무 많다 보니 사이트의 심리적/기능적 안정감도 떨어진다.
화면 곳곳에 메뉴/기능/정보가 슬라이드 형태로 왔다갔다하고 번뜩거리면 겉보기에는 멋지고 화려해 보일 수는 있다. 하지만 그게 사용자의 편의성과 사용성 향상으로 나타나지 않고 혼란만 가중시킨다면 그건 그냥 멋부리기에 지나지 않는다. 웹서비스는 실질적으로 사용자에게 도움이 되어야지 멋지고 이쁘게 보여지려고 만드는게 아니다.
기술(RIA 혹은 웹2.0)을 쓰는 이유는 합당한가? 그리고 특정 UI를 사용하는 목적은 사용자의 편의/필요와 밀접한 관련이 있는가? 이 질문에 “예”라고 자신있게 말할 수 있다면 오케이지만 그렇지 않다면 한 번쯤 더 생각해보고 기획을 해야 할 것이다. 그게 아무리 좋은 것이라도 적재적소에 쓰는 게 아니면 안쓰니만 못할 수도 있기 때문이다.
[이렇게는 하지말자]
1. 기존 방식의 장점을 버리더라도 사용자가 학습만 한다면 새로운 기술을 사용하는 게 더 좋다고 생각한다.
2. 신기술 적용시에 장단점이나 위험요소를 면밀히 따져보지 않는다.
3. 화려하고 멋진 효과/화면을 위해서라면 동적인 요소가 과다하게 들어가고 사이트의 기본 규칙이 조금은 무시되어도 괜찮다고 생각한다.
'웹2.0' 카테고리의 다른 글
| 웹2.0에 대한 오해풀기, 웹2.0은 기능이나 기술이 아니다. (0) | 2008.06.17 |
|---|
2008. 6. 17. 17:26
[웹2.0]
다 웹2.0이라는데, 진짜 웹2.0이 뭔지는 아시나요?
요즘 개편하는 사이트들을 보면 하나 같이 다 빠트리지 않고 앞에 붙는 수식어가 하나 있다. "웹2.0 기반의...", "웹2.0 요소를 반영한...", "웹2.0 기능을 구현한...", "웹2.0 기술을 적용한..." 등 기업홈페이지, 정부기관, 쇼핑몰, 금융서비스, 커뮤니티 등 뭐 하나 개편했다 하면 가리지 않고 다 "웹2.0"이란 단어를 가져다 붙인다.
그래서 가만히 보도자료를 읽어 보면 어느 메뉴에서 RSS 버튼을 제공해준다거나, 어떤 기능에 Flex(플렉스), Ajax(에이젝스)를 적용했다거나, UCC 메뉴 만들고 Tag(태그)서비스를 제공한다는 등이 그 주된 내용이다. 그리고 하나같이 그런 기술이 적용되어 "사용자 중심의 기능이 실현되었다", "사용자 편의성이 극대화 되었다", "고객만족이 이루어질거다"는 등의 이야기를 스스럼없이 한다.
하지만 과연그럴까? 어떤 기능이나 기술 하나 적용했다고 웹2.0이고 사용자들이 다 좋아하는 사이트가 될까? 나는 그렇지 않다고 생각한다. 어떤 사이트들은 웹2.0 기반으로 개편(?)된 이후에 더 사용하기 어렵고 힘든 사이트들도 많이 있다. 플래쉬로 구현된 번쩍거리는 화면에 버튼 하나 누르면 화면이 갑자기 분할되거나 또는 요란하게 슬라이딩 되며 새창이 번쩍 뜨는 등, 기존 방식과 갑자기 180도 달라져 익숙하지 않거나 상식적으로도 맞지 않은 부분들이 많이 있기 때문이다.(웹으로 9년 가까이 밥벌어 먹고 사는 나도 어떤 때는 도저히 사용법을 알 수 없거나 한참을 끙끙거려야 간신히 사용법을 알 수 있는 서비스나 화면들이 요즘 많이 있다)
우리 인터넷 서비스 사용자들이 모든 것을 재빠르게 받아들이고 금방 적응해내는 10대나 20대들만 있는게 아니다. 그저 할 줄 아는 것이라고는 네이버나 다음에서 뉴스를 보고 메일을 확인하거나, 간신히 어렵게 인터넷뱅킹을 한다거나, 천신만고 끝에 쇼핑몰에서 주문을 성공하고 기뻐하는 그런 정도의 웹활용 능력을 가진 사람들이 훨씬 더 많다는 것이다.
