사실 회원가입 페이지는 사용자와 서비스 제공업체가 보다 더 밀접한 관계를 맺기 위한 첫 단추를 꿰는 곳과 마찬가지이다. 그런데 회원가입 페이지를 보다 보면 한 번에 성공하지 못하고 같은 작업을 몇 번을 다시 하게 만들거나, 불분명한 안내로 사용자를 번거롭게 하는 경우가 많이 있다.
비록 가입 시 한 번으로 끝나기에 별로 중요하지 않은 그저 의례껏 해야 하는 페이지로 인식될 수도 있지만, 어떤 정책으로 어떻게 구성하느냐에 따라 회원가입율이 올라 갈 수도 있고 떨어질 수도 있다. 회원수는 인터넷 초기 그 사이트의 자산처럼 인식되어 일면 그 가치가 실제 이상으로 부풀려 지기도 했었지만 여전히 지금도 중요한 지표중의 하나이다. 그래서 회원가입 성공율을 KPI로 잡아 관리하는 회사/팀도 있는 것이다.
회원가입시 사용자를 불편하게 하는 대표적인 요소는 다음과 같다. 필수입력 정보와 선택 입력정보 미구분, 아이디/패스워드/닉네임 등에 대한 제한사항(최대자수, 한영혼용, 대소문자 구분 등의 여부) 미표시, 입력 정보에 대한 자동 저장 미지원 등이 그것이다.
회원가입페이지에 수많은 항목들에 대해 필수 입력정보와 선택 입력정보를 표시해주는 것은 기본중의 기본이다. 필수항목과 선택항목에 대한 구분이 명시되지 않으면 사용자가 어떤 정보를 입력하고 어떤 정보를 입력하지 않아도 되는지 몰라 혼란스럽게 된다. 아울러 입력하지 않아도 되는 줄 알고 입력하지 않았다가, 다 입력한 줄 알고 가입 버튼을 누르면 "000항목을 입력하셔야 회원가입이 완료 됩니다" 라는 메시지가 뜨는 경우도 많다. 