나는 수식어만 요란하면서 무슨 기능 하나 붙였다고 웹2.0 운운하는 사이트들을 보면 이런 서비스를 만든 사람들이 진정한 의미의 웹2.0이 어떤 개념인지 알고 있을까 심히 의심스러워진다... 다들 저마다의 관점이 있겠지만, 내가 생각하는 웹2.0은 웹이 삶/ 생활의 플랫폼으로서의 웹(The web as life/ living platform )으로 변화해 간다는 것이다. 아래의 이야기를 읽어 보기 바란다.
웹이 가능하게 한 것들
2004년 블로그인 서비스를 이용해 처음 블로그에 포스팅을 할 때 나는 결혼을 앞두고 TV, 홈시어터 같은 걸 고르면서 그에 관한 내용으로 글을 쓰고 있었다. 2005년 딜리셔스(delicious)에 북마킹을 처음 할 때는 “ 자동차 ” , “동호회 ”라는 태그로 자주 가는 자동차 동호회를 등록했었다. 2006년 플릭커(flicker)에 사진을 처음 올리면서는 여름휴가의 추억 들을 모아 사진에 “ 태국 ”, “ 휴가 ” , “ 여행 ” 이라는 태그를 붙이고 있었다. 그 후 나는 한RSS와 피쉬를 이용해 수많은 RSS를 구독하고 있었고, G메일은 베스트 이메일이 되었으며 , 파일/문서 저장을 위한 스토리지 공간은 박스넷 , 동영상은 다음 TV팟에, 30박스는 일정관리 , 블로그는 태터툴을 사용하게 되었다.
그리고 지금 “ Crystal ” 테마로 장식된 내 파이어폭스 브라우저에는 8개의 탭으로 구성된 개인화 서비스 넷바이브가 떠있다. 그리고 한 페이지 안에 앞서 말한 내 블로그 포스트, 딜리셔스의 태그들, 플릭커에 업로드된 최근 사진, 구독하는 RSS들, G메일 최근 리스트, 스토리지 공간현황과 파일들, 일정 들 이 모두 확인 가능하게 설정되어 있다.
개별적으로 여러 곳에 분산되어 텍스트, 이미지, 동영상, RSS, TAG 형태로 따로 놀던 내 삶의 흔적, 추억, 영혼의 목소리, 다른 사람과 주고받은 말, 고민과 기쁨 등 내 삶의 편린들이 브라우저 한 화면 안에 통합되어 있고 나는 여기에 자유롭게 액세스하고 컨트롤할 수 있게 된 것이다. 너무나 편리하고 재미있고 혁신적이다. 정말 대단한 일이 아닐 수 없다. 도대체 어떻게 이런 일이 가능하게 되었을까? 웹2.0 , 아니 그것이 꼭 웹2.0이 아니어도 좋다. 분명한 것은 웹이 이것을 가능 하게 했다는 것이다.
앞서 말한 블로그, 플릭커, 딜리셔스와 같 이 웹2.0으로 대표되는 서비스들이 특별하다거나 새로운거라고는 생각하지는 않는다. 비슷한 컨셉과 기능을 하는 웹서비스들은 이미 인터넷 초창기때부터 있어왔기 때문이다. 다만, 빠른 기술발전이 인터넷의 확산과 맞물려 더 기능이 향상되고 서로간의 연결고리가 견고해지는 형태로 나아가는 흐름이 눈에 띄게 많아지고 그 속도가 빨라졌다는 점에서 이런 현상을 통칭하는 차원으로 의미가 있기는 하다.
오프라인의 온라인화
“ 기술이 배경으로 사라진다 ” 는 말이 있다. 이는 심오한 기술은 일상생활의 얼개로 짜여져 일상생활과 구별할 수 없게 된다는 말이라고 한다. 그렇다. Ajax, Flex, RIA, XML, API, Agile, 루비 온 레일즈 이런 기술과 방법론들이 무엇인지 정확하게 잘 몰라도 어쨌든 나는 열심히 재미있게 또 편리하게 이런 기술 기반의 웹서비스들을 잘 쓰고 있다.(마치 퀄컴칩이나 반도체에 대해 잘 몰라도 아무 불편함 없이 핸드폰을 잘만 쓰는 것처럼 말이다)
그런데 이것은 단지 테크놀러지의 발달이 우리에게 주는 축복만은 아니다. 기술 발전과 함께 우리 삶의 흐름 자체가 점점 온오프라인의 경계가 사라지고 있 고 그 진행속도가 심화되고 있기 때문이다. 다시 말해 개개인 일상생활(오프라인)의 온라인화가 빠르게 진행되고 있다는 것이다.
오프라인 생활의 온라인화는 초기 이메일(편지), 카페(동호회) 정도에서 시작되었으나 이제 일상 삶의 모든 부분 곳곳으로 확대되고 있다. 과거 책이나 백화점, 도색잡지를 통해 충족시키던 개인의 호기심과 갖은 욕망은 온라인의 검색, 지식인, 쇼핑몰, 야동 이런 것들로 전이되고 있다. 일기장 의 한 켠을 채우거나 앨범속의 사진 한 장 혹은 희미한 실루엣처럼 한조각의 기억으로 머리속에 존재 했던 내 삶 속의 사건, 행동, 추억, 기억들은 이제 블로그, 디지털사진, 동영상, 카페, 게시판, 미니홈피 등에 디지털화되어 기록되고 데이터화 된다.