이 경우 사용자는 당황스럽고 다시 해당 항목을 찾아 정보를 입력해야 하는 번거로움도 크다. 언뜻 너무나 간단하고 당연한 이야기 같지만 이게 제대로 지켜지지 않는 사이트가 소규모/대규모 사이트를 막론하고 의외로 많다.
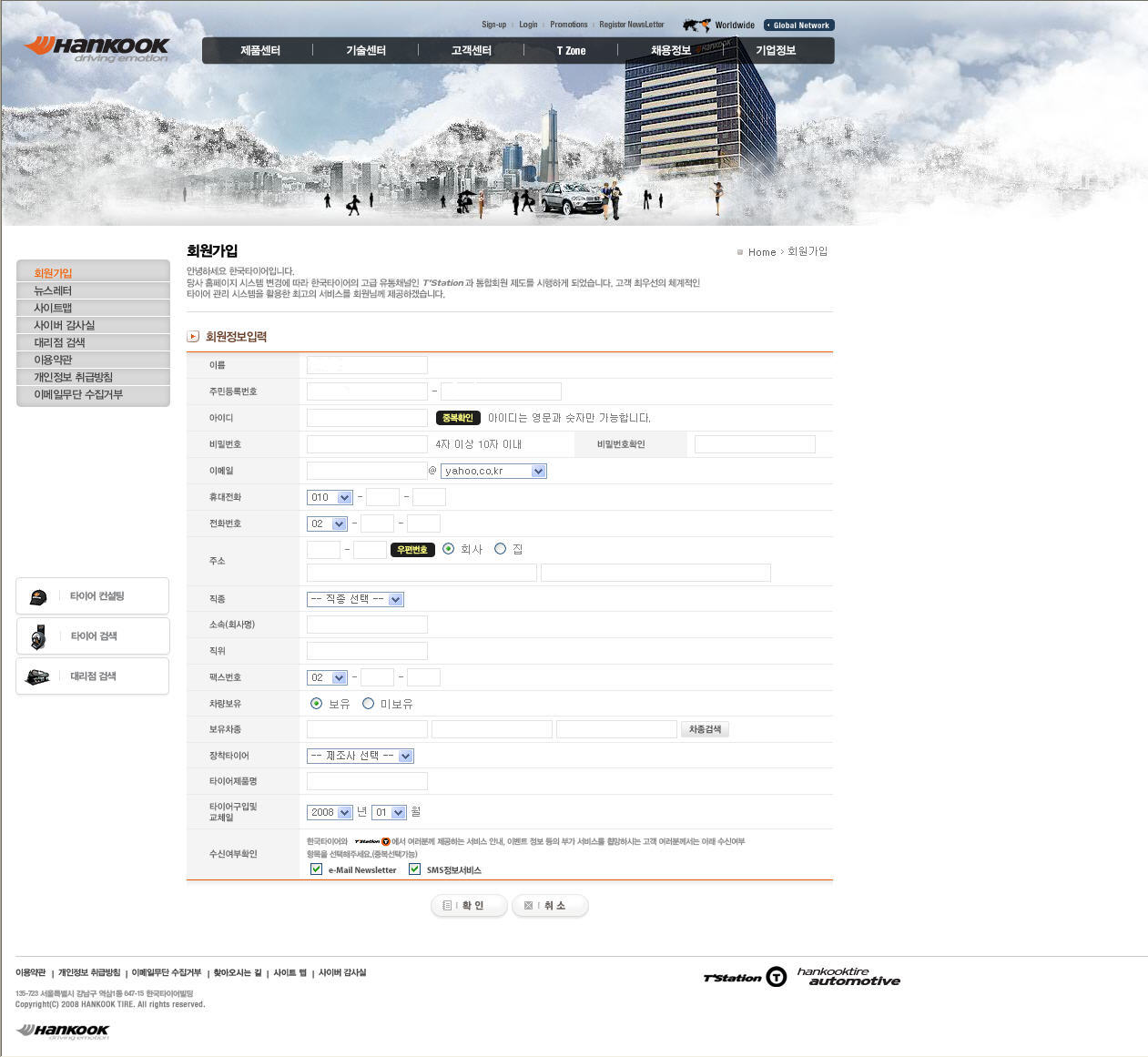
아래는 한국타이어의 회원가입 페이지이다. 일단 어떤 항목이 필수항목이고 어떤 항목이 선택입력 항목인지 표시가 없다. 핸드폰이나 집전화 중 하나만 입력하고 되는 줄 알고 하나만 입력했는데 두 가지가 모두 필수입력 값이라 회원가입이 되지를 않는다. 쇼핑몰이나 금융권 사이트처럼 비상시 꼭 연락이 닿아야하는 그런 서비스도 아닌데 핸드폰, 집전화 2가지를 모두 필수 입력값으로 설정해 두었다.(특히 요즘은 집전화가 없고 핸드폰만 있는 가구도 허다한데 이런 경우 "1234" 같은 무의미한 거짓정보가 입력되니 서비스 업체 입장에서도 별로 좋을 건 없다)

[그림1]한국타이어 회원가입 페이지 - 필수/선택 입력 항목 구분이 안되어 있다
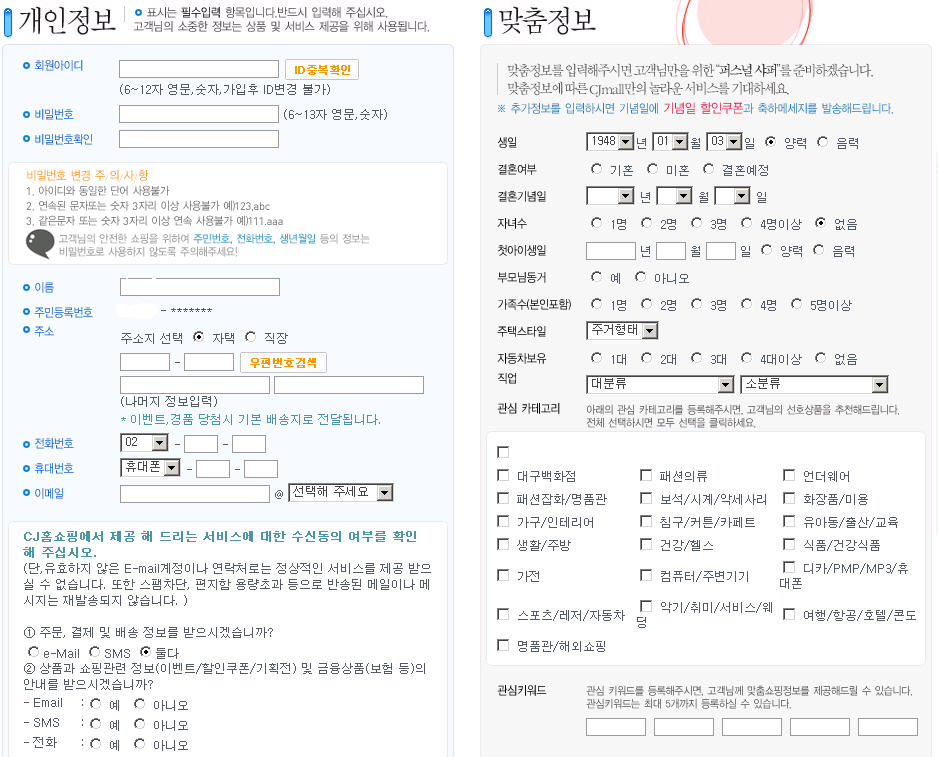
아래는 CJ몰의 회원가입 페이지이다. 입력 항목이 한국타이어에 비해 굉장히 많아 보이지만, 필수 입력값은 오히려 더 적고 어떤 정보들이 선택입력 항목인지 명확하게 표시가 되어있어 사용자가 자기 의사대로 선택해서 정보를 입력할 수 있게 되어있다. 또 추가정보를 받는 이유도 명시되어 있어 사용자가 정보입력에 대해 판단할 수 있도록 돕고 있다.