웹과 일상생활은 더 이상 분리된 게 아니다. 오프라인 생활과 온라인 생활의 경계가 사라지면서 웹은 이를 하나로 묶어 나가고 있다. 웹에 데이터(일상생활)가 주입되면 어떤 것들이든 다 기록 된다. 웹 자체가 일상 생활의 플랫폼 역할을 하게 된다는 이야기이다.
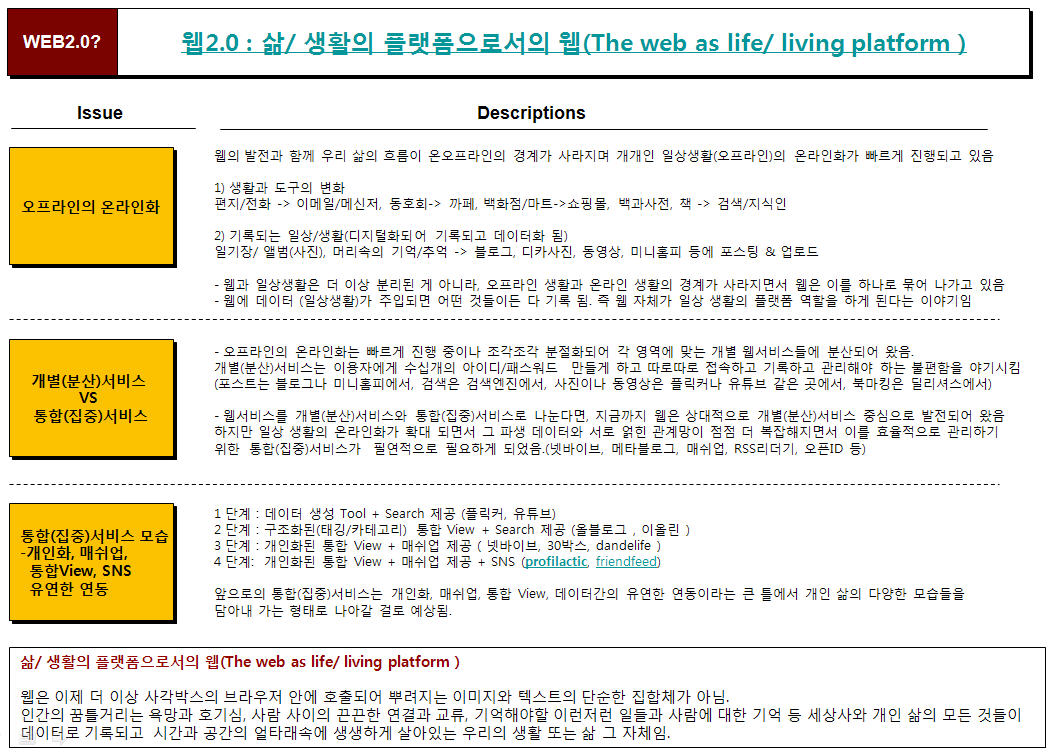
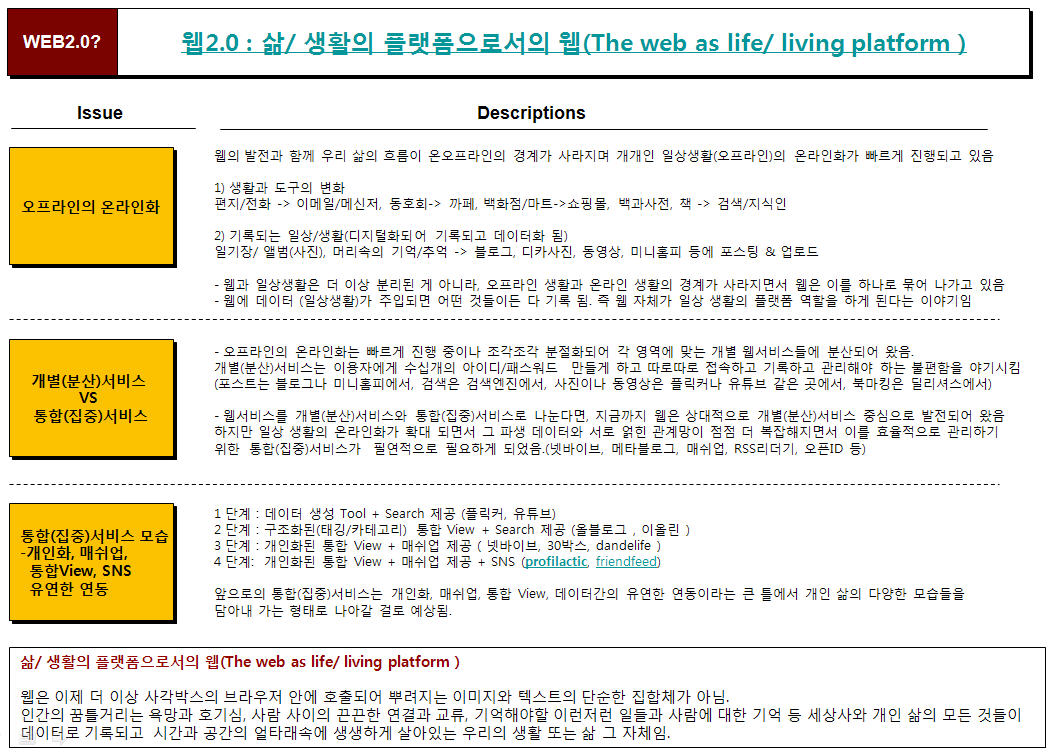
삶/ 생활의 플랫폼으로서의 웹(The web as life/ living platform )
웹은 이제 더 이상 사각박스의 브라우저 안에 호출되어 뿌려지는 이미지와 텍스트의 단순한 집합체가 아니다. 인간의 꿈틀거리는 욕망과 호기심, 사람 사이의 끈끈한 연결과 교류, 기억해야할 이런저런 일들과 사람에 대한 기억 등 세상사와 개인 삶의 모든 것들이 데이터로 기록되고 시간과 공간의 얼타래속에 생생하게 살아있는 우리의 생활 또는 삶 그 자체다.
Flash(플래쉬), Flex(플렉스), Ajax(에이젝스), Tag(태그), Widget(위젯), RSS 이런 기능이 있다 없다가 중요한게 아니다. 이러한 것은 그저 삶/생활의 플랫폼으로 진화하고 있는 웹을 가능하게 하는 보조적 수단이자 여러 방법론들일 뿐이다.