[그림2]CJ몰 회원가입 페이지 - 필수/선택 항목 구분과 추가 정보를 받는 이유에 대한 설명이 잘되어 있다
또 아이디, 비밀번호나 닉네임 설정시 사용자는 최대 글자수, 국영문/대소문자/특수문자 허용여부, 영문과 숫자 혼용 필수 여부 등 기준을 알아야 쉽게 설정을 할 수 있다. 하지만 이런 기준을 명확히 알려주지 않으면 사용자가 짐작으로 하거나, 몇 번의 실패를 통해서 허용 기준을 스스로 알아내는 수밖에 없다. 한국타이어의 경우 아이디 설정시 글자수 제한이 있고 특수문자나 대문자 사용이 가능한데도 안내는 “아이디는 영문과 숫자만 가능합니다”로만 나와 있다. 한국일보 사이트는 대문자가 허용이 안되는데 안내는 “아이디는 12자 이내/첫글자 숫자 사용 불가”로만 되어 있다. 이런 경우 사용자가 기준에 벗어나 아이디를 만들었을 때 실패를 통해서 제한사항을 스스로 파악하는 수밖에 없다.(에러가 난 경우 왜 그러는지 안내라도 자세히 나오면 다행인데 안내도 없는 경우도 흔하다)
[그림3]한국일보의 아이디 설정 화면
야후코리아와 다음의 경우 아이디나 비밀번호 설정시 해당 정보에 대한 기준이 명확하게 제시되어 있어 사용자가 그 기준에 맞춰 바로 관련 정보를 만들 수 있다. 안내 문구가 아예 안들어간 것도 아니고 이러한 기준들은 명확하게 명시를 해 주는 게 좋다.