벌써 웹3.0을 운운하는 사람들도 있고 서점에 그런 책들도 있는데, 웹2.0, 웹3.0, 웹4.0 … 웹이 발전되어가는 모습을 무어라 부르던 간에 초기 웹의 모습과 현재 그리고 앞으로의 웹의 모습은 예측 불가할 정도로 빠르게 변했고 또 변해갈 것이다. 그러나 분명한 것은 웹이 일상생활의 플랫폼으로 우리 삶의 작은 것 하나하나가 곧 웹 또는 웹화(Web化) 되어버리는 형태로 나아가고 있다는 것이다. 이런 흐름 속에 단순히 어떤 기술을 적용하고 기능을 만들었다가 아니라, 서비스를 통해 편리함 , 재미 , 혁신을 느끼는 이용자의 성공적인 경험 이 곧 비즈니스의 성공으로 이어질 것이다. 왜냐하면 이용자의 성공 이후 비즈니스 성공은 파생적으로 발생하기 때문에 이용자의 성공이 없다면 비즈니스의 성공도 없기 때문이다 .
[오답]
1. Flash(플래쉬), Flex(플렉스), Ajax(에이젝스), Tag(태그), Widget(위젯), RSS 이런 기능들이 있고 신기술이 적용되면 다 웹2.0이라고 생각한다.
2. 화려한 화면이나 UI, 다른 곳에는 없는 특이한 기능 같은 것들이 항상 사용자들을 편리하게 해 줄 것이라고 생각한다.
3. 웹2.0을 인터넷의 모든 것을 해결해 줄 전가의 보도(傳家寶刀)처럼 생각한다.

[그림1] 삶/ 생활의 플랫폼으로서의 웹(The web as life/ living platform)
요즘 개편하는 사이트들을 보면 하나 같이 다 빠트리지 않고 앞에 붙는 수식어가 하나 있다. "웹2.0 기반의...", "웹2.0 요소를 반영한...", "웹2.0 기능을 구현한...", "웹2.0 기술을 적용한..." 등 기업홈페이지, 정부기관, 쇼핑몰, 금융서비스, 커뮤니티 등 뭐 하나 개편했다 하면 가리지 않고 다 "웹2.0"이란 단어를 가져다 붙인다.
그래서 가만히 보도자료를 읽어 보면 어느 메뉴에서 RSS 버튼을 제공해준다거나, 어떤 기능에 Flex(플렉스), Ajax(에이젝스)를 적용했다거나, UCC 메뉴 만들고 Tag(태그)서비스를 제공한다는 등이 그 주된 내용이다. 그리고 하나같이 그런 기술이 적용되어 "사용자 중심의 기능이 실현되었다", "사용자 편의성이 극대화 되었다", "고객만족이 이루어질거다"는 등의 이야기를 스스럼없이 한다.
하지만 과연그럴까? 어떤 기능이나 기술 하나 적용했다고 웹2.0이고 사용자들이 다 좋아하는 사이트가 될까? 나는 그렇지 않다고 생각한다. 어떤 사이트들은 웹2.0 기반으로 개편(?)된 이후에 더 사용하기 어렵고 힘든 사이트들도 많이 있다. 플래쉬로 구현된 번쩍거리는 화면에 버튼 하나 누르면 화면이 갑자기 분할되거나 또는 요란하게 슬라이딩 되며 새창이 번쩍 뜨는 등, 기존 방식과 갑자기 180도 달라져 익숙하지 않거나 상식적으로도 맞지 않은 부분들이 많이 있기 때문이다.(웹으로 9년 가까이 밥벌어 먹고 사는 나도 어떤 때는 도저히 사용법을 알 수 없거나 한참을 끙끙거려야 간신히 사용법을 알 수 있는 서비스나 화면들이 요즘 많이 있다)
우리 인터넷 서비스 사용자들이 모든 것을 재빠르게 받아들이고 금방 적응해내는 10대나 20대들만 있는게 아니다. 그저 할 줄 아는 것이라고는 네이버나 다음에서 뉴스를 보고 메일을 확인하거나, 간신히 어렵게 인터넷뱅킹을 한다거나, 천신만고 끝에 쇼핑몰에서 주문을 성공하고 기뻐하는 그런 정도의 웹활용 능력을 가진 사람들이 훨씬 더 많다는 것이다.