[그림4]야후코리아의 아이디/비밀번호 설정 화면
자동 저장 기능은 게시물 작성 같은 곳에서 중요하지만 회원가입 페이지에서도 마찬가지이다. 정보를 누락하거나 잘못 입력한 상태에서 회원가입 버튼을 클릭한 경우 어떤 사이트들은 경고 메시지를 띄우며, 그동안 입력했던 다른 항목 값들을 다 날려버려는 경우도 많다. 그리고 처음부터 모든 정보들을 다시 입력하게 하는데 이런 경우 사용자가 짜증이 나서 회원가입이고 뭐고 그냥 사이트를 떠나 버리는 경우도 허다하다. 회원 가입 페이지에서 자동 저장 기능을 꼭 지원해줘야, 사용자가 정보 입력 도중 실수한 경우에도 중도에 포기하지 않아 회원가입율을 높일 수 있다.
또 최근 많이 쓰는 방법인데 사용자가 설정한 정보(아이디나 닉네임 등)에 대해서는 사용 가능 여부를 즉시 알려주는 것도 좋다. 보통 아이디 중복 여부를 체크할 때 팝업으로 띄워서 확인하도록 하는데, 사용자가 원하는 걸 입력함과 동시에 바로 사용 가능 여부가 보이면 훨씬 편하다. 오픈아이디를 활용해서 회원가입을 받고 있는 일정관리 서비스 라이프팟의 경우 이런 방식이 적용되어 입력과 동시에 사용가능 여부를 바로 파악할 수 있다.

[그림5]라이프팟의 아이디/비밀번호 설정 화면
회원가입 페이지는 기본적으로 상당히 복잡한 곳이다. 실명확인부터 이용약관/개인정보 활용 동의절차 등 단계도 많고, 입력해야 할 정보량도 상당한데다 개개인의 민감한 정보들이 입력되는 터라 사용자가 편한 마음으로 이용하기가 쉽지 않다. 회원가입 페이지가 정확한 안내와 기준을 통해서 사용자를 편리하게 해주어야 사이트에 대한 신뢰도 생겨날 수 있고, 그래야 사용자가 기분 좋게 서비스를 이용하는 시발점이 될 수 있다.
[이렇게는 하지 말자]
2) 최대 글자수, 국영문/대소문자/특수문자 허용여부, 영문과 숫자 혼용 필수 여부 등 제한 사항을 명확하게 안내하지 않는다.
3) 최종 가입 버튼 클릭시 입력하지 않은 1-2개의 정보때문에 그동안 입력한 모든 정보를 날리고 다시 입력하게 한다.
요즘 개편하는 사이트들을 보면 하나 같이 다 빠트리지 않고 앞에 붙는 수식어가 하나 있다. "웹2.0 기반의...", "웹2.0 요소를 반영한...", "웹2.0 기능을 구현한...", "웹2.0 기술을 적용한..." 등 기업홈페이지, 정부기관, 쇼핑몰, 금융서비스, 커뮤니티 등 뭐 하나 개편했다 하면 가리지 않고 다 "웹2.0"이란 단어를 가져다 붙인다.
그래서 가만히 보도자료를 읽어 보면 어느 메뉴에서 RSS 버튼을 제공해준다거나, 어떤 기능에 Flex(플렉스), Ajax(에이젝스)를 적용했다거나, UCC 메뉴 만들고 Tag(태그)서비스를 제공한다는 등이 그 주된 내용이다. 그리고 하나같이 그런 기술이 적용되어 "사용자 중심의 기능이 실현되었다", "사용자 편의성이 극대화 되었다", "고객만족이 이루어질거다"는 등의 이야기를 스스럼없이 한다.