나는 수식어만 요란하면서 무슨 기능 하나 붙였다고 웹2.0 운운하는 사이트들을 보면 이런 서비스를 만든 사람들이 진정한 의미의 웹2.0이 어떤 개념인지 알고 있을까 심히 의심스러워진다... 다들 저마다의 관점이 있겠지만, 내가 생각하는 웹2.0은 웹이 삶/ 생활의 플랫폼으로서의 웹(The web as life/ living platform )으로 변화해 간다는 것이다. 아래의 이야기를 읽어 보기 바란다.
웹이 가능하게 한 것들
2004년 블로그인 서비스를 이용해 처음 블로그에 포스팅을 할 때 나는 결혼을 앞두고 TV, 홈시어터 같은 걸 고르면서 그에 관한 내용으로 글을 쓰고 있었다. 2005년 딜리셔스(delicious)에 북마킹을 처음 할 때는 “ 자동차 ” , “동호회 ”라는 태그로 자주 가는 자동차 동호회를 등록했었다. 2006년 플릭커(flicker)에 사진을 처음 올리면서는 여름휴가의 추억 들을 모아 사진에 “ 태국 ”, “ 휴가 ” , “ 여행 ” 이라는 태그를 붙이고 있었다. 그 후 나는 한RSS와 피쉬를 이용해 수많은 RSS를 구독하고 있었고, G메일은 베스트 이메일이 되었으며 , 파일/문서 저장을 위한 스토리지 공간은 박스넷 , 동영상은 다음 TV팟에, 30박스는 일정관리 , 블로그는 태터툴을 사용하게 되었다.
그리고 지금 “ Crystal ” 테마로 장식된 내 파이어폭스 브라우저에는 8개의 탭으로 구성된 개인화 서비스 넷바이브가 떠있다. 그리고 한 페이지 안에 앞서 말한 내 블로그 포스트, 딜리셔스의 태그들, 플릭커에 업로드된 최근 사진, 구독하는 RSS들, G메일 최근 리스트, 스토리지 공간현황과 파일들, 일정 들 이 모두 확인 가능하게 설정되어 있다.
개별적으로 여러 곳에 분산되어 텍스트, 이미지, 동영상, RSS, TAG 형태로 따로 놀던 내 삶의 흔적, 추억, 영혼의 목소리, 다른 사람과 주고받은 말, 고민과 기쁨 등 내 삶의 편린들이 브라우저 한 화면 안에 통합되어 있고 나는 여기에 자유롭게 액세스하고 컨트롤할 수 있게 된 것이다. 너무나 편리하고 재미있고 혁신적이다. 정말 대단한 일이 아닐 수 없다. 도대체 어떻게 이런 일이 가능하게 되었을까? 웹2.0 , 아니 그것이 꼭 웹2.0이 아니어도 좋다. 분명한 것은 웹이 이것을 가능 하게 했다는 것이다.
앞서 말한 블로그, 플릭커, 딜리셔스와 같 이 웹2.0으로 대표되는 서비스들이 특별하다거나 새로운거라고는 생각하지는 않는다. 비슷한 컨셉과 기능을 하는 웹서비스들은 이미 인터넷 초창기때부터 있어왔기 때문이다. 다만, 빠른 기술발전이 인터넷의 확산과 맞물려 더 기능이 향상되고 서로간의 연결고리가 견고해지는 형태로 나아가는 흐름이 눈에 띄게 많아지고 그 속도가 빨라졌다는 점에서 이런 현상을 통칭하는 차원으로 의미가 있기는 하다.
오프라인의 온라인화
“ 기술이 배경으로 사라진다 ” 는 말이 있다. 이는 심오한 기술은 일상생활의 얼개로 짜여져 일상생활과 구별할 수 없게 된다는 말이라고 한다. 그렇다. Ajax, Flex, RIA, XML, API, Agile, 루비 온 레일즈 이런 기술과 방법론들이 무엇인지 정확하게 잘 몰라도 어쨌든 나는 열심히 재미있게 또 편리하게 이런 기술 기반의 웹서비스들을 잘 쓰고 있다.(마치 퀄컴칩이나 반도체에 대해 잘 몰라도 아무 불편함 없이 핸드폰을 잘만 쓰는 것처럼 말이다)
그런데 이것은 단지 테크놀러지의 발달이 우리에게 주는 축복만은 아니다. 기술 발전과 함께 우리 삶의 흐름 자체가 점점 온오프라인의 경계가 사라지고 있 고 그 진행속도가 심화되고 있기 때문이다. 다시 말해 개개인 일상생활(오프라인)의 온라인화가 빠르게 진행되고 있다는 것이다.