하지만 과연그럴까? 어떤 기능이나 기술 하나 적용했다고 웹2.0이고 사용자들이 다 좋아하는 사이트가 될까? 나는 그렇지 않다고 생각한다. 어떤 사이트들은 웹2.0 기반으로 개편(?)된 이후에 더 사용하기 어렵고 힘든 사이트들도 많이 있다. 플래쉬로 구현된 번쩍거리는 화면에 버튼 하나 누르면 화면이 갑자기 분할되거나 또는 요란하게 슬라이딩 되며 새창이 번쩍 뜨는 등, 기존 방식과 갑자기 180도 달라져 익숙하지 않거나 상식적으로도 맞지 않은 부분들이 많이 있기 때문이다.(웹으로 9년 가까이 밥벌어 먹고 사는 나도 어떤 때는 도저히 사용법을 알 수 없거나 한참을 끙끙거려야 간신히 사용법을 알 수 있는 서비스나 화면들이 요즘 많이 있다)
우리 인터넷 서비스 사용자들이 모든 것을 재빠르게 받아들이고 금방 적응해내는 10대나 20대들만 있는게 아니다. 그저 할 줄 아는 것이라고는 네이버나 다음에서 뉴스를 보고 메일을 확인하거나, 간신히 어렵게 인터넷뱅킹을 한다거나, 천신만고 끝에 쇼핑몰에서 주문을 성공하고 기뻐하는 그런 정도의 웹활용 능력을 가진 사람들이 훨씬 더 많다는 것이다.
나는 수식어만 요란하면서 무슨 기능 하나 붙였다고 웹2.0 운운하는 사이트들을 보면 이런 서비스를 만든 사람들이 진정한 의미의 웹2.0이 어떤 개념인지 알고 있을까 심히 의심스러워진다... 다들 저마다의 관점이 있겠지만, 내가 생각하는 웹2.0은 웹이 삶/ 생활의 플랫폼으로서의 웹(The web as life/ living platform )으로 변화해 간다는 것이다. 아래의 이야기를 읽어 보기 바란다.
웹이 가능하게 한 것들
2004년 블로그인 서비스를 이용해 처음 블로그에 포스팅을 할 때 나는 결혼을 앞두고 TV, 홈시어터 같은 걸 고르면서 그에 관한 내용으로 글을 쓰고 있었다. 2005년 딜리셔스(delicious)에 북마킹을 처음 할 때는 “ 자동차 ” , “동호회 ”라는 태그로 자주 가는 자동차 동호회를 등록했었다. 2006년 플릭커(flicker)에 사진을 처음 올리면서는 여름휴가의 추억 들을 모아 사진에 “ 태국 ”, “ 휴가 ” , “ 여행 ” 이라는 태그를 붙이고 있었다. 그 후 나는 한RSS와 피쉬를 이용해 수많은 RSS를 구독하고 있었고, G메일은 베스트 이메일이 되었으며 , 파일/문서 저장을 위한 스토리지 공간은 박스넷 , 동영상은 다음 TV팟에, 30박스는 일정관리 , 블로그는 태터툴을 사용하게 되었다.
그리고 지금 “ Crystal ” 테마로 장식된 내 파이어폭스 브라우저에는 8개의 탭으로 구성된 개인화 서비스 넷바이브가 떠있다. 그리고 한 페이지 안에 앞서 말한 내 블로그 포스트, 딜리셔스의 태그들, 플릭커에 업로드된 최근 사진, 구독하는 RSS들, G메일 최근 리스트, 스토리지 공간현황과 파일들, 일정 들 이 모두 확인 가능하게 설정되어 있다.
개별적으로 여러 곳에 분산되어 텍스트, 이미지, 동영상, RSS, TAG 형태로 따로 놀던 내 삶의 흔적, 추억, 영혼의 목소리, 다른 사람과 주고받은 말, 고민과 기쁨 등 내 삶의 편린들이 브라우저 한 화면 안에 통합되어 있고 나는 여기에 자유롭게 액세스하고 컨트롤할 수 있게 된 것이다. 너무나 편리하고 재미있고 혁신적이다. 정말 대단한 일이 아닐 수 없다. 도대체 어떻게 이런 일이 가능하게 되었을까? 웹2.0 , 아니 그것이 꼭 웹2.0이 아니어도 좋다. 분명한 것은 웹이 이것을 가능 하게 했다는 것이다.
앞서 말한 블로그, 플릭커, 딜리셔스와 같 이 웹2.0으로 대표되는 서비스들이 특별하다거나 새로운거라고는 생각하지는 않는다. 비슷한 컨셉과 기능을 하는 웹서비스들은 이미 인터넷 초창기때부터 있어왔기 때문이다. 다만, 빠른 기술발전이 인터넷의 확산과 맞물려 더 기능이 향상되고 서로간의 연결고리가 견고해지는 형태로 나아가는 흐름이 눈에 띄게 많아지고 그 속도가 빨라졌다는 점에서 이런 현상을 통칭하는 차원으로 의미가 있기는 하다.