오프라인 생활의 온라인화는 초기 이메일(편지), 카페(동호회) 정도에서 시작되었으나 이제 일상 삶의 모든 부분 곳곳으로 확대되고 있다. 과거 책이나 백화점, 도색잡지를 통해 충족시키던 개인의 호기심과 갖은 욕망은 온라인의 검색, 지식인, 쇼핑몰, 야동 이런 것들로 전이되고 있다. 일기장 의 한 켠을 채우거나 앨범속의 사진 한 장 혹은 희미한 실루엣처럼 한조각의 기억으로 머리속에 존재 했던 내 삶 속의 사건, 행동, 추억, 기억들은 이제 블로그, 디지털사진, 동영상, 카페, 게시판, 미니홈피 등에 디지털화되어 기록되고 데이터화 된다.
웹과 일상생활은 더 이상 분리된 게 아니다. 오프라인 생활과 온라인 생활의 경계가 사라지면서 웹은 이를 하나로 묶어 나가고 있다. 웹에 데이터(일상생활)가 주입되면 어떤 것들이든 다 기록 된다. 웹 자체가 일상 생활의 플랫폼 역할을 하게 된다는 이야기이다.
삶/ 생활의 플랫폼으로서의 웹(The web as life/ living platform )
웹은 이제 더 이상 사각박스의 브라우저 안에 호출되어 뿌려지는 이미지와 텍스트의 단순한 집합체가 아니다. 인간의 꿈틀거리는 욕망과 호기심, 사람 사이의 끈끈한 연결과 교류, 기억해야할 이런저런 일들과 사람에 대한 기억 등 세상사와 개인 삶의 모든 것들이 데이터로 기록되고 시간과 공간의 얼타래속에 생생하게 살아있는 우리의 생활 또는 삶 그 자체다.
Flash(플래쉬), Flex(플렉스), Ajax(에이젝스), Tag(태그), Widget(위젯), RSS 이런 기능이 있다 없다가 중요한게 아니다. 이러한 것은 그저 삶/생활의 플랫폼으로 진화하고 있는 웹을 가능하게 하는 보조적 수단이자 여러 방법론들일 뿐이다.
벌써 웹3.0을 운운하는 사람들도 있고 서점에 그런 책들도 있는데, 웹2.0, 웹3.0, 웹4.0 … 웹이 발전되어가는 모습을 무어라 부르던 간에 초기 웹의 모습과 현재 그리고 앞으로의 웹의 모습은 예측 불가할 정도로 빠르게 변했고 또 변해갈 것이다. 그러나 분명한 것은 웹이 일상생활의 플랫폼으로 우리 삶의 작은 것 하나하나가 곧 웹 또는 웹화(Web化) 되어버리는 형태로 나아가고 있다는 것이다. 이런 흐름 속에 단순히 어떤 기술을 적용하고 기능을 만들었다가 아니라, 서비스를 통해 편리함 , 재미 , 혁신을 느끼는 이용자의 성공적인 경험 이 곧 비즈니스의 성공으로 이어질 것이다. 왜냐하면 이용자의 성공 이후 비즈니스 성공은 파생적으로 발생하기 때문에 이용자의 성공이 없다면 비즈니스의 성공도 없기 때문이다 .
[오답]
1. Flash(플래쉬), Flex(플렉스), Ajax(에이젝스), Tag(태그), Widget(위젯), RSS 이런 기능들이 있고 신기술이 적용되면 다 웹2.0이라고 생각한다.
2. 화려한 화면이나 UI, 다른 곳에는 없는 특이한 기능 같은 것들이 항상 사용자들을 편리하게 해 줄 것이라고 생각한다.
3. 웹2.0을 인터넷의 모든 것을 해결해 줄 전가의 보도(傳家寶刀)처럼 생각한다.

[그림1] 삶/ 생활의 플랫폼으로서의 웹(The web as life/ living platform)
'웹2.0' 카테고리의 다른 글
| 기술에 취하지 말고, 겉멋에 혹하지 말자 (3) | 2008.07.04 |
|---|