오프라인의 온라인화
“ 기술이 배경으로 사라진다 ” 는 말이 있다. 이는 심오한 기술은 일상생활의 얼개로 짜여져 일상생활과 구별할 수 없게 된다는 말이라고 한다. 그렇다. Ajax, Flex, RIA, XML, API, Agile, 루비 온 레일즈 이런 기술과 방법론들이 무엇인지 정확하게 잘 몰라도 어쨌든 나는 열심히 재미있게 또 편리하게 이런 기술 기반의 웹서비스들을 잘 쓰고 있다.(마치 퀄컴칩이나 반도체에 대해 잘 몰라도 아무 불편함 없이 핸드폰을 잘만 쓰는 것처럼 말이다)
그런데 이것은 단지 테크놀러지의 발달이 우리에게 주는 축복만은 아니다. 기술 발전과 함께 우리 삶의 흐름 자체가 점점 온오프라인의 경계가 사라지고 있 고 그 진행속도가 심화되고 있기 때문이다. 다시 말해 개개인 일상생활(오프라인)의 온라인화가 빠르게 진행되고 있다는 것이다.
오프라인 생활의 온라인화는 초기 이메일(편지), 카페(동호회) 정도에서 시작되었으나 이제 일상 삶의 모든 부분 곳곳으로 확대되고 있다. 과거 책이나 백화점, 도색잡지를 통해 충족시키던 개인의 호기심과 갖은 욕망은 온라인의 검색, 지식인, 쇼핑몰, 야동 이런 것들로 전이되고 있다. 일기장 의 한 켠을 채우거나 앨범속의 사진 한 장 혹은 희미한 실루엣처럼 한조각의 기억으로 머리속에 존재 했던 내 삶 속의 사건, 행동, 추억, 기억들은 이제 블로그, 디지털사진, 동영상, 카페, 게시판, 미니홈피 등에 디지털화되어 기록되고 데이터화 된다.
웹과 일상생활은 더 이상 분리된 게 아니다. 오프라인 생활과 온라인 생활의 경계가 사라지면서 웹은 이를 하나로 묶어 나가고 있다. 웹에 데이터(일상생활)가 주입되면 어떤 것들이든 다 기록 된다. 웹 자체가 일상 생활의 플랫폼 역할을 하게 된다는 이야기이다.
삶/ 생활의 플랫폼으로서의 웹(The web as life/ living platform )
웹은 이제 더 이상 사각박스의 브라우저 안에 호출되어 뿌려지는 이미지와 텍스트의 단순한 집합체가 아니다. 인간의 꿈틀거리는 욕망과 호기심, 사람 사이의 끈끈한 연결과 교류, 기억해야할 이런저런 일들과 사람에 대한 기억 등 세상사와 개인 삶의 모든 것들이 데이터로 기록되고 시간과 공간의 얼타래속에 생생하게 살아있는 우리의 생활 또는 삶 그 자체다.
Flash(플래쉬), Flex(플렉스), Ajax(에이젝스), Tag(태그), Widget(위젯), RSS 이런 기능이 있다 없다가 중요한게 아니다. 이러한 것은 그저 삶/생활의 플랫폼으로 진화하고 있는 웹을 가능하게 하는 보조적 수단이자 여러 방법론들일 뿐이다.
벌써 웹3.0을 운운하는 사람들도 있고 서점에 그런 책들도 있는데, 웹2.0, 웹3.0, 웹4.0 … 웹이 발전되어가는 모습을 무어라 부르던 간에 초기 웹의 모습과 현재 그리고 앞으로의 웹의 모습은 예측 불가할 정도로 빠르게 변했고 또 변해갈 것이다. 그러나 분명한 것은 웹이 일상생활의 플랫폼으로 우리 삶의 작은 것 하나하나가 곧 웹 또는 웹화(Web化) 되어버리는 형태로 나아가고 있다는 것이다. 이런 흐름 속에 단순히 어떤 기술을 적용하고 기능을 만들었다가 아니라, 서비스를 통해 편리함 , 재미 , 혁신을 느끼는 이용자의 성공적인 경험 이 곧 비즈니스의 성공으로 이어질 것이다. 왜냐하면 이용자의 성공 이후 비즈니스 성공은 파생적으로 발생하기 때문에 이용자의 성공이 없다면 비즈니스의 성공도 없기 때문이다 .
[오답]
1. Flash(플래쉬), Flex(플렉스), Ajax(에이젝스), Tag(태그), Widget(위젯), RSS 이런 기능들이 있고 신기술이 적용되면 다 웹2.0이라고 생각한다.
2. 화려한 화면이나 UI, 다른 곳에는 없는 특이한 기능 같은 것들이 항상 사용자들을 편리하게 해 줄 것이라고 생각한다.
3. 웹2.0을 인터넷의 모든 것을 해결해 줄 전가의 보도(傳家寶刀)처럼 생각한다.

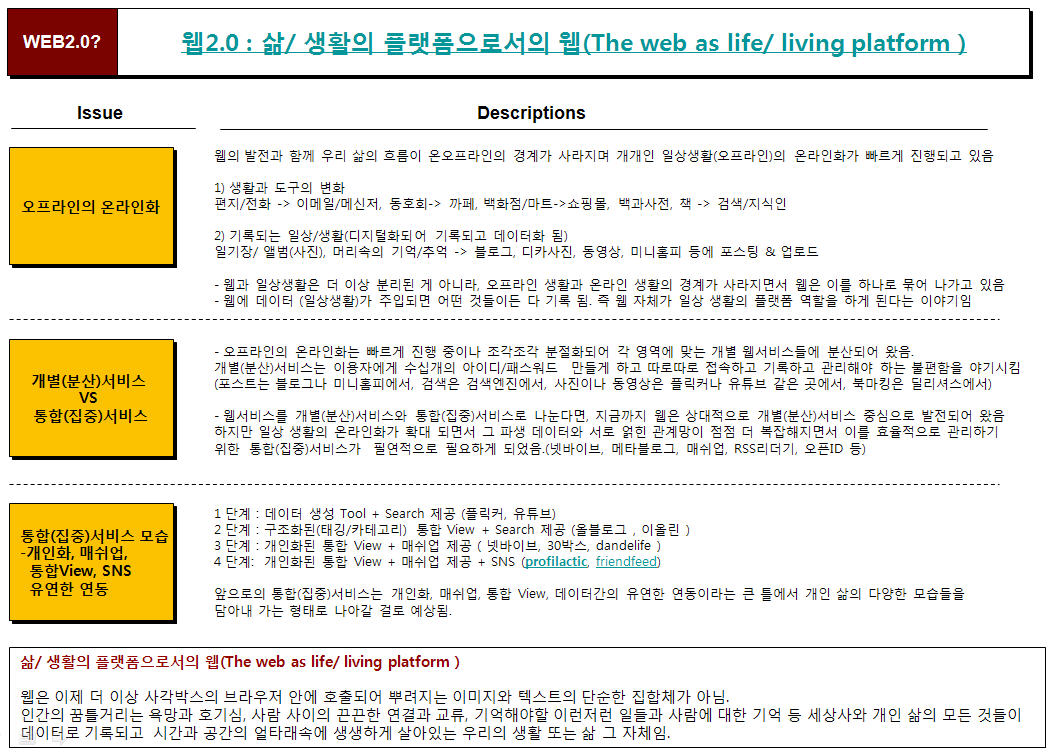
[그림1] 삶/ 생활의 플랫폼으로서의 웹(The web as life/ living platform)
'웹2.0' 카테고리의 다른 글
| 기술에 취하지 말고, 겉멋에 혹하지 말자 (3) | 2008.07.04 |
|---|



